腾讯云+CentOS 7.2+python:搭建微信公众号后台入门教程
因为想自己编写微信公众号后台的程序,实现一些小功能,为以后的开发做准备,所以就从零开始,摸索着注册微信公众号,租用服务器,搭建环境进行开发。
简单的搭建过程中也经历了一些波折,踩了不少坑,仅留此文给跟我类似的没有相关经验的朋友进行参考,可能出现的纰漏请多多包涵。
查找资料的时候,发现微信后台服务器配置的资料大多都是有关第三方平台,所以写下篇记录作为记录和参考。
本文提及的相关经验仅适用于:利用腾讯云服务器、CentOS 7.2系统、python脚本搭建公众号后台。
参考微信公众平台技术文档的总体思路进行展开:
1.申请服务器
因为想着租用服务器的主要目的是微信公众平台开发,所以直接选择了腾讯云服务器(可供选择的还有阿里、新浪等,似乎用新浪的服务器搭建微信后台更简便?网上例程挺多的搜“SAE” “微信公众号”就能找到不少资料).
要注意的是,官方文档中提到的学生优惠“云+校园计划”现在已经失效了,之前优惠购买的学生用户可以继续获得优惠券,以优惠价格虚购至毕业。现在购买只能按统一的价格结算,不过具体结算时有一点点优惠。
服务器购买可以参考这里,因为对服务器要求不高,主要是自己跑程序,我买的是最低价格的配置。
接下来是选择镜像,直接选择了官方推荐的CentOS 7.2 64位操作系统。
再下一步是选择存储与网络,可以根据自己的需求选择,最后是设置信息,重点是设置自己的密码。
此外还可以在这里按需要选择安全组(安全组与开放端口有关),这里不确定也没有关系,后期可以再重新修改和设置安全组。
最后付款就可以完成服务器的租用流程。
关于Linux服务器的详细配置中如果有疑问,可以参考官方链接
2.搭建服务
这一步的主要任务是安装需要的软件,官方指南里提到的需要安装或者更新的软件有:
python2.7版本以上
web.py
libxml2, libxslt, lxml python
熟悉的话可以直接进入服务器进行配置,首次接触可以参考以下步骤:
①在控制台中查看自己的云主机,点击“登录”,在弹出框中分别输入自己的用户名和密码登录云主机。
使用这个界面登录云主机需要先登录腾讯云,操作比较麻烦,可以使用Xshell登录腾讯云。
具体方法网上有很多教程,比如成航先森的这篇用Xshell登录腾讯云Linux云服务器,不过经过测试,既可以使用用户名+密码的模式登录,也可以使用SSH秘钥。
②安装和更新软件
腾讯云提供了Yum下载源,在CentOS环境下可以通过Yum愉快地安装和更新软件。
可参考的帮助文档在这里。
这里有坑:
a. 部分文档中推荐安装 mysql-server ,我在尝试安装的时候会出现失败,网上资料表示改为mariadb-server mariadb-libs mariadb即可。更改后成功安装。
b. 当时我并没有通过yum成功安装web.py 最后是通过easy_install安装成功的
//安装setuptools
wget -q http://peak.telecommunity.com/dist/ez_setup.py
python ez_setup.py
//安装web.py
easy_install web.py新建main.py文件,如下:
vim main.py输入i 进入编辑状态,可直接把官方例程拷贝到编辑器内:
# -*- coding: utf-8 -*-
# filename: main.py
import web
urls = (
'/wx', 'Handle',
)
class Handle(object):
def GET(self):
return "hello, this is a test"
if __name__ == '__main__':
app = web.application(urls, globals())
app.run()退出编辑状态时按esc 再依次输入:wq 保存并退出。
④运行脚本
a. 为脚本增加执行权限:
chmod u+x main.pyb.运行脚本
sudo python main.py 8080表示使用80端口,在写好脚本并运行后,我一直不能通过“http://自己服务器外网IP:80/wx”访问服务器并查看到脚本里返回的“hello,this is a test”。
