Pyqt5+python2.7 美观的登陆界面制作(二)
简介
继上一篇的安装,这一篇主要讲下登陆界面的制作,之后也会把自己做毕业设计中在csdn上没有找到自己解决的一些界面上的问题解决方法共享出来,最近事情比较多,更新会有点慢,但还是希望能对大家有帮助啦。
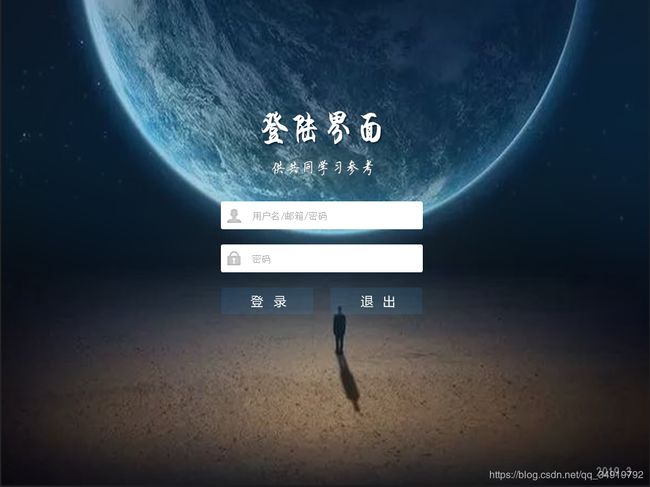
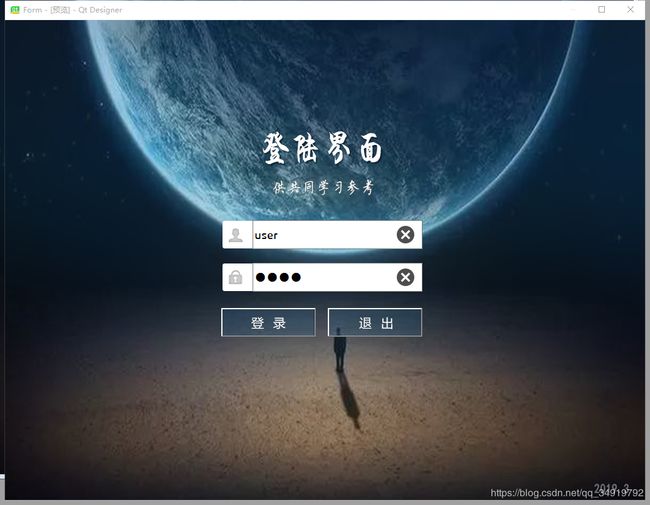
先上一张我毕业设计最后做出来的登陆界面效果图
最终的效果还是不错的(可能是自己做的,自我感觉hhh,非专业)
接下来简单讲下如何制作一个上图界面的步骤
步骤一:PSD文件制作
首先我们要制作一个ui界面,之前我们装的qtdesigner虽然很好用,但是一上手就开始做ui文件很难去调好一个布局,我使用photoshop取巧,先在photoshop里把各个图层位置排列好,调成我想要的样子。

为了方便大家使用,我把我做的psd整理了一下做了个参考版,之后会共享出来整个工程,这一步如果大家想用的话可以直接改背景和标题,有想自己做的话也可以的,主要是制作成psd文件。
先将背景图保存下来,再通过剪切功能把每一部分的控件给扣出来,保存成指定的jpg文件,方便之后制作ui文件
都保存在同一个目录下,方便之后调用

