Angular基础培训--2019/2/22
本框架是基于目前流行的三大框架之一的Angular ,通过Angular CLI命令构建的,UI组件是基于阿里的NG-ZORRO的组件库,基于此搭建的企业级后台管理平台。
1、环境搭建:
安装Nodejs,angular需要Node.js的8.x或 10.x版本;
安装Angular CLI , npm install -g @angular/cli
当前框架版本要求angular6.2.0+ , NG_ZORRO1.6.0
2、开发工具:
推荐 Visual Studio Code
备注: 需要掌握的技术栈: Html5、 CSS、 JS、 ES6 、SCSS、TypeScript、 Angular6、Rxjs, Lodash等
3、功能集合:
A、登录认证,第三方登录认证跳转
B、菜单配置、动态灵活的控制菜单的上下级关系、菜单显示/隐藏、排序、图标等
C、系统角色管理,配置系统的角色列表,以及角色之间的等级关系
D、系统角色授权,控制系统菜单接口和角色之间的关系,控制接口的权限
E、机构管理,公司上下级机构树
F、岗位管理,配置机构岗位,控制岗位的数据权限
H、数据字典,配置开发中用到的字典项以及系统参数的配置
I、系统登录日志,记录系统登录的日志记录
J、后端服务配置入口
4、项目部署:
使用docker发布前端代码-->部署
或者手动部署:生成dist文件进行部署
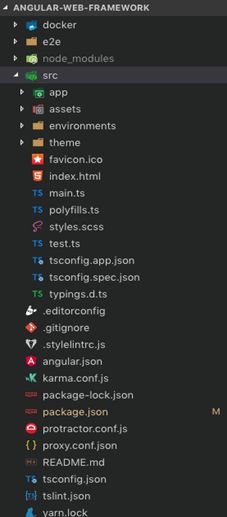
5、代码框架结构说明:
目录说明:
| 序号 | 目录名称 | 说明 |
|---|---|---|
| 1 | docker | 构建发布环境 |
| 2 | node_modules | 第三方依赖包存放目录 |
| 3 | e2e | 端到端的测试目录,用来做自动测试的 |
| 4 | src | 应用源代码目录 |
| 5 | assets | 资源目录,存储静态资源的图片等 |
| 6 | app | 包含应用的组件和模块,我们要写的代码都在这 |
| 7 | envirments | 环境配置 |
| 8 | index.html | 整个应用的入口html,程序启动的页面 |
| 9 | main.ts | 整个项目的入口点,Angular通过这个文件夹来启动项 |
| 10 | polyfills.ts | 主要用来导入一些必要库 |
| 11 | styles.scss | 全局的样式 |
| 12 | tsconfig.app.json | ts编译器的配置,添加第三方依赖的时候会修改这个文件 |
| 13 | package.json | 标准的npm工具的配置文件,该文件里列出了该应用程序所使用的第三方依赖包。执行npm install 安装,安装完后会放在node_modules这个目录上 |
