vue-cli3.0+express+mogodb实现简单的前后端分离开发
本次主要实现的功能为,从vue发出的请求可以请求到mogodb中的数据,并在控制台打印出来,以实现最简单的前后端交互的项目。
其中,对于搭建流程和所遇到的问题总结如下。(默认已经有node环境和mogodb数据库)
一、前台设置
-
首先,新建一个空文件夹,用来存储搭建的项目,这里我起名为vue-ui

在新建两个文件夹,一个存放由vue-cli搭建的项目,一个存放由express初始化的项目。
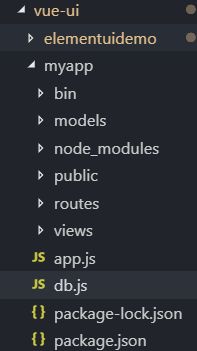
结构如下:

-
全局安装脚手架
npm i --g vue-cli
npm install -g @vue/cli
很多UI框架对3.0版本支持并不是很友好
并查看版本,这里不用下载vue,直接下载脚手架即可。
vue -V (注意是大写的V)
由于vue-cli3.0,新引入了ui搭建项目,所以我们使用这个十分好用图形化控制界面
在控制台输入命令:vue ui
会自启动一个网页:是这样子的

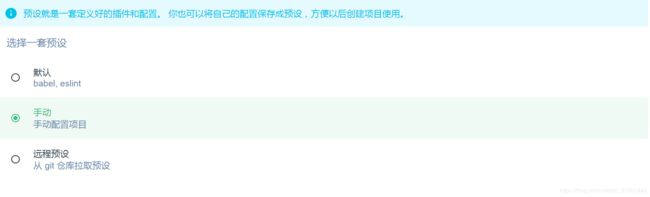
选中我们刚才创建的空文件夹,选择在此文件夹下面创建项目(在切换文件夹空间的时候,可能会有些慢,耐心等待啦~)

按照默认的选项走就ok,但是可以考虑选择手动,把一个规范eslint去掉,因为其对代码格式要求十分严格,在运行vue项目时,会提示许多格式错误,看着十分揪心。
这里选择手动可以去配置很多插件,可以对项目安装了什么更清晰一些。

创建完后的主体项目结构

vue-cli3.0的项目结构

相对于vue-cli2.0,其精简了许多配置和文件,具体区别,请自行百度。

可以在此文件中引入全局模块

整个前端项目的入口文件
自此,前端所需要的项目暂时搭建至此。 -
接下来由express来搭建后端项目
在文件夹vue-ui文件夹安装项目依赖
npm install express --save再接着全局安装
npm i -g express generator //全局安装【jade模板】在输入命令
express myapp
便可快速生成一个项目模板,其中myapp是文件夹名字,可自行设置。进入myapp文件夹中, npm i 进行项目的初始化,使其依赖安装 ps:如果没有package.json文件,可以通过 npm init 来进行该文件的配置 文件结构如下,(其中,db.js是与数据库链接而创建,下面再详细说明  自此,前后端的模板项目都已经搭建完毕,可以在package.json中查看项目的启动命令。 但后端的一些配置还需要修改,以下列出一些。
前端项目启动,npm run serve,一般端口号为8080

后端,npm run start
注意,此时,在修改后端项目代码时,需要杀掉进程,再进行重启。
此时,可安装 npm i nodemon
使用该命令启动后台项目,一般端口在3000,可实现热更新
nodemon start
二、后台设置
- 后端与mogodb链接
(1)首先,确定mogodb服务器已经开启(这里由于我没有设置mogodo配置服务,所以每次都要自己启动)
(2)在myapp根目录文件夹下面,创建db.js文件,就是前面提到的文件。

修改db.js中的内容
var mongoose = require("mongoose"); //引入mongoose
mongoose.connect('mongodb://localhost:27017/demo', {
useNewUrlParser: true
}); //连接到mongoDB的todo数据库
//该地址格式:mongodb://[username:password@]host:port/database[?options]
//默认port为27017
var db = mongoose.connection;
db.on('error', function callback() { //监听是否有异常
console.log("Connection error");
});
db.once('open', function callback() { //监听一次打开
//在这里创建你的模式和模型
console.log('connected!');
});
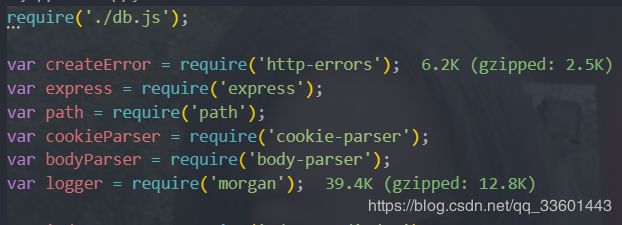
并且在,app.js中的开头写入
require('./db.js');
对就是开头

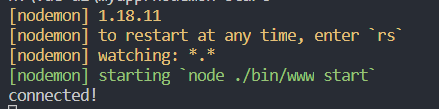
然后启动服务器,nodemon start,在浏览器页面输入服务器监听的端口,一般为3000