步骤二:UI工程制作
打开qtdesigner,新建一个工程Widget(不是Main Window,因为我们做的是登陆界面不是主窗口),通过
通过资源属性管理(右下角)建立qrc,导入我们之前扣好的jpg文件
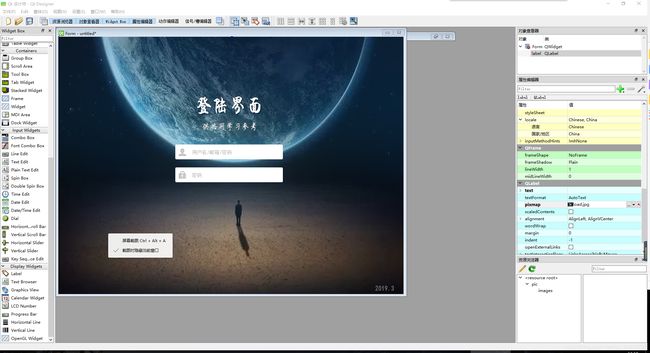
接下来先通过拉入Lable控件来做背景图片,背景图片可以通过样式编辑器去设置(右键–改变样式),也可以通过属性编辑器来的pixmap来导入,导入完后我们拉伸到自己想要的大小,效果如下

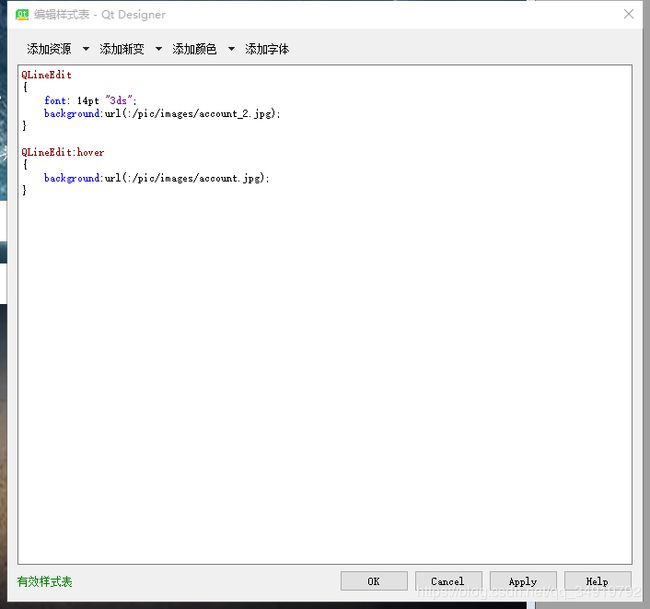
从Widget Box中拖入LineEdit来制作用户名和密码输入框,位置和大小参照psd中设置好的覆盖即可(这时候就显示出先做psd的好处,不用去调位置很烦),在属性编辑中可以调节输入框中的几个样式,大家可以自己去试试功能,然后ctrl+r 看看运行效果,接下来主要说说我添加的样式表
样式表的添加是有一定的格式的,一定要在大括号内,一开始的名字是指这个控件的名字,如你改的是LineEdit,就是QLineEdit,同样,Label就是QLabel,冒号后面的是他的状态,有hover(鼠标覆盖时),hide(隐藏时),pressed(鼠标按下时)等,这个可以自己去网上查,就不贴出来了,这里我沿用了我毕业设计中写的一个是鼠标覆盖时会变化,这个参考版的没有做出来,但是和按键是一样的,可以参考按键做,贴出一些可以参考的按键修改方式(来自于https://blog.csdn.net/sinan1995/article/details/80080148 )
setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:rgba(100,225,100,30);"//背景色(也可以设置图片)
"border-style:outset;" //边框样式(inset/outset)
"border-width:4px;" //边框宽度像素
"border-radius:10px;" //边框圆角半径像素
"border-color:rgba(255,255,255,30);" //边框颜色
"font:bold 10px;" //字体,字体大小
"color:rgba(0,0,0,100);" //字体颜色
"padding:6px;" //填衬
"}"
//鼠标按下样式
"QPushButton:pressed{"
"background-color:rgba(100,255,100,200);"
"border-color:rgba(255,255,255,30);"
"border-style:inset;"
"color:rgba(0,0,0,100);"
"}"
//鼠标悬停样式
"QPushButton:hover{"
"background-color:rgba(100,255,100,100);"
"border-color:rgba(255,255,255,200);"
"color:rgba(0,0,0,200);"
"}");
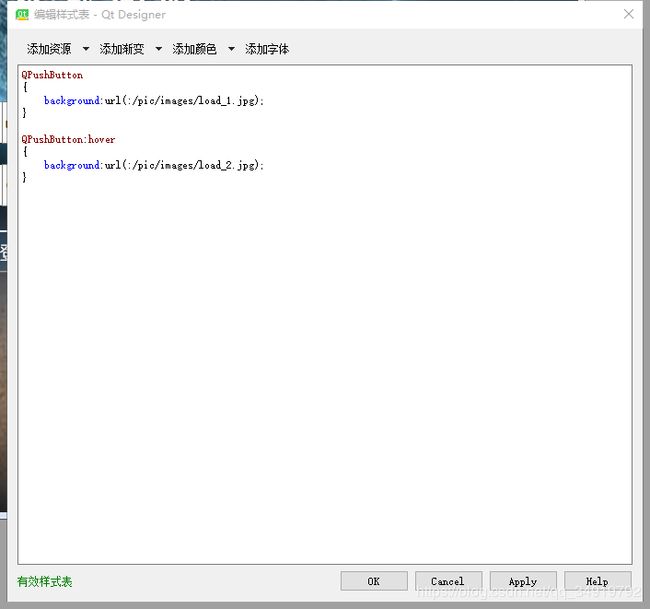
用同样的方法导入密码框,然后在Widget Box中拉入PushButton来设置登录和退出框,案件样式表设置如下

