SpringBoot集成百度ueditor富文本编辑器(实现自定义上传路径)
springboot默认不支持直接访问jsp
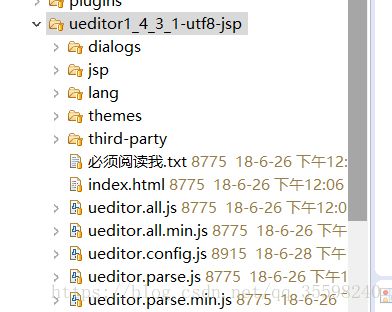
首先去官网下载源文件 将以下文件导入自己的项目
本人使用的是4.1.13的
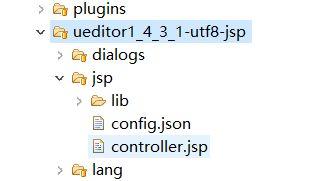
按照教程你需要访问
这里的jsp 其实这个jsp的作用也是获取同目录下的json文件来读取配置
所以导致你获取不到config.json
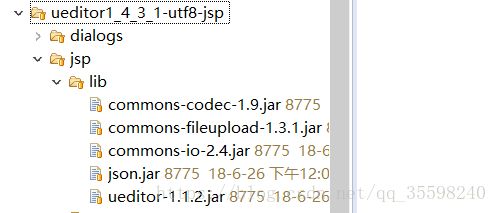
由于要用到文件上传 需要导入jar包 放在WEB_INF的lib目录下就行 然后右键项目buildpath一下
我这里用maven
commons-io
commons-io
1.3
commons-fileupload
commons-fileupload
1.3
cn.songxinqiang
com.baidu.ueditor
1.1.2-offical
百度ueditor maven可能会找不到 可以自己把jar放到本地仓库 我是直接放到公司maven私服上
代替config.json文件
跟config.json一样 但是换成了java
package com.cykj.common.config.ueditor;
///ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}
public class PublicMsg {
public final static String UEDITOR_CONFIG = "{\n" +
" \"imageActionName\": \"uploadimage\",\n" +
" \"imageFieldName\": \"upfile\",\n" +
" \"imageMaxSize\": 2048000,\n" +
" \"imageAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
" \"imageCompressEnable\": true,\n" +
" \"imageCompressBorder\": 1600,\n" +
" \"imageInsertAlign\": \"none\",\n" +
" \"imageUrlPrefix\": \"/cy_errand\",\n" +
" \"imagePathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
"\n" +
" \"scrawlActionName\": \"uploadscrawl\",\n" +
" \"scrawlFieldName\": \"upfile\",\n" +
" \"scrawlPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"scrawlMaxSize\": 2048000,\n" +
" \"scrawlUrlPrefix\": \"\",\n" +
" \"scrawlInsertAlign\": \"none\",\n" +
"\n" +
" \"snapscreenActionName\": \"uploadimage\",\n" +
" \"snapscreenPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"snapscreenUrlPrefix\": \"\",\n" +
" \"snapscreenInsertAlign\": \"none\",\n" +
"\n" +
" \"catcherLocalDomain\": [\"127.0.0.1\", \"localhost\", \"img.baidu.com\"],\n" +
" \"catcherActionName\": \"catchimage\",\n" +
" \"catcherFieldName\": \"source\",\n" +
" \"catcherPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"catcherUrlPrefix\": \"\",\n" +
" \"catcherMaxSize\": 2048000,\n" +
" \"catcherAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
"\n" +
" \"videoActionName\": \"uploadvideo\",\n" +
" \"videoFieldName\": \"upfile\",\n" +
" \"videoPathFormat\": \"/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"videoUrlPrefix\": \"\",\n" +
" \"videoMaxSize\": 102400000,\n" +
" \"videoAllowFiles\": [\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\"],\n" +
"\n" +
" \"fileActionName\": \"uploadfile\",\n" +
" \"fileFieldName\": \"upfile\",\n" +
" \"filePathFormat\": \"/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"fileUrlPrefix\": \"\",\n" +
" \"fileMaxSize\": 51200000,\n" +
" \"fileAllowFiles\": [\n" +
" \".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\",\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\",\n" +
" \".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\",\n" +
" \".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"\n" +
" ],\n" +
"\n" +
" \"imageManagerActionName\": \"listimage\",\n" +
" \"imageManagerListPath\": \"/ueditor/jsp/upload/image/\",\n" +
" \"imageManagerListSize\": 20,\n" +
" \"imageManagerUrlPrefix\": \"\",\n" +
" \"imageManagerInsertAlign\": \"none\",\n" +
" \"imageManagerAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
"\n" +
" \"fileManagerActionName\": \"listfile\",\n" +
" \"fileManagerListPath\": \"/ueditor/jsp/upload/file/\",\n" +
" \"fileManagerUrlPrefix\": \"\",\n" +
" \"fileManagerListSize\": 20,\n" +
" \"fileManagerAllowFiles\": [\n" +
