"display"属性
display 是CSS中最重要的用于控制布局的属性。每个元素都有一个默认的 display 值,这与元素的类型有关。对于大多数元素它们的默认值通常是 block 或 inline 。一个 block 元素通常被叫做块级元素。一个 inline 元素通常被叫做行内元素。
block
div 是一个标准的块级元素。一个块级元素会新开始一行并且尽可能撑满容器。其他常用的块级元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等.
inline
span 是一个标准的行内元素。一个行内元素可以在段落中 像这样 包裹一些文字而不会打乱段落的布局。 a 元素是最常用的行内元素,它可以被用作链接。
none
另一个常用的display值是 none 。一些特殊元素的默认 display 值是它,例如 script 。 display:none 通常被 JavaScript 用来在不删除元素的情况下隐藏或显示元素。
它和 visibility 属性不一样。把 display 设置成 none 元素不会占据它本来应该显示的空间,但是设置成 visibility: hidden; 还会占据空间。
其他display值
还有很多的更有意思的 display 值,例如 list-item 和 table。
这里有一份详细的列表
图片下面有空隙就改了下vertical-align:top;(值可是上下左右随便)
margin
margin (inline / block)
垂直 margin 默认会合并
1.父子之间的 margin 合并
默认margin上下会合并,左右不会合并
怎么去掉margin合并:
- 给父div用padding-top或者margin-top
- float:left;(浮动)可以取消margin合并
2.兄弟之间的 margin 合并
默认上一个div的margin-botton和下一个div的margin-top会合并,取值大者。(水平margin不会合并)
怎么解决: - 只要两者之间有空隙就不会合并
- float:left;(浮动)可以取消margin合并
负 margin 可以改变自身或后面元素的位置
内联元素margin-top无效
如果你想内联元素的margin-top生效display:inlin-block;
margin: auto;
例:
#main {
width: 600px;
margin: 0 auto;
}
设置块级元素的 width 可以防止它从左到右撑满整个容器。然后你就可以设置左右外边距为 auto 来使其水平居中。元素会占据你所指定的宽度,然后剩余的宽度会一分为二成为左右外边距。(唯一的问题是,当浏览器窗口比元素的宽度还要窄时,浏览器会显示一个水平滚动条来容纳页面。)
使用max-width可以控制这个问题
#main {
max-width: 600px;
margin: 0 auto;
}
在这种情况下使用 max-width 替代 width 可以使浏览器更好地处理小窗口的情况。这点在移动设备上显得尤为重要, 所有的主流浏览器包括IE7+在内都支持 max-width,所以放心大胆的用。
padding (inline / block)
1.padding值不能为负
2.子元素padding-top是按照父元素的宽度算的
内联元素padding-top会影响元素本身的高度但不会影响盒子高度
如果你想内联元素的padding-top生效display:inlin-block;
盒模型
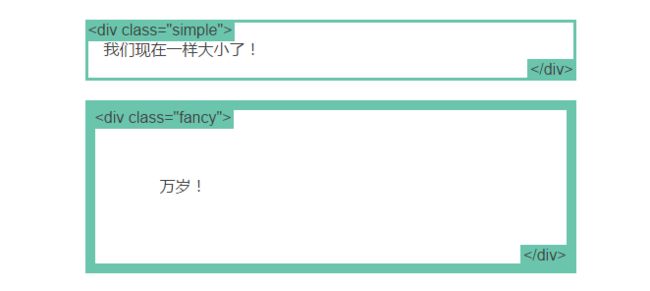
当你设置了元素的宽度,实际展现的元素却超出你的设置:这是因为元素的边框和内边距会撑开元素。看下面的例子,两个相同宽度的元素显示的实际宽度却不一样。
(IE默认border-box)
例:
.simple {
width: 500px;
margin: 20px auto;
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border-width: 10px;
}
使用box-sizing可以完美解决这个问题
当你设置一个元素为 box-sizing: border-box; 时,此元素的内边距和边框不再会增加它的宽度。
例:
.simple {
width: 500px;
margin: 20px auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border: solid blue 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
