【小程序】自定义导航栏
这个需求要不是UI和我讲有其他小程序实现了,我都还以为小程序还不能做到自定义导航。还好是在设计阶段给出的需求,不然。。。
微信小程序自定义导航栏
开始接介绍用法:
1:配置app.json
什么都别管,先查看文档json配置
 然后在
然后在app.json设置navigationStyle为custom(自定义导航栏)
注意!: 如果这里设置为自定义导航,那么所有页面都会变成自定义导航;想在其他页面的.json文件配置自定义导航是没用的,所以后面需要用到template模板或者component组件
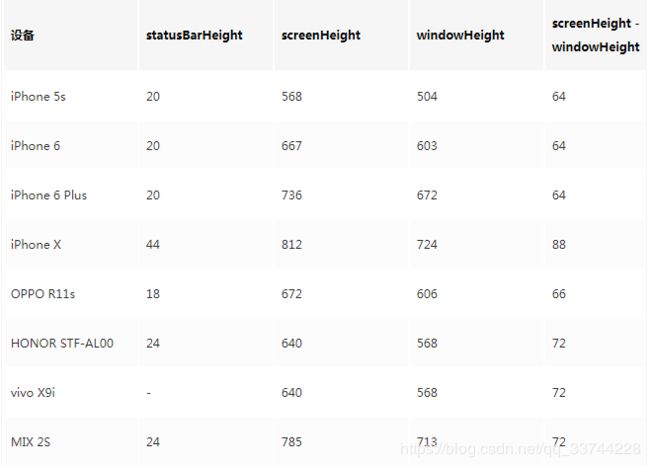
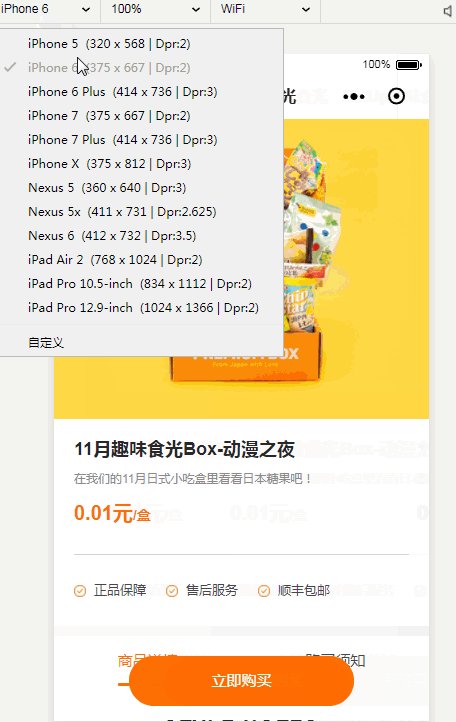
2:了解下原导航在各个手机型号的高度(适配)
导航栏高度
wx.getSystemInfo 和 wx.getSystemInfoSync 获取机器信息
screenHeight - windowHeight 计算标题栏高度
标题栏高度:
‘iPhone’: 64,
‘iPhone X’: 88,
‘android’: 68
3:编写component或者template
这里app.json配置影响的全局配置,所以其他页面都成了自定义导航,只有写一个公共组件或者模板套用了(随你挑选一个),这里我选择component构造器。
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
JSON
一开始就贴出JSON,是为了提醒某些忘记配置json得人(为啥没效果!什么鬼东西!垃圾组件!cao):
创建component,先在json(component.json)配置好component
使用component,先在json(要使用的wxml.json)配置component的名称和引用路径
{
"component": true,
"usingComponents": {}
}
wxml
<view class='status-bar'>
<view class='goBack' bindtap='goBack' style="padding-top:{{bar_Height}}px;" hidden='{{show_bol}}'> /*返回按钮*/
<image src='/images/back.png'>image>
view>
<view class="tabar {{my_class ? 'tabar2':''}}" style="padding-top:{{bar_Height}}px;">
<text class="red">{{title}}text> /*标题*/
view>
view>
hidden='{{show_bol}}'
这里的show_bol就是用来控制是否显示返回标签(说白了就是是内页还是首页,该不该有返回功能)padding-top:{{bar_Height}}px
bar_Height为获取到的手机状态栏的高度;
js
Component({
/* 组件的属性列表 */
properties: {
title: { // 设置标题
type: String,
value: ''
},
show_bol: { // 控制返回箭头是否显示
type: Boolean,
value: false
},
my_class: { // 控制样式
type: Boolean,
value: false
}
},
/* 组件的初始数据 */
data: {
type: "组件",
bar_Height: wx.getSystemInfoSync().statusBarHeight // 获取手机状态栏高度
},
/* 组件的方法列表 */
methods: {
goBack: function () { // 返回事件
