【菜鸡入门:django从零搭建论坛系列-Windows】之第一天:Hello World的诞生
本教程所用的django是本学习笔记的最新版:django -version == 2..2.5,python -version == 3.7.0,采用的数据库是mysql
1.确定各版本
查看python版本
window系统:
cmd模式:
python查看django版本
python -m django --version2.准备工作:
django的准备工作:mysql的安装、配置、django.core.exceptions.ImproperlyConfigured: mysqlclient 1.3.13 or newer - 幻生的博客 - CSDN博客
3.venv的必要性
个人开发的时候可能不觉得,但是假设你进了一个公司,不同时期的多个web开发项目,我们使用的python各个版本和包的版本不尽相同。每个项目要求有一套让自己成功运行的解释器。一个程序员可能同时开发多个项目,电脑上需要多套python解释器和不同项目一一对应,假如我们有个虚拟环境,能够在不同环境中有不同版本的库,岂不是不用再担忧不同版本的更迭导致的冲突和BUG,由此虚拟环境就诞生了,这就是venv【也可以称之为:沙盒】。
包之间的依赖关系不会发生冲突,你能在不同Django版本上运行的本地机器的项目。
所以我们需要怎么来安装和配置venv呢?
在老的教程中要我们需要先安装virtualenv(虚拟environment环境:pip install virtualenv),但是,python3.4版本起,官方直接内置了venv包[刺不刺激?]
ps:这里我们只采用venv的内置版本,不再使用老教程的virtualenv包----virtualenv venv这种创建虚拟环境的代码之类的方法了
我们进入代码文件夹创建个我们准备编写的django项目的子文件夹myproject:
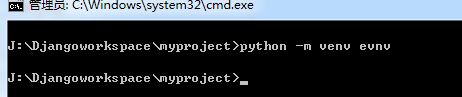
再进入myproject,按住shift,鼠标右键选择打开命令行,唤起cmd 【目的是cmd切换到myproject目录】
【目的是cmd切换到myproject目录】
接下来我们开始创建个虚拟环境--evnv:python -m venv evnv:

长这样:
myproject/ <– 高级别的文件夹
|- - evnv/ <– 虚拟环境evnv文件夹
| |- - Include/
| |- - Lib/
| |- - Scripts/
| + - pyvenv.cfg创建完后我们还需要来激活它:evnv\Scripts\activate,结果如图:
前面的(evnv)就是表示我们当前正处于evnv的虚拟环境中,说明我们激活evnv成功了,如此我们就实现了项目之间的环境隔离。
想退出venv环境,运行下面的命令:
evnv\Scripts\deactivate
当然我们不需要这么做,因为我们马上要开始使用django了。
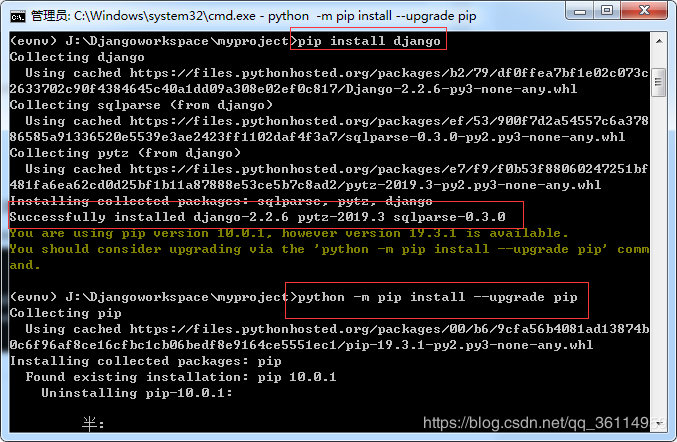
注意:如果提示pip有新版本,推荐使用提示python -m pip install --upgrade pip 命令更新就好,千万别用pip install --upgrade pip,因为这样容易破坏pip。
4.django的初步配置
第一步,我们需要在我们的evnv中安装django模块,如果你需要指定版本,需要:pip install django==1.11,指定源:pip install django==1.11 -i http://pypi.douban.com/simple –trusted-host pypi.douban.com

下面我们开始创建我们的第一个django项目:note1
django-admin startproject note1我们可以看见在当前cmd的路径创建了个note1,目录大概为:
myproject/ <– 高级别的文件夹
|- - note1/ <– Django项目文件夹
| |- - note1/
| | |- - __init__.py
| | |- - settings.py
| | |- - urls.py
| | |- - wsgi.py
| +- - manage.py
+- - evnv/ <– 虚拟环境文件夹为了进一步操作,我们切换到我们的项目note1目录下:cd note1
manage.py 文件是以后在 Django 项目开发的过程中经常会使用到的一个管理文件,其提供了 Django 项目的一系列操作,诸如创建应用、创建数据模型、运行服务器等。