一些CSS开发者想要页面上所有的元素都有如此表现。所以开发者们把以下CSS代码放在他们页面上:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
可以确保所有的元素都会用这种更直观的方式排版。
宽度100%就一定要加border-box
position规定元素的定位类型
static
static 是默认值。任意 position: static; 的元素不会被特殊的定位。一个 static 元素表示它不会被“positioned”,一个 position 属性被设置为其他值的元素表示它会被“positioned”。
例:
.static {
position: static;
}
relative相对定位
相对于自己的定位,依然占据文档流中原有的位置,只是发生了偏移
在一个相对定位(position属性的值为relative)的元素上设置 top 、 right 、 bottom 和 left 属性会使其偏离其正常位置。其他的元素的位置则不会受该元素的影响发生位置改变来弥补它偏离后剩下的空隙。
例:
.relative1 {
height: 100px;
border:1px solid red;
position: relative;
}
.relative2 {
border:1px solid blue;
height: 100px;
position: relative;
top: -20px;
left: 20px;
}
fixed固定定位(相对于浏览器窗口进行定位)
相对于viewport定位,已脱离文档流
一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。和 relative 一样, top 、 right 、 bottom 和 left 属性都可用。
例:
.fixed{
background-color:green;
height: 100px;
width: 100px;
position: fixed;
bottom:0;
right: 0;
}
(固定在浏览器右下角)
一个固定定位元素不会保留它原本在页面应有的空隙(脱离文档流)。
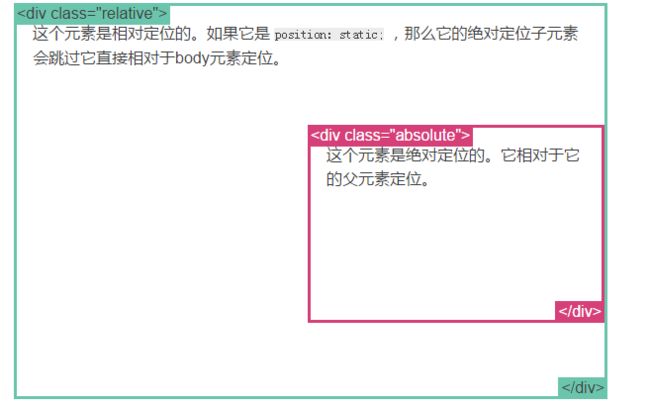
absolute绝对定位
相对于[祖先中,最近的。已定位的元素]定位
absolute 是最棘手的position值。 absolute 与 fixed 的表现类似,但是它不是相对于视窗而是相对于最近的“positioned”祖先元素。如果绝对定位(position属性的值为absolute)的元素没有“positioned”祖先元素,那么它是相对于文档的 body 元素,并且它会随着页面滚动而移动。记住一个“positioned”元素是指 position 值不是 static(静止) 的元素。
例:
.relative {
width: 600px;
height: 400px;
position: relative;
}
.absolute {
position: absolute;
top:120px;
right: 0;
width: 300px;
height: 200px;
}
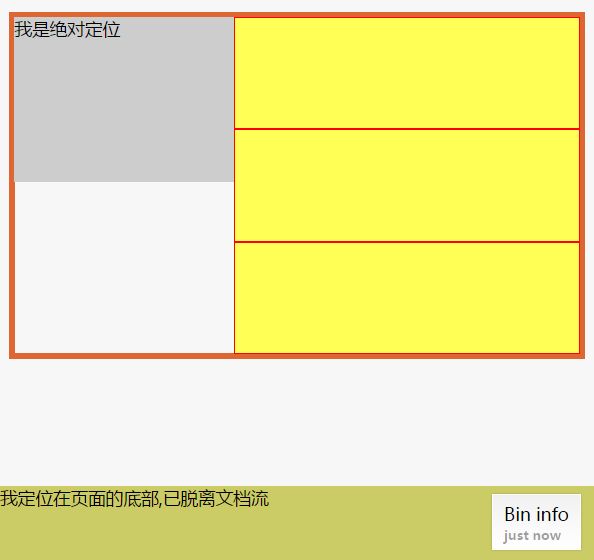
position例子
.container {
border: 5px solid #dd6633;
position: relative;
}
nav {
position: absolute;
left: 0px;
width: 200px;
background-color:#cdcdcd;
}
section {
border:1px solid red;
height: 100px;
background-color:#ffff55;
/* position is static by default */
margin-left: 200px;
}
footer {
position: fixed;
bottom: 0;
left: 0;
height: 70px;
background-color: #cccc66;
width: 100%;
}
body {
margin-bottom: 120px;
}
float 浮动
Float 可用于实现文字环绕图片
例:
img{
float: right;
}
clear
规定元素的哪一侧不允许其他浮动元素。
值:
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
比较下面两个例子:
...
