ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——③符号和渲染器
Symbolizing graphics with renderers
Symbol定义了graphic(图形)的外观,包括填充颜色或图案、边框宽度和透明度。ArcGIS API for JavaScript包含许多symbol类,每个类允许您以一种独特的方式指定。每个symbol类性也是特定于geometry类型的,例如,point、line或者polygon。
render定义了一组symbol,这些symbol将用于图层中的graphic。您可以使用renderer来根据特定属性使用不同颜色或大小进行符号化。
一、创建Symbol
下表列出了可用的symbol和运用它们的geometry
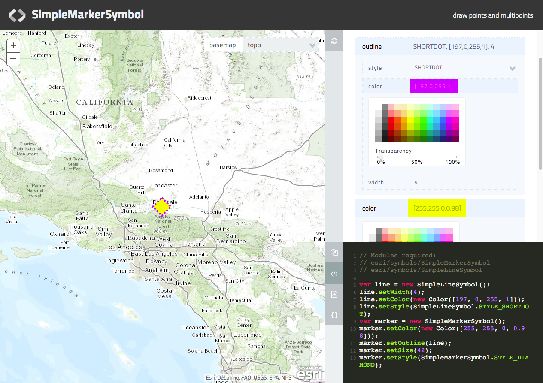
ArcGIS Symbol Playground
ArcGIS Symbol Playground示例提供了一个探索API的symbol功能的地方。在这里,您可用尝试新特性,定制它们,并将生成的代码复制到您自己的应用程序中。此示例提哦概念股了一个起点,以便能够尽快使用这些功能。
它包含symbols,例如,SimpleMarkerSymbol、SimpleLineSymbol、SimpleFillSymbol\cartographicLineSymbol、PictureMarkerSymbol、PictureFillSymbol和TextSymbol。除了提供一个易于使用的UI来修改属性外,PlayGround还显示了这些symbol。一旦修改后,symbol将被更新,同时更新示例代码,以显示代码中显示的内容。
请访问每个类的文档,了解每个symbol类型的详细信息和代码示例。注意,每个symbol类型都有一个构造函数,该构造函数接受输入JavaScript Object Notation(JSON)对象。这个JSON对象可用于创建指定类型的新symbol。在下一节中,我们将介绍如何使用JSON创建新的PictureMarkerSymbol。
创建Marker Symbols
ArcGIS.com 的地图查看器提供了一组很好的marker symbol集合,这些symbol可用于在地图上符号化。单击这里可以查看一个示例应用程序,该应用程序允许您选择一个symbol并生成绘制symbol所需的代码。
要使用此示例,只需单击一个符号并复制生成的代码,以便在应用程序中使用。
对于picture marker symbol,应用程序提供两个生成图像的选项。您可以直接通过URL参考图像,或者您可以嵌入图像的字符串表示(示例应用程序中的base 64选项)。当使用后一个选项时,图像存储在文档中,而不是作为外部资源存储,因此不需要发出http请求来显示图像。一些浏览器,特别是8版本之前IE浏览器,不支持使用base-64数据的图像URL。
二、创建Renderer
要使用renderer,需要创建它并定义所需的符号,然后将renderer应用于graphic layer:
map.graphics.setRenderer(renderer);ArcGIS API for JavaScript包含以下renderer:
- Simple Renderer
- Class Breaks Renderer
- Unique Value Renderer
- Dot Density Renderer
- Scale Dependent Renderer
注意:如果您在feature layer中符号化graphic,则有一种额外的renderer类型:Temporal Render(时态渲染)。Temporal Render提供基于时间的渲染,如果您需要可视化历史或实时数据(如地震发生),则会非常有用。
Simple Renderer
Simple Renderer对每个graphic都使用相同的symbol。您所要做的就是指定renderer要使用的符号,然后将renderer应用到graphics layer。
// AMD
require([
"esri/symbols/SimpleMarkerSymbol",
"esri/renderers/SimpleRenderer",
"dojo/_base/Color", ...
