js下拉列表二级联动
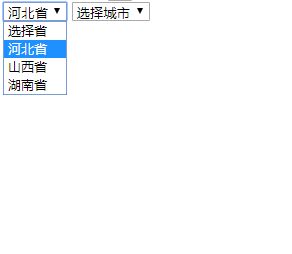
学了JS也有一段时间了,今天把JS中较为重要的下拉列表二级联动记录一下。所谓二级联动,就是要通过一个下拉列表的选择从而在另一个select下拉列表中显示出对应的数据。好比我有两个下拉列表,第一列表是选择省份,那么我选择某一个省份,那么另一个列表也会对应显示该省份的城市。
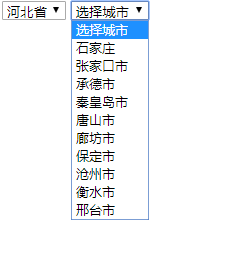
如上图所示,我选择了河北省,那么对应的城市列表中就会出现相应的城市。代码如下:
js:
cities = new Object();
cities['河北省']=new Array('石家庄', '张家口市', '承德市', '秦皇岛市', '唐山市', '廊坊市', '保定市', '沧州市', '衡水市', '邢台市', '邯郸市');
cities['山西省']=new Array('太原市', '大同市', '朔州市', '阳泉市', '长治市', '晋城市', '忻州地区', '吕梁地区', '晋中市', '临汾地区', '运城地区');
function set_city(province, city)
{
var pv, cv;
var i, ii;
pv=province.value;
cv=city.value;
city.length=1;
if(pv=='0') return;
if(typeof(cities[pv])=='undefined') return;
for(i=0; ijsp:
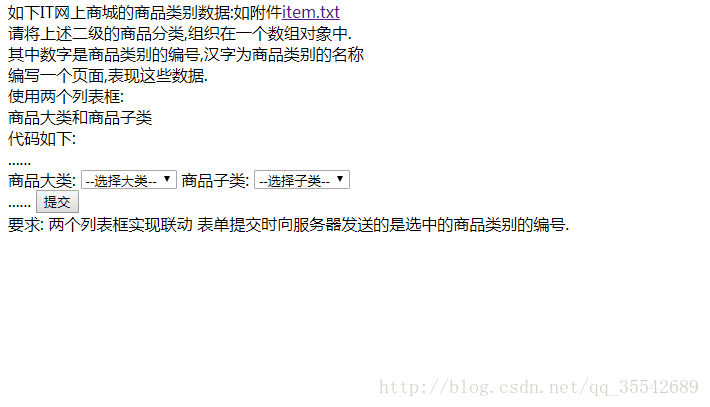
还有一个案例是关于商品分类的问题,这个多用于网上购物方面。
1 整机
15 笔记本
16 笔记本配件
17 台式机
18 服务器
19 服务器配件
20 工作站
21 小型机
22 移动PC
23 平板电脑
24 网络电脑
2 数码产品
25 数据相机
26 MP3
27 便携式DVD
28 数码学习机
29 数码摄像头
30 数码相机伴侣
31 MD播放器
32 滤镜镜头
33 多媒体硬盘播放
3 无线网
34 无线上网卡
35 无线网卡
4 配件
36 CPU
37 内存
38 主板
5 耗材
40 墨盒
41 纸张
6 软件
42 操作系统
43 办公软件
44 杀毒软件
7 语音视频
45 视频会议
46 视频卡
8 办公设备
47 投影机
48 打印机
49 扫描仪
9 网络设备
50 交换机
51 集线器
10 机房布线
52 测试仪
53 机房空调
11 移动存储
54 闪存卡
55 移动硬盘
12 通讯设备
56 手机
57 电话机
13 显示设备
58 液晶显示器
59 CRT显示器
14 其他
60 游戏机
61 电池
62 音响
附上数据。
HTML:
JS:
其中new Option(agr,agr),第一个参数为text文本,第二参数为服务器返回的value值。比如 new Option("举例","0"),相对应的HTML
就是。