...
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
...
...
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.after-box {
clear: left;
}
overflow清除浮动(clearfix hack)
值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
例:
img {
float: right;
}
当一个图片溢出容器外面我们就需要清除浮动
....
p{
border:1px solid;
}
img{
float: right;
}
.clearfix{
overflow: auto;
}
也可以使用伪元素::after ;也会得到上图效果
.clearfix::after{
content: '';
display:block;
clear:both;
}
inline-block
困难的方式(使用浮动)
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.after-box {
clear: left;
}
容易的方式(使用 inline-block)
可以用 display 属性的值 inline-block 来实现相同效果。
.box2 {
display: inline-block;
width: 200px;
height: 100px;
margin: 1em;
}
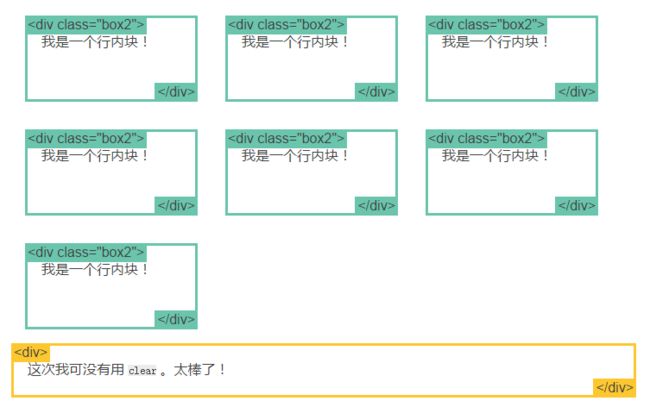
inline-block布局
可以使用 inline-block 来布局。
需要牢记:
vertical-align 属性会影响到 inline-block 元素,你可能会把它的值设置为 top 。
你需要设置每一列的宽度
-
如果HTML源代码中元素之间有空格,那么列与列之间会产生空隙
例:nav { display: inline-block; vertical-align: top; width: 25%; } .column { display: inline-block; vertical-align: top; width: 75%; }
column
一个简写属性,用于设置列宽和列数。
值:
column-width 列的宽度
column-count 列数
column-gap
规定列之间的间隔。
值:
length 把列间的间隔设置为指定的长度。
normal 规定列间间隔为一个常规的间隔。W3C 建议的值是 1em。
.three-column {
padding: 1em;
-moz-column-count: 3;
-moz-column-gap: 1em;
-webkit-column-count: 3;
-webkit-column-gap: 1em;
column-count: 3;
column-gap: 1em;
}
CSS columns是很新的标准,所以你需要使用前缀,并且它不被 IE9及以下和Opera Mini支持。还有许多和 column 相关的属性, 点击这里了解更多。
层叠顺序
z-index:-1>background(背影色)>border(边框)>content(内容)>float(浮动元素)>inline(内联)>positioned( z-index:0;)(被定位的元素)
被定位的元素:要么移动到所有元素后面要么移动到所有元素前面。无法移动到中间。
z-index:-1;被定位的元素会到所有元素最后面
z-index:0;默认在所有元素上面
z-index是个局部变量