| 14 | .gitignore | 配置不需要上传到git服务器上的文件 |
| 15 | proxy.conf.json | 配置服务代理的文件,解决跨域问题 |
| 16 | tslint.json | 代码规范配置文档,保证ts文件的质量 |
| 17 | service.module.ts | 框架核心服务的模块 |
| 18 | base-provider.ts | 基类服务:封装了正常的增删改查的服务-->基类服务不满足需求的情况下,应将对应的方法重写在自己的服务中 |
| 19 | storage.ts | 存储临时变量 |
| 20 | xcmg-tabs.service.ts | 一个页面有多个子table时用到的服务 |
6、如何运行项目:
首先按照package.json文件来安装,执行npm install ,等待一会(根据网络不定),安装完依赖包之后,运行npm start,默认启动的端口号是4200,浏览器打开http://localhost:4200/ ,端口号可以改,修改package.json文件中这一行上的端口号即可。
ng serve --proxy-config proxy.conf.json --port 4300
7、如何开发一个模块:
(1)命令方式生成页面组件和模块:ng g c 组件名称
例如模块名称为crm则生成如下模块:
ng g m 组件名称 --routing 需要配置其module和路由配置 -->生成模块,下面还没有管理的组件
(2)路由配置:
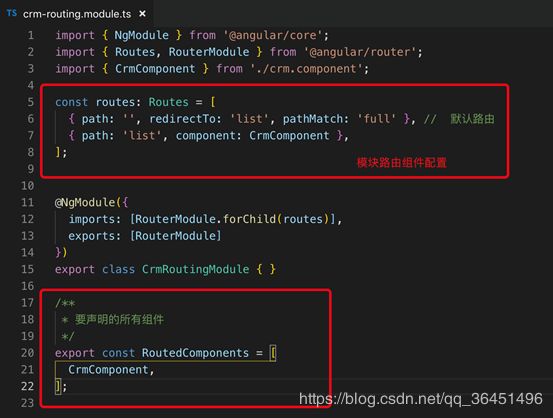
- 修改crm-routing.module.ts文件(红色标记部分)

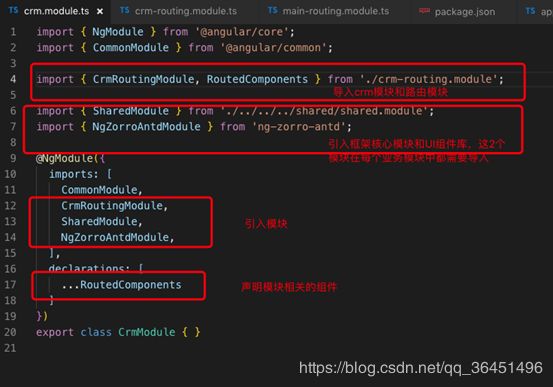
- 修改crm.module.ts文件(红色标记部分)

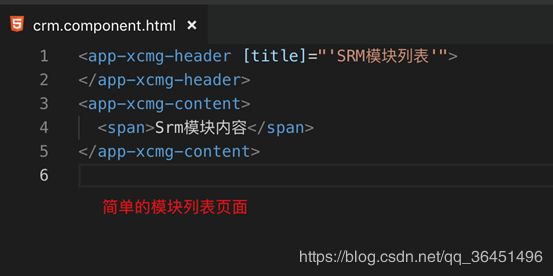
- 编写业务代码:(1)crm-component.html页面
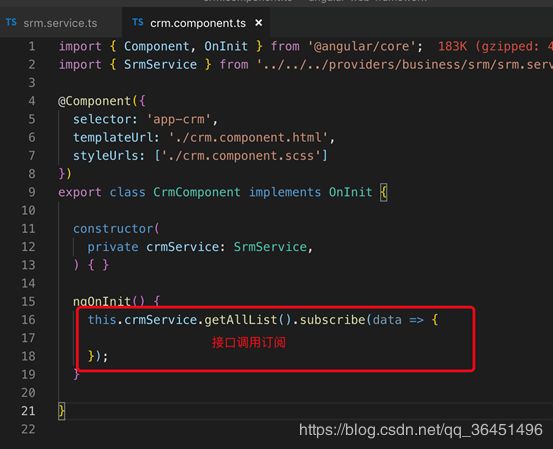
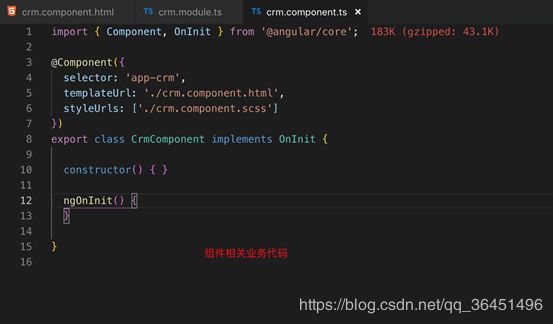
 (2)crm-component.ts 业务代码
(2)crm-component.ts 业务代码
- 配置上级路由:crm模块已经配置好,现在需要在上级配置crm路由,loadChildren属性是懒加载模块(模块路径相对于app)

- 测试路由:登录之后,在浏览器中输入: http://localhost:4200/#/xcmg/crm/list
注意:加载某个模块时默认记载其path:'**'
注意:路由配置要放在**之前,否则会加载不到!
