Asp.NetMVC利用LigerUI搭建一个简单的后台管理详解(含登录验证)
1、打开VS新建一个MVC项目,右键点击项目新建一个区域Admin作为后台部分
2、既然要做登录限制我们在App_Start下面新建一个类 继承Controller作为基处理控制器。
里面Session就是储存用户的登录信息,登陆过的用户跟没有登录的用户就是在这个里面判断,后面建的控制器都是继承这个BaseController,OnActionExecuted重写这个方法判断登录,下面是代码
using System.Security.Principal;
using System.Web.Mvc;
using System.Web.Mvc.Filters;
namespace WyMVCLigerUIDemo20180626
{
///
/// 基处理控制器,不仅可以取代全局过滤器,还提供派生类方法
///
public abstract class BaseController : Controller
{
// GET: Base
protected Model.UserInfo UserInfo => Session["UserInfo"] as Model.UserInfo;
///
/// 数据库操作上下文
///
protected ModelContext Context => ModelContext.Current;
///
/// 判断是否登录 没有登录强跳转登录界面
///
///
protected override void OnActionExecuted(ActionExecutedContext filterContext)
{
if (UserInfo == null && filterContext.ActionDescriptor.ActionName.ToLower()!="login")
{
filterContext.HttpContext.Response.Redirect("/Admin/Home/Login",true);
}
base.OnActionExecuted(filterContext);
}
}
}下面是UserInfo类就是一个ID、用户名、密码
using Qwit.ORM;
namespace WyMVCLigerUIDemo20180626.Model
{
///
/// 管理员信息
///
[Table("User")]
public class UserInfo:ITablesCreateCompleted
{
public int Id { get; set; }
public string Name { get; set; }
public string Pass { get; set; }
///
///
///
///
public void OnTablesCreated(EntityContext context)
{
//创建表的时候调用此方法,用于创建视图和默认数据
}
}
}
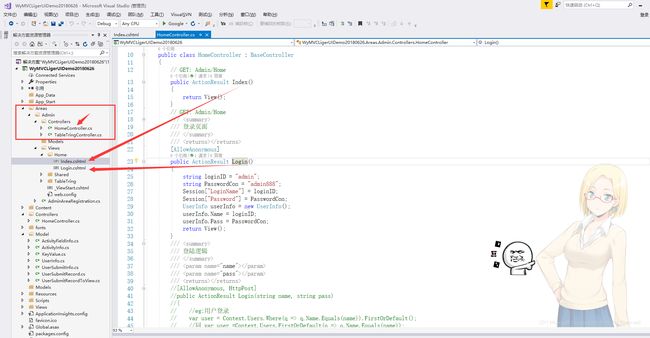
3、在区域Areas里面的Admin下的控制器Controller新建一个控制器Home。Home作为后台的首页,Login是登陆界面并添加相应的视图
下面是后台Home控制器中的代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WyMVCLigerUIDemo20180626.Model;
namespace WyMVCLigerUIDemo20180626.Areas.Admin.Controllers
{
public class HomeController : BaseController
{
// GET: Admin/Home
public ActionResult Index()
{
return View();
}
// GET: Admin/Home
///
/// 登录页面
///
///
/// 登陆逻辑
///
///
///
///
Login是对应的登录视图 里面设置的Session,登录的账号密码,这里是写死的没有链接数据库,怕写的多以后再补上,LoginTow这个是登陆方法 前台Ajax请求的地址,看得到返回的不是View是一些文本 登录成功失败都返回相应的字符。下面是登陆界面
管理员登录
管理员登录
里面的代码通俗易懂引用的css是网上随便找了一个后台框架的css。懒得去写样式哈哈。Ajax请求后台的LoginTow方法。
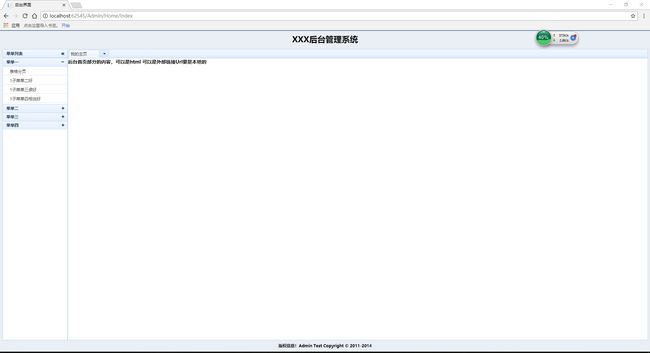
4、后台首页部分
@{
Layout = null;
}
后台界面
@{
string url = HttpContext.Current.Request.Url.Host;
int url22 = HttpContext.Current.Request.Url.Port;
string UrlOK = "http:"+url+"/"+url22+ "/TableTring/index";
}
@**@
版权信息!Admin Test Copyright © 2011-2014
里面的HomeMain的js跟css文件是里面原有的样式跟js,为了页面清爽我单独拿了出来。里面LigerUI所需要的js都要添加,我是把下载下来的LigerUI里面Source文件夹下面的Lib文件直接拷贝到项目中的Script文件夹下面。
HomeMain的css跟js写在Script文件夹下面 ,还要把里面的一个图片拷贝进来不然运行的时候回报错(不是什么大错就是找不到加载中这个图片的路径)。首页布局里面很清楚的看得出来上、左右,下(版权)。
可以是html文件 也可以外接一个连接。接互联网上的网址 有时出来 有时候出不来 一般都是不允许的,框架里面是不允许显示别的网址里面的东西(要是可以那这个框架岂不是跟浏览器一样了哈哈)。里面的菜单可以写死 也可以保存在数据库里面后台获取拼接出来看个人的爱好。