], function(SimpleMarkerSymbol, SimpleRenderer, Color, ...) {
var symbol = new SimpleMarkerSymbol();
symbol.style = SimpleMarkerSymbol.STYLE_SQUARE;
symbol.setSize(8);
symbol.setColor(new Color([255,255,0,0.5]));
var renderer = new SimpleRenderer(symbol);
});
// legacy
var symbol = new esri.symbol.SimpleMarkerSymbol();
symbol.style = esri.symbol.SimpleMarkerSymbol.STYLE_SQUARE;
symbol.setSize(8); symbol.setColor(new dojo.Color([255,255,0,0.5]));
var renderer = new esri.renderer.SimpleRenderer(symbol);Class breaks renderer
class breaks renderer基于每个graphic的一些数值属性来符号化,具有类似属性值的graphic得到相同的颜色。"breaks"定义symbol在哪个值改变。
例如,假设您有一个定义建筑年龄的属性的"buildings"图层,您想用绿色表示自2000年以来建造的建筑物,用黄色表示1980年至2000年建造的建筑物,用红色表示1980年之前建造的建筑物。这种场景就很适合用class breaks renderer
要定义class breaks renderer,您必须添加breaks。每个break指定要使用的symbol以及将用于该symbol的最小值和最大值。下面的示例演示如何定义breaks:
// AMD
require([
"esri/renderers/ClassBreaksRenderer",
"esri/symbols/SimpleFillSymbol",
"dojo/_base/Color", ...
], function(ClassBreaksRenderer, SimpleFillSymbol, Color, ...) {
var renderer = new ClassBreaksRenderer(symbol, "BUILD_DATE");
renderer.addBreak(-Infinity, 1980, new SimpleFillSymbol().setColor(new Color([255, 0, 0,0.5])));
renderer.addBreak(1980, 2000, new SimpleFillSymbol().setColor(new Color([255, 255, 0,0.5])));
renderer.addBreak(2000, Infinity, new SimpleFillSymbol().setColor(new Color([0,255,0,0.5])));
});
// legacy
var renderer = new esri.renderer.ClassBreaksRenderer(symbol, "BUILD_DATE");
renderer.addBreak(-Infinity,1980, new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255, 0, 0,0.5])));
renderer.addBreak(1980,2000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255, 255, 0,0.5])));
renderer.addBreak(2000,Infinity,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([0,255,0,0.5])));请注意:如果break没有最大限制,则可以使用"Infinity"表示最大值。同样,如果没有最小值,则可以使用"-Infinity"。
任何任何大于或等于最小值的值都将包含在break中,任何小于最大值的值都将包含在break中。因此,如果有两个breaks 0-10 和 10 - 20,则10将落在第二个break(10 - 20)中。这避免了在break之间造成重叠或断点的情况。
您也可以在数学表达式上定义break。例如,您可以做一些基本的算术,以确保在给定输入数据的情况下,每一个break都有相等的距离(有时称为"equal interval" 分类)。
var numRanges = 10;
var breaks = (max - min) / numRanges;
for (var i=0; i虽然ArcGIS JavaScript API不能本地计算分类方案(如quantile break和natural break),但您可以通过ArcMap进行分类,然后在addBreak()方法中手动输入这些值。在ArcMap中进行数据分类也可以帮助您提取有用的RGB颜色。
Unique value renderer
unique value renderer符号化一组具有匹配属性的graphic,这在名字、字符串数据中最常见。例如,您可以使用unique value renderer符号化指定分区:黄色代表”住宅区“,紫色代表”工业区“,红色代表”商业区“等等。您也可以在编码值的数值字段上使用unique value renderer,或者在序号属性上使用。
定义unique value renderer需要您指定一个默认的symbol和作为渲染根据的attribute,然后将值单独添加到renderer中,并指定每个值将如何被符号化:
// AMD
require([
"esri/renderers/UniqueValueRenderer",
"esri/symbols/SimpleFillSymbol",
"dojo/_base/Color", ...
], function(UniqueValueRenderer, SimpleFillSymbol, Color, ...) {
var renderer = new UniqueValueRenderer(defaultSymbol, "ZONING");
renderer.addValue("Residential", new SimpleFillSymbol().setColor(new Color([255,255,0,0.5])));
renderer.addValue("Industrial", new SimpleFillSymbol().setColor(new Color([128,0,128,0.5])));
renderer.addValue("Commercial", new SimpleFillSymbol().setColor(new Color([255,0,0,0.5])));
});
// legacy
var renderer = new esri.renderer.UniqueValueRenderer(defaultSymbol, "ZONING");
renderer.addValue("Residential", new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,255,0,0.5])));
renderer.addValue("Industrial", new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([128,0,128,0.5])));
renderer.addValue("Commercial", new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,0,0,0.5])));