Android系统布局——android.R.layout详解
布局文件,作为android中必不可少的一部分,android系统为了方便开发人员,在系统中定义了很多的布局文件。
系统布局文件和我们自定义的布局在写法用前缀android以示区别:
系统布局文件:android.R.layout.xxx;
用户自定义布局文件:R.layout.xxx;
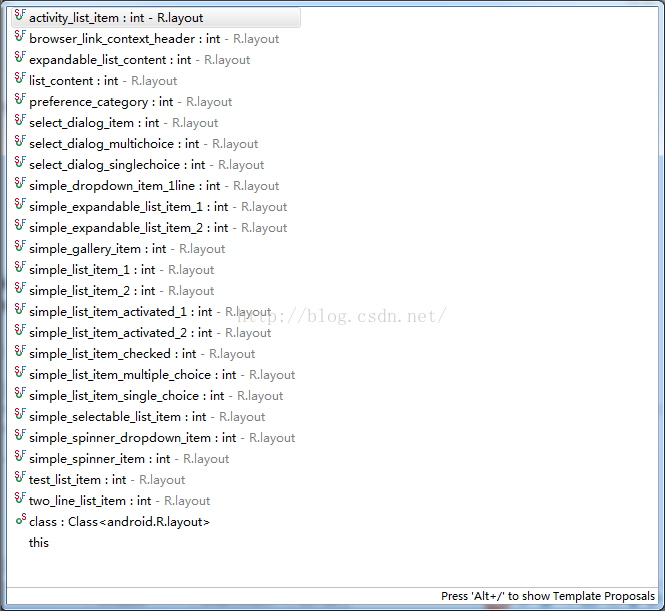
那系统布局文件究竟有哪一些,大家在用的时候如果不了解,心里估计有点惴惴。现在下方图中列出所有系统布局,我们一一试用:
下面我们会以代码来解释上面图片中涉及到的布局意义(按顺序描述):
先插入代码与主布局,如下:
public class MainActivity extends Activity {
ListView listView;
List listStrings;
ArrayAdapter arrayAdapter;
SimpleAdapter simpleAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
public void init() {
listView=(ListView)findViewById(R.id.mylistview);
listStrings=new ArrayList();
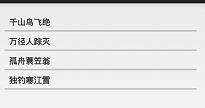
listStrings.add("千山鸟飞绝");
listStrings.add("万径人踪灭");
listStrings.add("孤舟蓑笠翁");
listStrings.add("独钓寒江雪");
arrayAdapter=new ArrayAdapter(MainActivity.this, android.R.layout.activity_list_item, android.R.id.text1,listStrings);
listView.setAdapter(arrayAdapter);
arrayAdapter.notifyDataSetChanged();
}
} activity_main布局:
很简单的一段代码,只在主界面显示一个listview,用于后续的测试。
1、activity_list_item
在代码中写法如下:
arrayAdapter=new ArrayAdapter(MainActivity.this, android.R.layout.activity_list_item, android.R.id.text1,listStrings); 我们关注的是activity_list_item内容是:
可以看出这是一图一文字的一个布局,而我们写的时候并没有将图片加载进去。上面的写法可以达到一个效果,只显示文字。如果需要显示图片,我们还需后续手动编代码加入,所以是不是觉得麻烦。是的,个人不建议使用这个布局在arrayadapter中。这个布局并不比我们自定义的布局方便。
2、browser_link_context_header
同样的写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.browser_link_context_header,listStrings);
我们看看android.R.layout.browser_link_context_header的内容:
只是一个TextView,看布局中规定了字体颜色为白色,无其他效果。在底色为黑色或者暗色的情况下适用。
3、browser_link_context_header
这个布局与上一个大同小异,不再多做说明。
4、expandable_list_content
这个布局与前几个都不相同,是一个可扩张的listview。但实际使用中没有特别的意义,并不如个人自定义写法方便。弃之。
如果要使用,可类似:inflate(MainActivity.this, android.R.layout.expandable_list_content,null);
5、list_content
这个布局显的较为复杂,而实用性也很一般。如果需要达到这样的效果,使用这个布局,建议将这个布局拷贝做成自定义布局,方便你取数、赋值。
6、preference_category
这个布局,使用了一个style,写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.preference_category,android.R.id.title,listStrings);
效果如下:
分割线加粗、字体变化。在某些列表中可用。
7、select_dialog_item
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.select_dialog_item,listStrings);
也是对字体、宽高等的一些设置,没有特殊变化。
8、select_dialog_multichoice
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.select_dialog_multichoice,listStrings);
这里出现了一个新的控件,CheckTextView。我们看看这个的效果和样式和以前的TextView是不同的,另外还请注意这个multichoice标识。
效果如下:

这是一个可多选的效果。在项目中,这样的样式大家应该不陌生,这个布局对我们来说有一定意义!