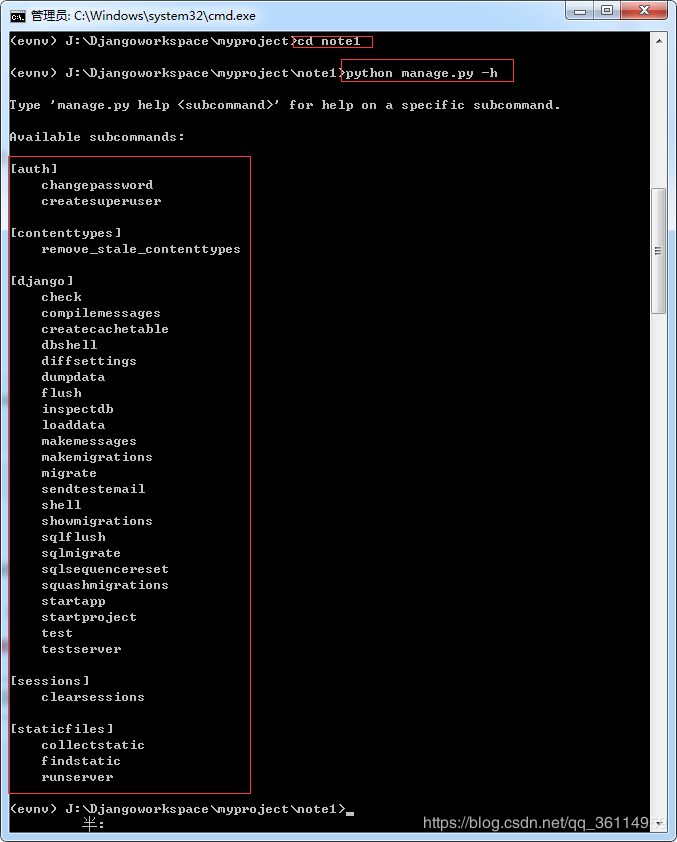
在命令行终端运行如下命令:
python manage.py -h
其中一些常用的参数如下:
- changepassword:用于更改用户密码;
- createsuperuser:用于创建超级用户,后台管理员;
- dbshell:用于进入 Django 模型 shell 中;
- loaddata:用于从文件中加载数据;
- migrate:用于检测数据模型的改变;
- makemigtations:用于创建数据模型改变的迁移;
- startapp:用于创建一个 Django 应用;
- startproject:用于创建一个 Django 项目;
- collectstatic:用于收集汇总静态文件;
- runserver:运行自带调试服务器,默认运行在本地 8000 端口之上。
在 Django 开发过程中,我们会频繁使用到一些 manage 命令,大家不需要死记硬背,以后使用得多了自然就熟练了。
我们再来看看note1目录下面的东东:
项目目录\项目名称\__init__.py文件,这个空文件告诉python这个文件夹是一个python包,用于将这个文件夹变成一个可以被其他 Python 文件引用的模块;项目目录\项目名称\setting.py文件是 Django 项目的全局配置文件,数据库的信息、模板的配置、静态文件和资源的配置、站点配置基础配置等都在这里面进行设置;项目目录\项目名称\urls.py为 Django 项目的路由映射文件,里面为对 url 路由的处理和转发规则;项目目录\项目名称\wsgi.py文件则是 Django 的默认 WSGI 配置,WSGI(Web Server Gateway Interface,Web 服务网关接口),是 Python Web 服务器和应用的标准,我们可以根据项目的需要对 wsgi.py 文件做出调整。
这里我们的note1就能初步运行了,让我们来观摩下:
自动重新加载 runserver
开发服务器会根据需要自动为每个请求重新加载Python代码。您无需重新启动服务器即可使代码更改生效。但是,某些操作(例如添加文件)不会触发重新启动,因此在这种情况下,您必须重新启动服务器。
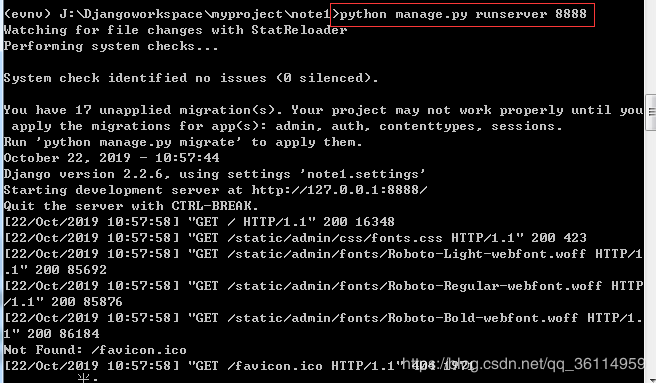
python manage.py runserver
#我们也可以指定端口:python manage.py runserver 8888但是,我们怎么能满足于这一点?使用组合键 Control + C来终止,让我们再改改,起码搞出个:hello world来。
Django 应用
在Django的哲学中,我们有两个重要的概念:
- app:是一个可以做完成某件事情的Web应用程序。一个应用程序通常由一组models(数据库表),views(视图),templates(模板),tests(测试) 组成。
- project:是配置和应用程序的集合。一个项目可以由多个应用程序或一个应用程序组成。
请注意,如果没有一个project,你就无法运行Django应用程序。像博客这样的简单网站可以完全在单个应用程序中编写,例如可以将其命名为blog或weblog。
这是组织源代码的一种方式。现在刚开始,判断什么是或不是应用程序这些还不太重要。包括如何组织代码等。现在不用担心那些问题!首先让我们对Django的API和基础知识进行梳理一遍。
好的!那么,为了方便说明,我们来创建一个简单的网络论坛或讨论区。要创建我们的第一个应用程序,请跳转到manage.py文件所在的目录并执行以下命令:
django-admin startapp boards
注意!我们这次使用的命令是startapp。 

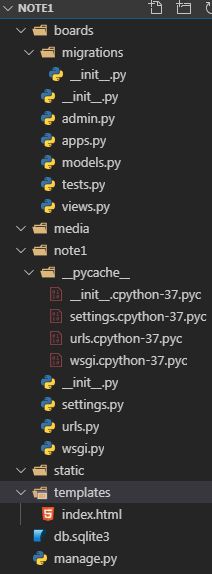
通过这条指令,系统会给我们创建以下目录结构:
myproject/
|- - note1/
| |- - boards/ <– 我们新的Django应用(app)!
| | |- - migrations/
| | | +- - __init__.py
| | |- - __init__.py
| | |- - admin.py
| | |- - apps.py
| | |- - models.py
| | |- - tests.py
| | +- - views.py
| |- - note1/
| | |- - __init__.py