我在这里困了很长时间,后来突然想到,自己的服务器是不是没有打开80端口。于是打开服务器安全组查看,果然只打开了22端口(因为出于安全考虑,官方推荐配置linux服务器只打开22端口)。
到这里,新建一个开放所有端口的规则就可以了,然后关联实例,选择自己的云主机。规则本身是按时间远近顺序进行覆盖的,所以配置好后再访问“http://自己服务器外网IP:80/wx”,就ok了。
3.申请公众号
略过
4.进行开发者配置
①修改main.py的内容
# -*- coding: utf-8 -*-
# filename: main.py
import web
from handle import Handle
urls = (
'/wx', 'Handle',
)
if __name__ == '__main__':
app = web.application(urls, globals())
app.run()②新建handle.py
# -*- coding: utf-8 -*-
# filename: handle.py
import hashlib
import web
class Handle(object):
def GET(self):
try:
data = web.input()
if len(data) == 0:
return "hello, this is handle view"
signature = data.signature
timestamp = data.timestamp
nonce = data.nonce
echostr = data.echostr
token = "xxxx" #请按照公众平台官网\基本配置中信息填写
list = [token, timestamp, nonce]
list.sort()
sha1 = hashlib.sha1()
map(sha1.update, list)
hashcode = sha1.hexdigest()
print "handle/GET func: hashcode, signature: ", hashcode, signature
if hashcode == signature:
return echostr
else:
return ""
except Exception, Argument:
return Argument这里的token填写一个字符串,相当于一个暗号,长度3-32位,没有具体的要求,写好后记下来,比如官方例程中的hello2016。
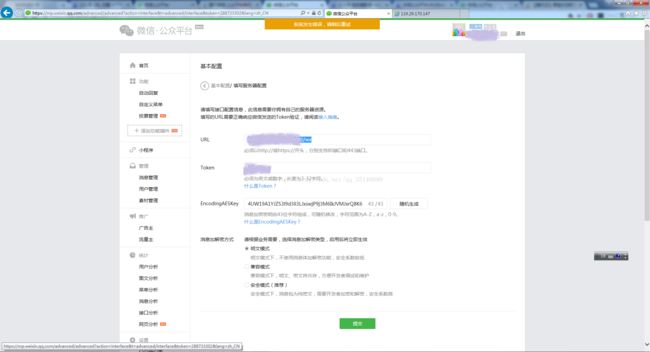
登录自己注册的公众号,在左侧“开发”中选择“基本配置”。
点击修改配置:
在url中输入:http://外网IP:端口号/wx
token:输入自己在程序中设置好的暗号,如hello2016
Encoding AESKey:点击随机生成
成功后点击提交即可。
这里有坑:
我一直使用chrome浏览器,每次点击提交之后,系统上方出现提示:“系统发生错误,请稍后重试”,在网上搜了很久都没有找到类似的问题以及解决方法。
但使用浏览器直接访问的时候,网页响应内容(“hello, this is handle view”)是没有问题的。
第二天又试了一下,依然报错,于是在微信上找了腾讯客服,可是对方把我的问题升级之后((⊙﹏⊙) 也不知道"已升级"是个什么鬼),就暂时没了回音。
在这里纠结了两天,突然想到可以从浏览器的开发者工具里查看浏览器接收的反馈,和有关错误类型的信息。
于是找到了这么一句和错误有关的信息:
{"base_resp":{"ret":-1,"err_msg":"system error"}}
硬着头皮把这句话丢到网上搜了一下,看到唯一相关的信息里,有人说是浏览器的原因,说是使用qq浏览器之后问题就解决了。
马上下了一个QQ浏览器试了一下,问题依然,没有活得更多有价值的线索。
这时候看到自己测试网页的时候经常用的浏览器(Google Chrome Canary),俗称金丝雀,鬼使神差试了一下,居然就提交成功了。
④若要启用自己的后台,则点击启用。
P.S.最后这个系统错误的现象最后通过更换浏览器解决了,至于具体原因,腾讯客服暂时还没有回复我,如果有了明确的回复,后期再来更新。
第一次写和技术相关的博客,也是第一接触后台,把自己遇到的坑记下来,希望可以帮到和我一样的人。
文中引用的文档/博客/手册均已说明。
文中可能有不对的地方,欢迎大家指正。