里面的菜单所对应的界面想列表页面都是访问的url+端口+Admin+控制器+方法 这里不要忘记了加Admin我弄的时候就是没有加上Admin给我找了一晚上的错误,案例手里面写上@UrlOK也应该可以 但是路径前面会加上以前的Url这里下来还要研究一下。
HomeMain.js
var tab = null;
var accordion = null;
var tree = null;
var tabItems = [];
$(function () {
//布局
$("#layout1").ligerLayout({
leftWidth: 190,
height: '100%',
heightDiff: -34,
space: 0,
onHeightChanged: f_heightChanged,
onLeftToggle: function () {
tab && tab.trigger('sysWidthChange');
},
onRightToggle: function () {
tab && tab.trigger('sysWidthChange');
}
});
var height = $(".l-layout-center").height();
//Tab
tab = $("#framecenter").ligerTab({
height: height,
showSwitchInTab: true,
showSwitch: true,
onAfterAddTabItem: function (tabdata) {
tabItems.push(tabdata);
saveTabStatus();
},
onAfterRemoveTabItem: function (tabid) {
for (var i = 0; i < tabItems.length; i++) {
var o = tabItems[i];
if (o.tabid == tabid) {
tabItems.splice(i, 1);
saveTabStatus();
break;
}
}
},
onReload: function (tabdata) {
var tabid = tabdata.tabid;
}
});
//面板
$("#accordion1").ligerAccordion({
height: height - 24, speed: null
});
$(".l-link").hover(function () {
$(this).addClass("l-link-over");
}, function () {
$(this).removeClass("l-link-over");
});
//树
//$("#tree1").ligerTree({
// data: indexdata,
// checkbox: false,
// slide: false,
// nodeWidth: 120,
// attribute: ['nodename', 'url'],
// render: function (a) {
// if (!a.isnew) return a.text;
// return '' + a.text + '';
// },
// onSelect: function (node) {
// if (!node.data.url) return;
// if (node.data.isnew) {
// return;
// }
// var tabid = $(node.target).attr("tabid");
// if (!tabid) {
// tabid = new Date().getTime();
// $(node.target).attr("tabid", tabid)
// }
// f_addTab(tabid, node.data.text, node.data.url);
// }
//});
function openNew(url) {
var jform = $('#opennew_form');
if (jform.length == 0) {
jform = $('').attr('id', 'opennew_form').hide().appendTo('body');
} else {
jform.empty();
}
jform.attr('action', url);
jform.attr('target', '_blank');
jform.trigger('submit');
};
tab = liger.get("framecenter");
accordion = liger.get("accordion1");
tree = liger.get("tree1");
$("#pageloading").hide();
css_init();
pages_init();
});
function f_heightChanged(options) {
if (tab)
tab.addHeight(options.diff);
if (accordion && options.middleHeight - 24 > 0)
accordion.setHeight(options.middleHeight - 24);
}
function f_addTab(tabid, text, url) {
tab.addTabItem({
tabid: tabid,
text: text,
url: url,
callback: function () {
//addShowCodeBtn(tabid);
}
});
}
//function addShowCodeBtn(tabid) {
// var viewSourceBtn = $('查看源码');
// var jiframe = $("#" + tabid);
// viewSourceBtn.insertBefore(jiframe);
// viewSourceBtn.click(function () {
// showCodeView(jiframe.attr("src"));
// }).hover(function () {
// viewSourceBtn.addClass("viewsourcelink-over");