" \".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\",\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\",\n" +
" \".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\",\n" +
" \".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"\n" +
" ] \n" +
"\n" +
"}";
/**
* Ueditor的返回状态类型
*/
public enum UeditorMsg{
SUCCESS("SUCCESS"),ERROR("上传失败");
private String v;
UeditorMsg(String v){
this.v =v;
}
public String get(){
return this.v;
}
}
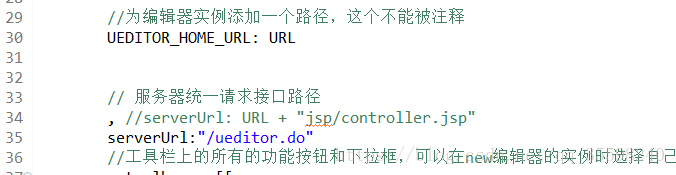
}修改ueditor.config.js里的配置
Contorller接收改路径 刚开始会请求你要是拦截路径会看到xxx/controller.jsp?action=config
等于初始化的时候会先请求action=config
这时候我们直接把java的代替config.json配置返回回去
这里有兴趣的小伙伴可以去看看源码 本文不做细究
注意一下这里自定义了文件路径,本文用Vo需要返回JSON 这是支持二次开发的文档上写的返回json格式
//{state:”数据状态信息”,url:”图片回显路径”,title:”文件title”,original:”文件名称”,···}package com.cykj.common.config.ueditor;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.alibaba.fastjson.JSON;
import com.cykj.common.api.users.vo.Users;
import com.cykj.common.cymall_utils.FileUploadUtils;
import com.cykj.common.cymall_utils.UserUtils;
@Controller
public class UeditorController {
@RequestMapping(value="/ueditor")
@ResponseBody
public String ueditor(@RequestParam("action") String param,MultipartFile upfile,HttpServletRequest request) {
Ueditor ueditor = new Ueditor();
if(param!=null&¶m.equals("config")){
return PublicMsg.UEDITOR_CONFIG;
}else if(param!=null&¶m.equals("uploadimage")||param.equals("uploadscrawl")){
if(upfile!=null){
//{state:”数据状态信息”,url:”图片回显路径”,title:”文件title”,original:”文件名称”,···}
try {
return uploadImg(upfile,request);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
ueditor.setState("出现异常");
return JSON.toJSONString(ueditor);
}
}else{
ueditor.setState("文件为空");
return JSON.toJSONString(ueditor);
}
}else{
ueditor.setState("不支持该操作");
return JSON.toJSONString(ueditor);
}
}
@RequestMapping(value="/imgUpload")
@ResponseBody
public Ueditor imgUpload(@RequestParam("action") String param,MultipartFile upfile,HttpServletRequest request) {
Ueditor ueditor = new Ueditor();
return ueditor;
}
public String uploadImg(MultipartFile file,
HttpServletRequest request) throws IOException {
Ueditor ueditor = new Ueditor();
Users user = UserUtils.getUser(request) ;
String path = request.getSession().getServletContext()
.getRealPath("ueditor/jsp/upload/image");
String ct = file.getContentType() ;
String fileType = "";
if (ct.indexOf("/")>0) {
fileType = ct.substring(ct.indexOf("/")+1);
}
String fileName = UUID.randomUUID() + "." + fileType;
File targetFile = new File(path);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
File targetFile2 = new File(path+"/"+fileName);
if (!targetFile2.exists()) {
targetFile2.createNewFile();
}
// 保存
try {
file.transferTo(targetFile2);
} catch (Exception e) {
e.printStackTrace();
}
ueditor.setState("SUCCESS");
ueditor.setTitle(fileName);
ueditor.setOriginal(fileName);
ueditor.setUrl("/ueditor/jsp/upload/image"+File.separator+fileName);
System.out.println( JSON.toJSONString(ueditor));
return JSON.toJSONString(ueditor);
}
}
Ueditor实体类
package com.cykj.common.config.ueditor;
public class Ueditor {
private String state;
private String url;
private String title;
private String original;
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getOriginal() {
return original;
}
public void setOriginal(String original) {
this.original = original;
}
}页面引入js
href="${path}/js/ueditor1_4_3_1-utf8-jsp/themes/default/css/ueditor.min.css" />
页面的编辑器
效果图