vue工程打包上线样式错乱问题 - bug解决(4种)
vue工程打包上线样式错乱问题 - bug总结(4种)
项目开发完成后,执行
npm run build,进行打包,将打包完成的dist文件部署在服务器。配置好域名解析,就可以实现工程上线。
上线后,有时候我们会发现,它怎么和本地调试时长得不一样?
- 长得不一样是样式问题?
- 是打包的时候顺序先后问题?
- 有一些样式没有生效,有一些样式被覆盖了?
这时候可以考虑以下几种方法。
Method1:main.js样式引入顺序问题
有时候我们发现组件内的样式没有生效,可能是被第三方组件样式覆盖了,router放在最后引入,就可以实现组件样式在第三方样式之后渲染。
- 参考:vue工程打包上线样式错乱问题
解决办法:
- router放在最后引入。(具体参考上述文章)
Method2:webpack 打包编译-webkit-box-orient: vertical 后消失
从下面的代码中我们不难看出:因为webpack编译会发生css去重的问题,在打包的过程时会过滤掉重复的css类或样式代码,虽然有时候不重复的也会被过滤掉(:/偷笑)但它确实发生了。
- 参考: webpack 打包编译-webkit-box-orient: vertical 后消失
解决办法:
- 找出
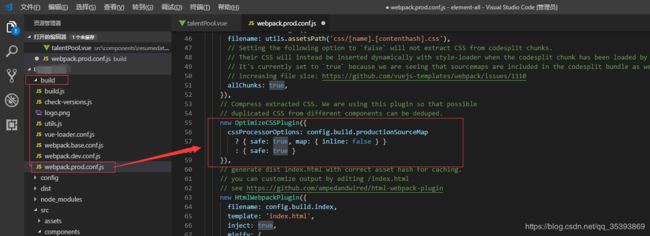
/build/webpack.prod.conf.js文件的代码(如下),然后直接注释掉就可以了:// Compress extracted CSS. We are using this plugin so that possible // duplicated CSS from different components can be deduped. new OptimizeCSSPlugin({ cssProcessorOptions: config.build.productionSourceMap ? { safe: true, map: { inline: false } } : { safe: true } }),