| | |- - settings.py
| | |- - urls.py
| | |- - wsgi.py
| +- - manage.py
+- - evnv/
下面,我们来探讨每个文件的作用:
- migrations/:在这个文件夹里,Django会存储一些文件以跟踪你在models.py文件中创建的变更,用来保持数据库和models.py的同步。
- admin.py:这个文件为一个django内置的应用程序Django Admin的配置文件。
- apps.py:这是应用程序本身的配置文件。
- models.py:这里是我们定义Web应用程序数据实例的地方。models会由Django自动转换为数据库表。
- tests.py:这个文件用来写当前应用程序的单元测试。
- views.py:这是我们处理Web应用程序请求(request)/响应(resopnse)周期的文件。
现在我们创建了我们的第一个应用程序,让我们来配置一下项目以便启用这个应用程序。
要做到这一点,打开.\myproject\note1\note1\settings.py并尝试找到INSTALLED_APPS变量:
settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]如你所见,Django默认已经安装了6个内置应用程序。它们提供大多数Web应用程序所需的常用功能,如身份验证,会话,静态文件管理(图像,JavaScript,CSS等)等。
我们将会在本系列教程中探索这些应用程序。但现在,先不管它们,只需将我们的应用程序boards添加到INSTALLED_APPS列表即可:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'boards', # 译者注:建议和作者一样空一行来区别内置app和自定义的app
]接下来,我们还可以对项目进行基本设置【不强制】
在了解了创建 Django 项目后生成的文件后来对 Django 项目进行一些基础的设置,以方便我们接下来的项目开发。
设置模板目录
我们先创建一个与 note1项目 同层级的目录 templates,用来放置以后需要使用到的 HTML 模板文件,这些模板文件用于进行数据的渲染。
然后在 settings.py 文件中,将新创建的 templates 目录设为模板引擎的路径,settings.py 中的源代码如下:
# 本块代码位于:myproject\note1\note1\settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
将其修改为:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR,'templates')
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
改动的地方就是将变量 DIRS 的值从空列表,设为了一个包含 templates 目录路径的列表,代码如下所示:
'DIRS': [
os.path.join(BASE_DIR,'templates')
],
修改中文语言和时区
Django 的默认显示语言为英语,并且时区为标准格林威治时间,为了方便查看,我们将其显示语言修改为中文,显示时间的时区修改为上海时区。
settings.py 文件中的源代码如下所示:
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
将其修改为如下所示:
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
设置静态文件路径
在 Django 中,使用静态文件(JS、CSS、图片等)需要首先声明静态文件的路径,以便于 Django 从声明的路径中寻找到静态文件。
settings.py 文件中已经默认生成了一个静态文件的 URL,代码如下所示 :
STATIC_URL = '/static/'
继续在项目的内层 note1 文件夹同层级创建一个 static 文件夹,用于存放静态资源文件:
然后在 settings.py 文件中指定这个静态资源文件的路径,代码如下所示:
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
)
设置媒体文件路径
在我们的网站中可能会需要上传一些图片或是文件,这就需要在 settings.py 文件中声明媒体文件的路径。
我们同样在项目的内层 note1 文件夹同层级创建一个 media 文件夹,用于存放媒体资源文件:
