- localStorage在上面位置?数据存放文件名是什么?
2301_79698214
htmljava
在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro
- NSSCTF_crypto_[HGAME 2022 week3]RSA attack 3
岁岁的O泡奶
python开发语言密码学cryptoNSSCTF维纳攻击
[HGAME2022week3]RSAattack3题目:太多了自己去看,提示:维纳攻击首先在做这题之前你得先懂得维纳攻击的原理https://www.cnblogs.com/wandervogel/p/16805992.htmlok啊看懂了维纳攻击的原理就来开始写脚本吧fromCrypto.Util.numberimportlong_to_bytesimportgmpy2#已知参数n=50741
- 网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
csscss3htmljavascript前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全网络安全pythonwindows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 爬虫基础--request库详解
amo的代码园_毕设
Java基础爬虫javaspringbootvue.jspython开发语言
爬虫基础–request库详解1.requests模块介绍request库中文文档:https://docs.python-requests.org/zh_CN/latest/user/quickstart.htmlrequests是一个非常流行的PythonHTTP第三方库,它允许你发送各种HTTP请求,处理cookies、会话、连接池、重定向、多种认证方式等,使得处理HTTP请求变得非常便捷,
- Selenium实战-模拟登录淘宝并爬取商品信息_使用selenium模拟真实登录行为,并爬取商品评论数据。
2401_84009899
程序员seleniumpython测试工具
模拟淘宝登录deflogin_taobao():print(‘开始登录…’)try:login_url=‘https://login.taobao.com/member/login.jhtml’driver.get(login_url)input_login_id=wait.until(EC.presence_of_element_located((By.ID,‘fm-login-id’)))in
- 使用CRACO自定义 Webpack 配置
黄毛火烧雪下
Reactwebpack前端node.js
1、为什么要用CRACO?默认情况下,CRA的Webpack配置是隐藏的,如果你需要修改Webpack,比如:✅CDN配置✅配置alias(路径别名)✅修改Less/Sass变量✅添加Babel插件✅优化Webpack构建(如SplitChunks、CDN加载)✅支持TailwindCSS✅移动端适配启用PostCSS+px转rem如果不用CRACO,你必须运行yarneject/npmrunej
- uniapp中使用webview并与原页面通信
数学分析分析什么?
uni-app
uniapp中使用webview并与原页面通信1.接收数据主要使用@message与@onPostMessage接收原页面数据,且两个方法只能在APP中使用,其他平台均不支持。/***接收页面返回参数*@param{Object}item*/htmlMessage(item){console.log('收到的消息',item)letdata=item.detail...},2.发送数据(调用原页面
- uniapp工程中解析markdown文件
pvfhv
uni-app
在uniapp中如何导入markdown文件,同时在页面中解析成html,请参考以下配置:1.安装以下3个依赖包npminstallmarkedhighlight.jsvite-plugin-markdown2.创建vite.config.js配置文件//vite.config.jsimport{defineConfig}from'vite';importunifrom'@dcloudio/vit
- EmbodiedSAM:在线实时3D实例分割,利用视觉基础模型实现高效场景理解
数据猎手小k
3D实例分割在线实时感知视觉基础模型(VFM)应用
2025-02-12,由清华大学和南洋理工大学的研究团队开发一种名为EmbodiedSAM(ESAM)的在线3D实例分割框架。该框架利用2D视觉基础模型辅助实时3D场景理解,解决了高质量3D数据稀缺的难题,为机器人导航、操作等任务提供了高效、准确的视觉感知能力。一、研究背景随着机器人技术和人工智能的发展,机器人在复杂环境中执行任务(如导航、操作和交互)的能力越来越依赖于对三维(3D)场景的实时、准
- 设备树学习(二十三、番外篇-中断子系统之softirq)
奔跑的小刺猬
设备树设备树原理和实现