console.log("退后")
wx.navigateBack({
delta: 1,
})
}
}
})
wxss
/* 顶部导航 */
.status-bar {
width: 100%;
z-index: 99999;
position: fixed;
top: 0;
}
.goBack{
position: absolute;
top: 15rpx;
font-size:12pt;
}
.goBack image{
width: 21rpx;
height: 40rpx;
padding: 12rpx 20px 0 30rpx;
}
.tabar {
display: flex;
justify-content: center;
background-color: #fff;
}
.tabar2{
background: transparent !important;
}
.tabar2 text{
color: #fff !important;
font-weight: lighter !important;
}
.tabar text {
padding: 20rpx 30rpx;
color: #353535;
font-size: 12pt;
font-weight: bold;
}
.tabar .active {
color: #fff;
}
4:使用组件(一般都在内页才用到)
json
{
"usingComponents": {
"component": "/component/component" //component自定义名称 后面为组件路径
}
}
wxml
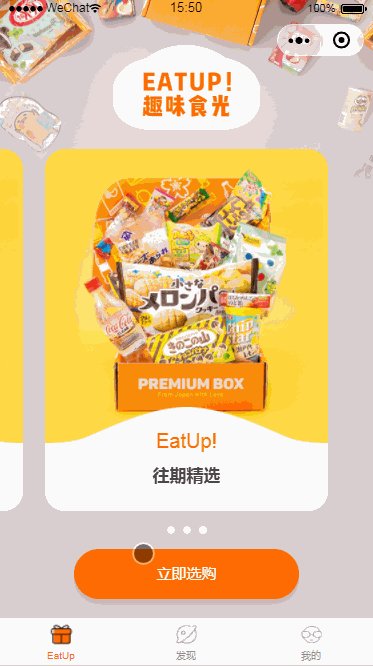
<component title='我是tabbar的页面' show_bol='{{false}}'>component> //show_bol为false 就是没有返回箭头
<component title='我是带返回的页面' show_bol='{{true}}'>component> //show_bol为false 就是没有返回箭头
问题:
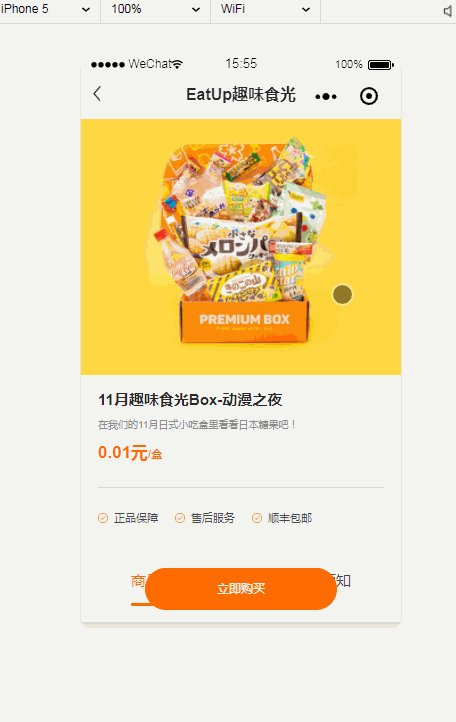
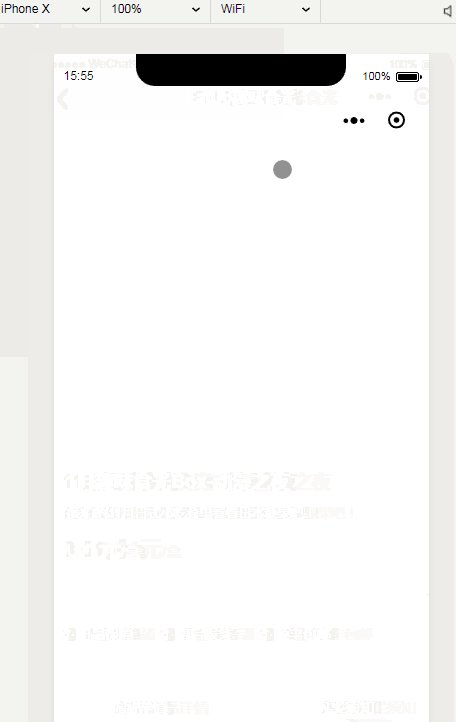
这里导航是出来了,但是会有个问题,导航嘛肯定是要固定定位的,所以他就脱离了文档流,组件放进去后,会悬浮在上面,遮挡了下面的内容,这时候就需要给父元素加个padding-top了
// e:1
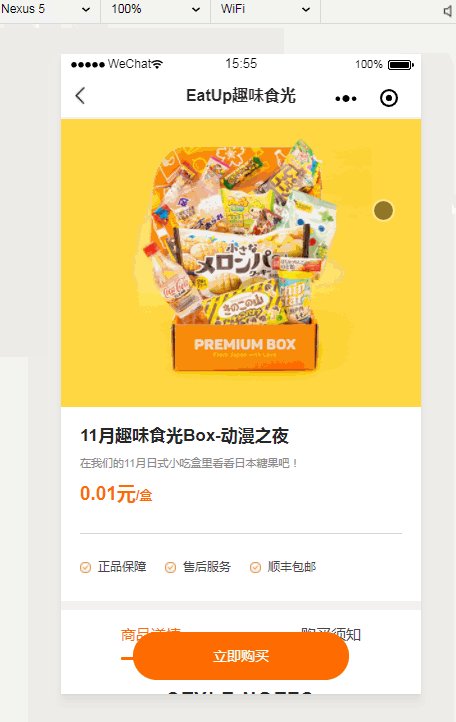
<view class='box-detail' style="padding-top:{{bar_Height + 45}}px;">
<component title='EatUp趣味食光' show_bol='{{false}}'>component>
...
..
.
view>
// e:2
<view class='box-detail' style="padding-top:{{widnowH <=568 ?bar_Height + 40:bar_Height + 45}}px;">
<component title='EatUp趣味食光' show_bol='{{false}}'>component>
...
..
.
view>
bar_Height: wx.getSystemInfoSync().statusBarHeight (状态栏的高度)
widnowH : wx.getSystemInfoSync().screenHeight (屏幕高度)
这里的padding-top的距离,就是状态栏的高度+ 导航栏的高度了,然后就可以很愉快的使用了,不过不同的机型还需要不同的适配,如果有更好的办法,可以给我讲解下,感谢大佬!