然后在 settings.py 文件中设置变量MEDIA_URL和MEDIA_ROOT,分别指定媒体文件的 URL 路由地址和媒体文件的本地路径,代码如下所示:
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
测试运行 Django 项目
在完成上述基本设置后,我们使用 Django 内置的测试服务器来运行一下 Django 项目,看看是否正常。
在命令行终端中输入命令,命令如下所示:
# 本命令在CMD命令行界面的videolearn目录下输入
python manage.py runserver
Django 项目默认会运行在本地的 8000 端口上,当出现下图的提示,说明测试服务器启动成功:
在浏览器中访问命令行终端中显示的地址:http://127.0.0.1:8888/:
你发现变成中文了。
5.django的视图初体验
接下来我们就到了今天这一课的最后一步:实现我们的hello world!
我们要注意:尽量把具体事务在应用里编写,这样不需要的适合也可以直接移除。
因此:我们在boards\views.py里写入以下代码:
from django.http import HttpResponse
def home(request):
return HttpResponse('Hello, World!')视图(views)是接收httprequest对象并返回一个httpresponse对象的Python函数。
我们在这里定义了一个简单的视图,命名为home,接收 request 参数并返回 response 作为结果。它只是简单地返回一个信息,一个字符串hello,world!。为了达到这个目的,我们必须告诉Django什么时候会调用这个view。这需要在urls.py文件中完成(通过它我们才能地址映射到不同地方)
要调用该视图,我们需要将其映射到URL-为此,我们需要一个URLconf。
故我们要在boards目录中创建URLconf,请创建一个名为的文件urls.py。您的应用目录现在应如下所示:
boards/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.py
views.py
在boards/urls.py文件中包含以下代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]下一步是将根URLconf指向该boards.urls模块。在mysite/urls.py添加的导入django.urls.include并将插入 include()到urlpatterns列表中,因此我们需要:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('homepage/', include('boards.urls')),
]该include()功能允许引用其他URLconf。每当Django遇到时include(),它都会截断直到该时间点匹配的URL的任何部分,并将剩余的字符串发送到包含的URLconf中以进行进一步处理。
背后的想法include()是简化URL的即插即用。由于boards位于其自己的URLconf(boards/urls.py)中,因此可以将其放在“ / boards /”下,“ / fun_polls /”下,“ / content / polls /”下或任何其他路径根下,并且该应用仍会工作。
何时使用 include()
include()包括其他URL模式时,应始终使用。 admin.site.urls是唯一的例外。
现在,我们已将index视图连接到URLconf。验证它是否与以下命令一起使用:
$ python manage.py runserver
在浏览器中转到http:// localhost:8000/homepage/,您应该看到文本“你好,世界”【这是浏览器自动翻译导致的,哈哈。】
注:path('homepage/', include('boards.urls')),它表示截取主域名后面的字段是homepage/时会自动映射到boards.urls上,而boards.urls里的urlpatterns将所有字段都映射到home方法,从而达到了我们的hello world效果。
致谢,以上内容参考粘贴了下面列表的文章:
1.Python之禅——一个完整的Django入门指南
2.django官方文档
3.【第01课:创建 Django 项目和应用】- CSDN