既然开始学了,那么还是一次把中断的所有知识都系统的学一下。刚好有蜗窝大神的博客做指引。http://www.wowotech.net/irq_subsystem/soft-irq.html一、前言对于中断处理而言,linux将其分成了两个部分,一个叫做中断handler(tophalf),是全程关闭中断的,另外一部分是deferabletask(bottomhalf),属于不那么紧急需要处理的事情
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- vue3使用swiper7
我承认都是月亮惹的祸
使用第三方库vue.js前端javascript
vue3中使用swiper7基本使用swiper导入Swiper导入组件import{Swiper,SwiperSlide}from'swiper/vue/swiper-vue.js';导入需要使用到swiper的组件模块importSwiperCore,{Navigation,A11y}from'swiper';这里导入了Navigation模块,也就是使用左右箭头来导航.与A11y是一个无障碍
- HTML音频、视频--课后作业实践
Heetun
html5
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
- H3C Network命令详解
weixin_30471561
转载于:https://www.cnblogs.com/fanweisheng/p/11156926.html
- CSS中的伪类与伪元素:让样式更加灵活优雅
程序员
CSS中的伪类与伪元素:让样式更加灵活优雅在CSS的世界里,伪类和伪元素是两个强大而优雅的特性,它们能让我们的样式代码更加简洁,同时提供更丰富的样式控制能力。今天,让我们深入了解这两个概念。一、伪类(Pseudo-classes)1.1什么是伪类?伪类用于定义元素的特殊状态。它们以单个冒号(:)开头,就像给元素添加了一个虚拟的类,但无需修改HTML结构。1.2常用伪类/*鼠标悬停状态*/butto
- 如何创建HTML自定义元素:使用 Web Component 的最佳实践
乐闻x
WebComponent学习记录前端htmlwebcomponent
什么是WebComponent?WebComponent是一组允许开发者创建可复用、自定义HTML元素的技术。它们使得我们可以像原生HTML标签一样使用这些自定义元素,从而提升代码的模块化和复用性。WebComponent的核心技术有以下三部分:CustomElements(自定义元素):允许开发者定义自己的HTML标签。ShadowDOM(影子DOM):为元素提供封装的DOM和样式,让组件内部的
- css知识点总结
吃橘子的Crow
csshtml前端
1.css概述css是CascadingStyleSheets(级联样式表)css是一种样式表语言,用于为HTML文档控制外观,定义布局.可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)2.基本语法1.行内样式表行内样式表,又称内联样式、行间样式、内嵌样式。是
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- Storm实战常见问题及解决方案
Lzy失控的
storm-分布式流式计算bigdata-大数据
原文seehttp://blog.sina.com.cn/s/blog_8c243ea30101k0k1.html1关于Storm集群1.1关于storm集群的环境变量配置问题安装好JDK后,需要配置环境变量,通常情况下出于经验,我们往往会修改/etc/profile的值进行环境变量配置,但这在安装JDK以及后面安装的storm集群、zookeeper集群以及metaq集群时会出问题,这时候我们需
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
- element ui 封装Table组件
沃野_juededa
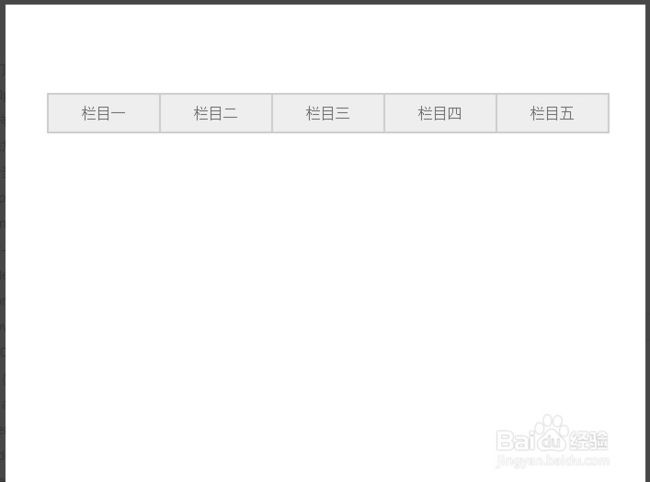
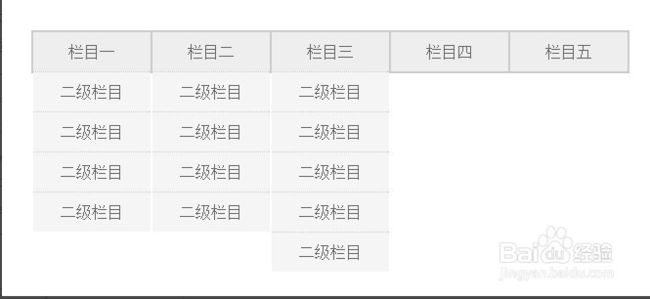
ui
1.首先npmielement-ui-S安装element-ui2.引入Element在main.js中写入以下内容:importVuefrom'vue';importElementUIfrom'element-ui';import'element-ui/lib/theme-chalk/index.css';importAppfrom'./App.vue';Vue.use(ElementUI);n
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- css3选择器详解
丸子猪的dady
css3前端csshtml
CSS3选择器我们之前学过CSS的选择器,比如:div标签选择器.box类名选择器#boxid选择器divp后代选择器div.box交集选择器div,p,span并集选择器div>p子代选择器*:通配符div+p:选中div后面相邻的第一个pdiv~p:选中的div后面所有的p属性选择器属性选择器的标志性符号是[]。匹配含义:^:开头$:结尾*:包含格式:E[title]选中页面的E元素,并且E存
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