angular 配置i18n
1.安装 .
npm install @ngx-translate/core --save npm install @ngx-translate/http-loader
2. 配置(app.module.ts)
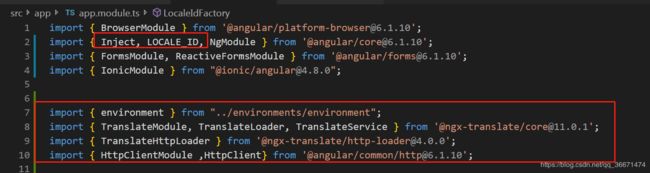
import { BrowserModule } from '@angular/platform-browser';
import { Inject, LOCALE_ID, NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { IonicModule } from "@ionic/angular";
import { environment } from "../environments/environment";
import { TranslateModule, TranslateLoader, TranslateService } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { HttpClientModule ,HttpClient} from '@angular/common/http';
import { AppComponent } from './app.component';
import { FooterGuideComponent } from './components/footer-guide/footer-guide.component';
import { AppRoutingModule } from './app-routing.module';
import { ProductListComponent } from './components/product-list/product-list.component';
import { RepaymentComponent } from './components/repayment/repayment.component';
import { PersonInfoComponent } from './components/person-info/person-info.component';
import { EmergencyContactComponent } from './components/emergency-contact/emergency-contact.component';
import { LoanCheckComponent } from './components/loan-check/loan-check.component';
export function TranslateLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http, "./assets/i18n/", "/loan.json?time=" + new Date().getTime());
}
export function LocaleIdFactory() {
return "zh-CN";
}
@NgModule({
declarations: [
AppComponent,
FooterGuideComponent,
ProductListComponent,
RepaymentComponent,
PersonInfoComponent,
EmergencyContactComponent,
LoanCheckComponent
],
imports: [
AppRoutingModule,
BrowserModule,
FormsModule,
IonicModule.forRoot(),
ReactiveFormsModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: TranslateLoaderFactory,
deps: [HttpClient]
}
})
],
providers: [
{
provide: LOCALE_ID,
useFactory: LocaleIdFactory
},
],
bootstrap: [AppComponent]
})
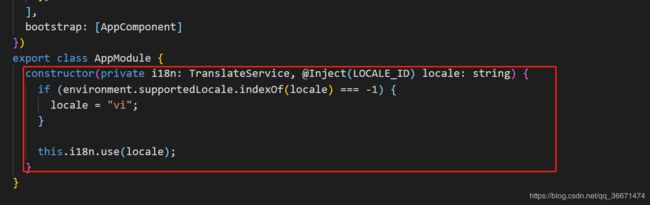
export class AppModule {
constructor(private i18n: TranslateService, @Inject(LOCALE_ID) locale: string) {
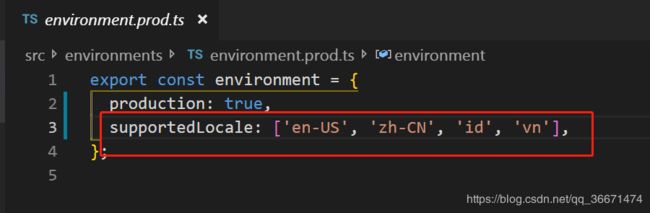
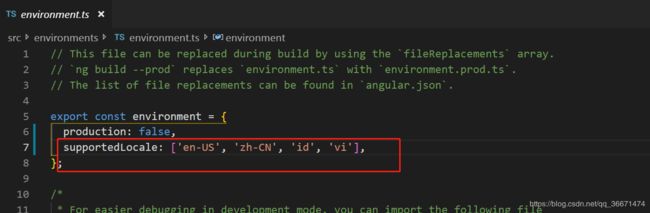
if (environment.supportedLocale.indexOf(locale) === -1) {
locale = "vi";
}
this.i18n.use(locale);
}
}
具体修改如图:
3. 创建json文件,按照app.module.ts中配置的路径在assets中新建一个i18文件夹,并在其中创建zh.json,en.json等文件,如下:
// zh.json
"app.welcome": "欢迎",
"captcha.send": "重新发送{{count}}"//en.json
"app.welcome": "welcome",
"captcha.send": "Resend{{count}}"
4. 在组件文件中使用:
//html
{{ 'app.welcome' | translate }}
{{ 'captcha.send' | translate: {count: 10} }}
// ts文件中使用
import {TranslateService} from "@ngx-translate/core";
constructor(
private router: Router,
private route: ActivatedRoute,
private i18n: TranslateService,
) {}
async presentAlert() {
const alert = await this.alertController.create({
header: this.i18n.instant("common.toast.title"),
message: this.i18n.instant("common.toast.content"),
buttons: [
{
text: this.i18n.instant("common.btn.know"),
role: "cancel"
}
]
});
await alert.present();
}
5.结束~