完成之后运行一下,效果如图


鼠标放置的时候有点亮的效果,到这里我们的ui就制作完成了,保存进入下一步。
步骤三:UI文件转换为Python代码
通过pycharm中的pyuic和pyrcc工具将ui文件和qrc文件转换为py文件,这样我们就可以在这上面编辑功能了

if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_Load_lineEdit()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
在文件中末尾添加以上代码,运行py文件,可以看到py运行的效果。
步骤四:功能编辑添加
在同一目录下新建一个py文件,我新建了一个test.py,然后添加代码,代码有标注大家自己理解参考,不好复现可以下载我上传的工程哈
# -- coding: utf-8 --
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QFileDialog,QTabWidget
from PyQt5.QtGui import QPixmap, QImage
from Load_Demo import Ui_Load_lineEdit
# 登录用户和密码信息
USER_PWD = {
'la_vie': 'password', 'user': '1234'
}
################################################
#######创建主窗口
################################################
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
#super(MainWindow,self).__init__(*args, **kwargs)
################################################
#######登录对话框
################################################
class logindialog(QDialog,Ui_Load_lineEdit):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
#super(logindialog, self).__init__(*args, **kwargs)
self.setupUi(self) ##初始化界面内容
self.setWindowFlags(Qt.FramelessWindowHint)
## 绑定按钮事件
self.pushButton_enter.clicked.connect(self.check_login_func)
self.pushButton_close.clicked.connect(self.check_close_func)
# 判断用户密码是否正确
def check_close_func(self):
self.close()
# 判断用户密码是否正确
def check_login_func(self):
if USER_PWD.get(self.lineEdit_user.text()) != self.lineEdit_password.text():
QMessageBox.critical(self, 'Wrong', '用户名或密码错误!')
return
self.accept()
self.lineEdit_user.clear()
self.lineEdit_password.clear()
################################################
#######主程序
################################################
if __name__ == "__main__":
app = QApplication(sys.argv)
dialog = logindialog()
if dialog.exec_()==QDialog.Accepted:
the_window = MainWindow()
the_window.show()
sys.exit(app.exec_())
功能代码中包含一些判断密码正确与否的逻辑,很简单,如果要做主窗口将类添加在Mainwindows的类中就可以了,现在打开是空白的。
到此我们的登陆界面就完成啦,希望有所帮助。
工程下载链接如下:
https://download.csdn.net/download/qq_34919792/10991341