9、select_dialog_singlechoice
从字面意思可以看到,这个与第8个的区别,在乎单选与多选:
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.select_dialog_singlechoice,listStrings);
效果:
10、simple_dropdown_item_1line
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_dropdown_item_1line,listStrings);
与上方其他的TextView类似,不再说明。
11、simple_expandable_list_item_1
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_expandable_list_item_1,listStrings);
不再说明。
12、simple_gallery_item
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_gallery_item,listStrings);
不再说明。
13、simple_list_item_1
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_list_item_1,listStrings);
这里多说一句,这个应该是我们平常使用最多的一个系统布局文件,习惯成自然。
14、simple_list_item_activated_1
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_list_item_activated_1,listStrings);
不再说明。
15、simple_list_item_multiple_choice
这个对我们来说也已经没有新鲜感了,因为在上面,我们有见过类似的了,多选的TextView。
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_list_item_multiple_choice,listStrings);
16、simple_list_item_single_choice
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_list_item_single_choice,listStrings);
不再说明。
17、simple_list_item_checked
看这个带一个checked后缀,有点特殊。先看看xml:
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_list_item_checked,listStrings);
效果:
还是有些特殊效果的,选中打钩。这个也可注意使用。
18、simple_selectable_list_item
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_selectable_list_item,listStrings);
不再说明。
19、simple_spinner_dropdown_item
写法:arrayAdapter=new ArrayAdapter
不再说明。
20、simple_spinner_item
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.simple_spinner_item,listStrings);
不再说明。
21、test_list_item
写法:
arrayAdapter=new ArrayAdapter
(MainActivity.this, android.R.layout.test_list_item,listStrings);
无特殊,不做说明。
到这里为止,我们单行的显示已经做到头了。。汗。同质的内容太多了。。
现在来一些不太一样的,被我们略过的几个布局。为了测试这几个布局的不同之处,我们修改下代码如下:
public class MainActivity extends Activity {
ListView listView;
List listStrings;
ArrayAdapter arrayAdapter;
SimpleAdapter simpleAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
public void init() {
listView=(ListView)findViewById(R.id.mylistview);
List> listmaps=new ArrayList>();
Map map=new HashMap();
map.put("first", "第一句");
map.put("second", "第二句");
listmaps.add(map);
simpleAdapter=new SimpleAdapter(MainActivity.this, listmaps, android.R.layout.simple_expandable_list_item_2, new String[]{"first","second"}, new int[]{android.R.id.text1,android.R.id.text2});
listView.setAdapter(simpleAdapter);
simpleAdapter.notifyDataSetChanged();
}
}
代码不一样的地方在于,我们现在不适用ArrayAdapter来测试了,因为现在有两项内容了。ArrayAdapter已经不适合,我们用SimpleAdapter来测试。
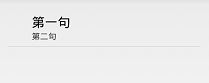
22、simple_expandable_list_item_2
这是有两行TextView的一个布局,一上一下,一大一小。
写法:
simpleAdapter=new SimpleAdapter(MainActivity.this, listmaps, android.R.layout.simple_expandable_list_item_2, new String[]{"first","second"}, new int[]{android.R.id.text1,android.R.id.text2});
效果:
这个布局因为这特殊效果,也是较为实用的。
23、simple_list_item_2
写法:
simpleAdapter=new SimpleAdapter(MainActivity.this, listmaps, android.R.layout.simple_list_item_2, new String[]{"first","second"}, new int[]{android.R.id.text1,android.R.id.text2});
效果与上一个类似,不再说明。
24、simple_list_item_activated_2
写法:
simpleAdapter=new SimpleAdapter(MainActivity.this, listmaps, android.R.layout.simple_list_item_activated_2, new String[]{"first","second"}, new int[]{android.R.id.text1,android.R.id.text2});
不再说明,效果与上类似。
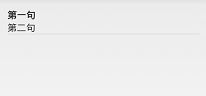
25、two_line_list_item
布局稍有不同啊,写法:
simpleAdapter=new SimpleAdapter(MainActivity.this, listmaps, android.R.layout.two_line_list_item, new String[]{"first","second"}, new int[]{android.R.id.text1,android.R.id.text2});
看一下效果:
字体大小一致,上下颜色深浅不一。与前三个相比,还是有较大区别的。选用。
原文地址:https://blog.csdn.net/yangzhaomuma/article/details/49877311