// }, function () {
// viewSourceBtn.removeClass("viewsourcelink-over");
// });
//}
function showCodeView(src) {
$.ligerDialog.open({
title: '源码预览',
url: 'dotnetdemos/codeView.aspx?src=' + src,
width: $(window).width() * 0.9,
height: $(window).height() * 0.9
});
}
function pages_init() {
var tabJson = $.cookie('liger-home-tab');
if (tabJson) {
var tabitems = JSON2.parse(tabJson);
for (var i = 0; tabitems && tabitems[i]; i++) {
f_addTab(tabitems[i].tabid, tabitems[i].text, tabitems[i].url);
}
}
}
function saveTabStatus() {
$.cookie('liger-home-tab', JSON2.stringify(tabItems));
}
function css_init() {
var css = $("#mylink").get(0), skin = getQueryString("skin");
$("#skinSelect").val(skin);
$("#skinSelect").change(function () {
if (this.value) {
location.href = "index.htm?skin=" + this.value;
} else {
location.href = "index.htm";
}
});
if (!css || !skin) return;
skin = skin.toLowerCase();
$('body').addClass("body-" + skin);
$(css).attr("href", skin_links[skin]);
}
function getQueryString(name) {
var now_url = document.location.search.slice(1), q_array = now_url.split('&');
for (var i = 0; i < q_array.length; i++) {
var v_array = q_array[i].split('=');
if (v_array[0] == name) {
return v_array[1];
}
}
return false;
}
function attachLinkToFrame(iframeId, filename) {
if (!window.frames[iframeId]) return;
var head = window.frames[iframeId].document.getElementsByTagName('head').item(0);
var fileref = window.frames[iframeId].document.createElement("link");
if (!fileref) return;
fileref.setAttribute("rel", "stylesheet");
fileref.setAttribute("type", "text/css");
fileref.setAttribute("href", filename);
head.appendChild(fileref);
}
function getLinkPrevHref(iframeId) {
if (!window.frames[iframeId]) return;
var head = window.frames[iframeId].document.getElementsByTagName('head').item(0);
var links = $("link:first", head);
for (var i = 0; links[i]; i++) {
var href = $(links[i]).attr("href");
if (href && href.toLowerCase().indexOf("ligerui") > 0) {
return href.substring(0, href.toLowerCase().indexOf("lib"));
}
}
}
f_addTab这个方法就是点击左边,内容在右边显示 调用的时候 表格分页这是在框架里面显示。要在外面显示
HomeMain.css
body,html{height:100%;}
body{ padding:0px; margin:0; overflow:hidden;}
.l-link{ display:block; height:26px; line-height:26px; padding-left:10px; text-decoration:none; color:#333; list-style:none; border-bottom: 1px dashed #d2d2d2;}
.l-link2{text-decoration:underline; color:white; margin-left:2px;margin-right:2px;}
.l-layout-top{background:#102A49; color:White;}
.l-layout-bottom{ background:#E5EDEF; text-align:center;}
#pageloading{position:absolute; left:0px; top:0px; background:white url('loading.gif') no-repeat center; width:100%; height:100%;z-index:99999;}