解决跨域的方法:在app.js中写入
app.all('*',function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With');
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (req.method == 'OPTIONS') {
res.send(200);
}
else {
next();
}
});
不出意外的话,直接就可以在终端看到,打印出的connected!这里已经实现了数据库的连接。
接下来便是对mogodb数据库的操作
首先需要简单了解下mogodb原理,这里借用大佬的说明:
理解mongoose的属性、模型
Schema (属性):在Mongoose里一切都是从Schema开始的,每一个Schema都会映射到MongoDB的一个collection上。Schema定义了collection里documents的模板(或者说是框架)。【一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力】
var blogSchema = new Schema({ // Schema头字母大写,因为Schema是构造函数
title: String,
comments: [{ body: String, date: Date }], // 对象数组
date: { type: Date, default: Date.now }, // 通过default设置默认值
hidden: Boolean,
meta: { // 嵌套对象
votes: Number,
favs: Number
}
});
model (模型):为了使用定义好的Schema,我们需要把blogSchema转换成我们可以使用的model(其实是把Schema编译成model,所以对于Schema的一切定义都要在compile之前完成)。也就是说model才是我们可以进行操作的handle。
var Blog = mongoose.model(‘Blog’, blogSchema);//编译model
这样我们就获得了一个名为Blog的model了。生成model的同时MongoDB中对应的collection也被建立了,model的名字是Blog,而collection的名字被默认是model名字的复数也就是blogs(细心的小伙伴会发现不止变复数了,而且字母全部变小写了,亲测是这样的)。【由Schema发布生成的模型,具有抽象属性和行为的数据库操作对】
Schema和model的理解
不同于关系型数据库,MongoDB作为文档型数据库,Scheme、model、collection、document是其中的四大元素。
document是MongoDB里的基本存储单位,collection是众多同类document的集合。
Schema定义了一类document的模板,让这一类document在数据库中有一个具体的构成、存储模式。
而Schema仅仅是定义了Document是什么样子的,至于生成document和对document进行各种操作(增删改查)
则是通过相对应的model来进行的。
需要说明的是MongoDB中实际上只有collection和document,Schema和model不过是定义和生成前二者过程中的工具而已。
原文
三、mongdb设置
简单的了解了mongoose的属性、模型,然后,开始对应文件的创建。
首先,最重要的一点,是要理解将 Schema 和 model 分开放置,通过模块导出,这样可以使代码结构更加清晰:
在myapp文件夹下面创建models文件夹,用来放置生成Schema结构文件,并且创建index.js统一管理其接口。
这里建了一个test.js文件夹用来测试,可以根据功能起名字,如User,Things等等

打开新建号的test.js,修改为
var mongoose = require("mongoose");
var schema = new mongoose.Schema({
size: String
});
User = mongoose.model('User', schema);
module.exports = User;
一个User的model就导出了
然后在index.js引入,管理该导出值,并且以对象的形式导出,(在路由中引入的时候应该也以对象形式引入)
const User = require('./test')
module.exports = {
User
}
//链接数据库
//导出模型供接口查询时使用
注意,在对应数据库中会查找对应 小写且为复数的集合,
如。本例中,需要有一个集合为 users 。
mogodb的图形化管理工具MongoDB Compass。

模型有了,接下来配置路由
在routes文件夹下(项目默认生成的文件夹),新建一个index.js文件,路由的管理也可以像管理mogodb一样,但这里为了省事,写在了index.js页面下,这样做其实不太规整。
var express = require('express');
//var mongoose = require('mongoose'); //引入对象
const {
User //注意这里是以对象形式引入,不然会报错
} = require('../models/index');
//var TodoModel = mongoose.model('user'); //引入模型
var router = express.Router();
//var URL = require('url'); //引入URL中间件,获取req中的参数需要
router.post('/', function (req, res) {
User.find((err, doc) => {
res.json({
data:doc
});
});
});
module.exports = router; //这里导出,供app.js文件引入
在app.js中引入路由
var indexRouter = require('./routes/index');
//这里就是路由的路径
app.use('/', indexRouter);
//use注册该路由,其中第一个参数,即为从前端请求地址 '/' 后面所需要跟的值
//因为后端默认监听3000端口,所以在这里就没必要写成http//:localhost:3000/
至此,与数据库连接工作也以完成。
此时,需要在前端进行验证打开前端项目

src文件夹下的components文件夹中的HelloWorld.vue稍作修改,并且引入了axios插件,关于此插件的用法,可以参考 这篇文章
axios全局用法
axios进阶 : 封装
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,
<br>check out the
<a
href="https://cli.vuejs.org"
target="_blank"
rel="noopener"
>vue-cli documentation</a>.
</p>
<div @click="postHandle">点击</div>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String
},
methods: {
postHandle() {
this.axios //全局引用加this
.post("http://localhost:3000/", {
})
.then(res => {
console.log(res.data)
})
.catch(function(err) {
console.log(err);
});
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
点击 点击按钮即可在控制台看到打印的数据啦
![]()