根据routing寻找module-->查看module中展示了哪些页面(组件)
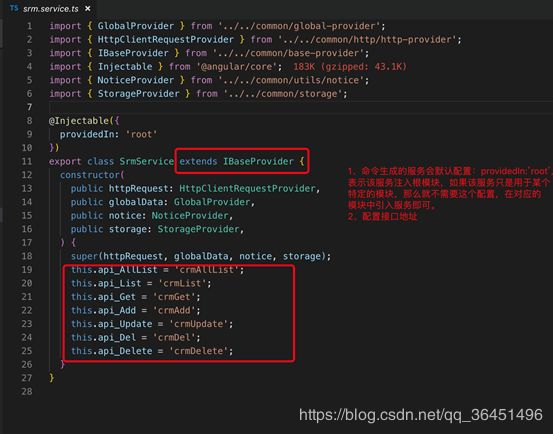
8、编写服务类:
9、核心服务类说明:
1、Directives 指令服务 :
1.1 iconselect.directive.ts: 是一个图标选择指令服务,用于获取图标的名称(在菜单管理模块中使用)
1.2 numberinput.directive.ts : 是控制
1.3 xcp-button.directive.ts: 是按钮权限指令,控制按钮的显示和隐藏
2、Providers 服务:
1.1 services.module.ts : 应用程序的核心服务
1.2 module-import-guard.ts: module导入的守卫,控制某些模块只能在根模块中导入
1.3 common文件夹
1.3.1 @helpers文件夹:提供一些工具方法,比如类型判断typeCheck(),isTypeCheck()等,isNull(),isUndefined(),isOBject()等,这些函数可以用lodash里面的方法替代,这个文件准备废弃,慎用。
1.3.2 auth文件夹: 提供框架的认证服务和token服务
1.3.3 http文件夹:提供http-provider.ts服务和拦截器服务
比较重要的是http服务的请求方法:
- postRequest( url:string , paramsData?:any, myHeaders?:any)
- 描述: 封装一个post请求方法
- 参数: url:config 文件中配置的接口标识
- paramsData:请求的参数
- myHeaders: header信息
- getRequest( url:string , paramsData?:any, myHeaders?:any)
- 描述: 封装一个get请求方法
- 参数: url:config 文件中配置的接口标识
- paramsData:请求的参数
- myHeaders: header信息
- getFileFromApi( url:string , paramsData?:any, myHeaders?:any)
- 描述: 读取文件流
- 参数: url:config 文件中配置的接口标识
- paramsData:请求的参数
- myHeaders: header信息
- deleteRequest( url:string , paramsData?:any, myHeaders?:any)
- 描述: 封装一个delete请求的方法
- 参数: url:config 文件中配置的接口标识
- paramsData:请求的参数
- myHeaders: header信息
PS: Interceptor-provider.ts文件是http拦截器,做了异常错误的处理,包括错误码处理,token失效,重新刷新token。
1.3.4 upload文件夹:文件上传和下载服务
file-upload-provider.ts 提供根据id查看文件,删除文件等。
file.service.ts 下载文件,保存本地
1.3.5 utils文件夹:工具类
date-util.ts: 日期服务类,获取当前时间,格式化日期,日期比较等
notice.ts: 消息通知类工具,info,loading,success,warning,error等类型的消息提示
notification.ts:系统通知类服务
pouchdb.service.ts: 数据存储服务,用于缓存基础数据
xcValidators.service.ts:表单校验服务,包括数字、数字或字母,密码校验,二次密码校验等
1.3.6 base-provider.ts :基础服务类,提供增删改查功能。
1.3.7 broadcast.provider.ts :广播类服务,提供组件间消息的发送和接受
1.3.8 common.modules.ts : 公共服务类
1.3.9 global-provider.ts : 全局服务,在应用程序中可以通过该类获取登录信息、token信息、验证码信息、系统名称、分页控件配置、文件上传格式。
1.3.10 storage.ts : 本地数据存储服务,
setLocalData : 存储数据,key:value 返回Promise
getlocalData : 根据键值获取 返回Promise,数据类型Json
getGenericityData : 根据键值获取 返回Promise, 数据类型T
removeData : 根据键值删除数据
clear : 清除session
3、widget 窗体组件:
Icon-select: 图标选择modal
menu-tree: 菜单树modal
tree-lookup: 菜单、区域、机构等树窗体modal
user-modal: 用户modal
10、常用Angular CLI命令:
你可以使用 ng generate 命令,为已有的 Angular 应用程序添加新的功能。
ng generate class my-new-class: 新建 class
ng generate component my-new-component: 新建组件
ng generate directive my-new-directive: 新建指令
ng generate enum my-new-enum: 新建枚举
ng generate module my-new-module: 新建模块
ng generate pipe my-new-pipe: 新建管道
ng generate service my-new-service: 新建服务
ng generate 命令与其它的子命令一样,也有快捷键,具体如下:
ng g cl my-new-class: 新建 class
ng g c my-new-component: 新建组件
ng g d my-new-directive: 新建指令
ng g e my-new-enum: 新建枚举
ng g m my-new-module: 新建模块
ng g p my-new-pipe: 新建管道
ng g s my-new-service: 新建服务