.l-link{ display:block; line-height:22px; height:22px; padding-left:16px; margin:4px;}
.l-link-over{ background:#a5fcfe;}
.l-winbar{ background:#2B5A76; height:30px; position:absolute; left:0px; bottom:0px; width:100%; z-index:99999;}
.space{ color:#E7E7E7;}
/* 顶部 */
.l-topmenu{ margin:0; padding:0; height:31px; line-height:31px; background:url('lib/images/top.jpg') repeat-x bottom; position:relative; border-top:1px solid #1D438B; }
.l-topmenu-logo{ color:#E7E7E7; padding-left:35px; line-height:26px;background:url('lib/images/topicon.gif') no-repeat 10px 5px;}
.l-topmenu-welcome{ position:absolute; height:24px; line-height:24px; right:30px; top:2px;color:#070A0C;}
.l-topmenu-welcome a{ color:#E7E7E7; text-decoration:underline}
.body-gray2014 #framecenter{margin-top:3px;}
.viewsourcelink { background:#B3D9F7; display:block; position:absolute; right:10px; top:3px; padding:6px 4px; color:#333; text-decoration:underline;}
.viewsourcelink-over { background:#81C0F2;}
.l-topmenu-welcome label {color:white; }
#skinSelect { margin-right: 6px;}里面有鼠标点击菜单的效果看个人爱好去调。
5、现在的路由还是前台的首页 要写了跳转到后台打开App_Start目录下的RouteConfig文件配置路由
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace WyMVCLigerUIDemo20180626
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
//namespaces: new[] { "WyMVCLigerUIDemo20180626.Areas.Admin.Controllers" } //默认进入后台
namespaces: new[] { "WyMVCLigerUIDemo20180626.Controllers" }//默认前台
);
}
}
}我这里是先进入前台,再在前台网址里面加上/Admin 就能进入到后台,所以还要配置一下Areas区域下面Admin中的AdminAreaRegistration文件
using System.Web.Mvc;
namespace WyMVCLigerUIDemo20180626.Areas.Admin
{
public class AdminAreaRegistration : AreaRegistration
{
//public override string AreaName
//{
// get
// {
// return "Admin";
// }
//}
public override string AreaName => "Admin";
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
new[] { "WyMVCLigerUIDemo20180626.Areas.Admin.Controllers" } //这一句要加上
);
}
}
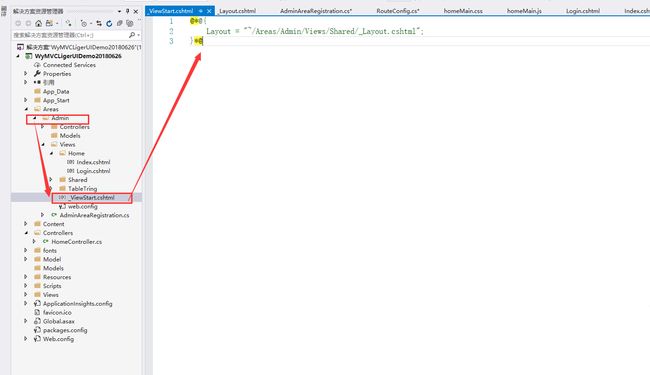
}为了进去能正常先把字面自带的模板去了 不要用
注释了或者删除了就可以,前台页面配置跟路由中的一样就可以 默认控制器Home 页面Index。一样的吧Views下面的_ViewStart.cshtml文件注释了
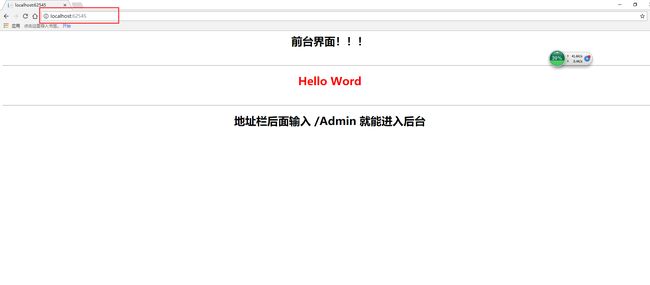
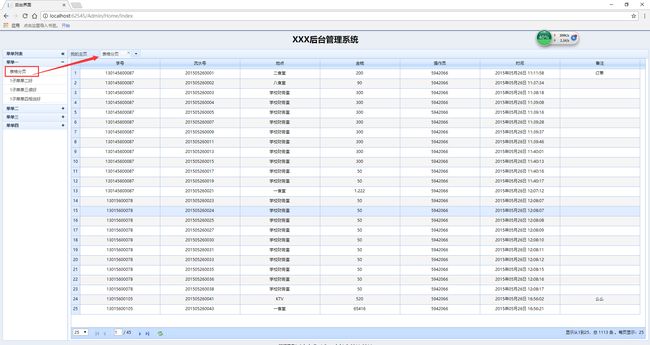
6、运行项目
在地址栏后面加上/Admin进入后台 写了登录验证跳转登录界面
你加了/Admin后面进入到登录界面会补全的用户admin密码admin888在后台Home界面是写好了的
看分页信息
7、更改JS样式让菜单列表不充满整个左边
开始的时候界面是这个样子的
他是填充满整个左边的菜单 个人看着不舒服 左找右找才知道是JS的问题
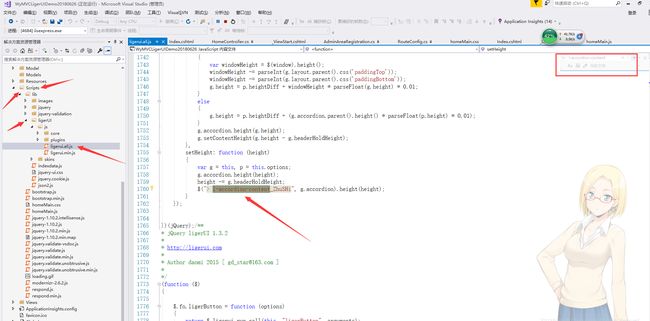
在网页调了半天才知道是这个控制 在里面liger.all.js里面查找l-accordion-content 找到1760行把里面这个要么把前面的点删除了 要么后面加上一点内容不让他控制l-accordion-content这个样式。注视了不行会出错 还在查找中。
总结:工作的原因没多少时间研究这些了,在大牛面前也是小菜一碟,用着别人的框架没有自己深入研究我觉得没意思,只知此然不知其所以然作为承租原来说有点悲哀了。只会复制加粘贴终究一事无成。关于后面的表格数据 搜索,新增、编辑还有系统的权限设置、参数配置、界面调整、样式等等这些慢慢研究,学而不止!代码我方群里有兴趣的小伙伴可以研究研究。欢迎指出不足之处悉听教导!