解决利用Okhttp+Retrofit 发送网络请求得到json是unicode
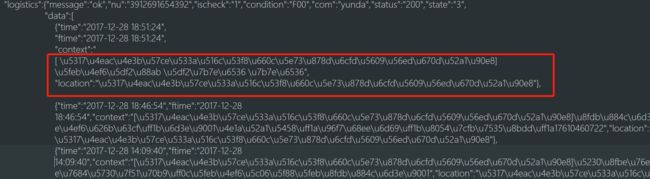
我们在用Okhttp和Retrofit发送网络请求时,得到的json中汉子是unicode编码,如图
此时我们需要在Okhttp初始化的时候设置它的网络编辑器,同时将返回值的编码改成UTF-8.
之前设置的OKhttp
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient client = new OkHttpClient.Builder()
.retryOnConnectionFailure(true)
.connectTimeout(1800, TimeUnit.SECONDS)
.readTimeout(1800, TimeUnit.SECONDS)
.writeTimeout(1800, TimeUnit.SECONDS)
.addNetworkInterceptor(logging)
.addInterceptor(new Interceptor() {
@Override
public Response intercept(Chain chain) throws IOException {
Request request = chain.request().newBuilder()
.header("is_app", "1")
.build();
return chain.proceed(request);
}
}).build();我们可以将HttpLoggingInterceptor里面的Logger接口实现我们自己的一个方式,打印出我们想要的数据。那么我们可以如下操作:
1.新建一个类HttpLogger,让它实现HttpLoggingInterceptor的Logger
public class HttpLogger implements HttpLoggingInterceptor.Logger {
private StringBuilder mMessage = new StringBuilder();
private static final String TAG = "HttpLogger";
@Override
public void log(String message) {
// 请求或者响应开始
if (message.startsWith("--> POST")) {
mMessage.setLength(0);
}
// 以{}或者[]形式的说明是响应结果的json数据,需要进行格式化
if ((message.startsWith("{") && message.endsWith("}"))
|| (message.startsWith("[") && message.endsWith("]"))) {
message = JsonUtil.formatJson(JsonUtil.decodeUnicode(message));
}
mMessage.append(message.concat("\n"));
// 响应结束,打印整条日志
if (message.startsWith("<-- END HTTP")) {
MyLogger.d(TAG,mMessage.toString());
}
}
}这样我们就实现了我们自己打印log的方式。
2.新建JsonUtil的工具类,看一下:
public class JsonUtil {
/**
* 格式化json字符串
*
* @param jsonStr 需要格式化的json串
* @return 格式化后的json串
*/
public static String formatJson(String jsonStr) {
if (null == jsonStr || "".equals(jsonStr)) return "";
StringBuilder sb = new StringBuilder();
char last = '\0';
char current = '\0';
int indent = 0;
for (int i = 0; i < jsonStr.length(); i++) {
last = current;
current = jsonStr.charAt(i);
//遇到{ [换行,且下一行缩进
switch (current) {
case '{':
case '[':
sb.append(current);
sb.append('\n');
indent++;
addIndentBlank(sb, indent);
break;
//遇到} ]换行,当前行缩进
case '}':
case ']':
sb.append('\n');
indent--;
addIndentBlank(sb, indent);
sb.append(current);
break;
//遇到,换行
case ',':
sb.append(current);
if (last != '\\') {
sb.append('\n');
addIndentBlank(sb, indent);
}
break;
default:
sb.append(current);
}
}
return sb.toString();
}
/**
* 添加space
*
* @param sb
* @param indent
*/
private static void addIndentBlank(StringBuilder sb, int indent) {
for (int i = 0; i < indent; i++) {
sb.append('\t');
}
}
/**
* http 请求数据返回 json 中中文字符为 unicode 编码转汉字转码
*
* @param theString
* @return 转化后的结果.
*/
public static String decodeUnicode(String theString) {
char aChar;
int len = theString.length();
StringBuffer outBuffer = new StringBuffer(len);
for (int x = 0; x < len; ) {
aChar = theString.charAt(x++);
if (aChar == '\\') {
aChar = theString.charAt(x++);
if (aChar == 'u') {
int value = 0;
for (int i = 0; i < 4; i++) {
aChar = theString.charAt(x++);
switch (aChar) {
case '0':
case '1':
case '2':
case '3':
case '4':
case '5':
case '6':
case '7':
case '8':
case '9':
value = (value << 4) + aChar - '0';
break;
case 'a':
case 'b':
case 'c':
case 'd':
case 'e':
case 'f':
value = (value << 4) + 10 + aChar - 'a';
break;
case 'A':
case 'B':
case 'C':
case 'D':
case 'E':
case 'F':
value = (value << 4) + 10 + aChar - 'A';
break;
default:
throw new IllegalArgumentException(
"Malformed \\uxxxx encoding.");
}
}
outBuffer.append((char) value);
} else {
if (aChar == 't')
aChar = '\t';
else if (aChar == 'r')
aChar = '\r';
else if (aChar == 'n')
aChar = '\n';
else if (aChar == 'f')
aChar = '\f';
outBuffer.append(aChar);
}
} else
outBuffer.append(aChar);
}
return outBuffer.toString();
}
}它有两个方法:a 将打印出来的数据更清晰化 b 将unicode编码改成utf-8
3.将新建的HttpLogger添加到网络请求拦截器中
HttpLogger httpLogger = new HttpLogger();
HttpLoggingInterceptor logging = new HttpLoggingInterceptor(httpLogger);
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient client = new OkHttpClient.Builder()
.retryOnConnectionFailure(true)
.connectTimeout(1800, TimeUnit.SECONDS)
.readTimeout(1800, TimeUnit.SECONDS)
.writeTimeout(1800, TimeUnit.SECONDS)
.addNetworkInterceptor(logging)
.addInterceptor(new Interceptor() {
@Override
public Response intercept(Chain chain) throws IOException {
Request request = chain.request().newBuilder()
.header("is_app", "1")
.build();
return chain.proceed(request);
}
}).build();HttpLogger httpLogger = new HttpLogger();
HttpLoggingInterceptor logging = new HttpLoggingInterceptor(httpLogger);
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient client = new OkHttpClient.Builder()
.retryOnConnectionFailure(true)
.connectTimeout(1800, TimeUnit.SECONDS)
.readTimeout(1800, TimeUnit.SECONDS)
.writeTimeout(1800, TimeUnit.SECONDS)
.addNetworkInterceptor(logging)
.addInterceptor(new Interceptor() {
@Override
public Response intercept(Chain chain) throws IOException {
Request request = chain.request().newBuilder()
.header("is_app", "1")
.build();
return chain.proceed(request);
}
}).build();蓝色字体就是同上面比较新加的代码,黄色字体代表添加网络请求拦截器。
这样打印出来的数据就很明朗了:
{
"success":true,
"description":"成功",
"biz":{
"goods_info":{
"real_payment":"100.00",
"goods_name":"针织衫",
"mailcode":"3912691654392",
"mailcode_company":"yunda",
"status":100,
"goods_images":"https://img.kaishiqianbao.com/2018-05-08/shop_goods5af1315d7fba6376811.jpeg"
},
"logistics":{
"message":"ok",
"nu":"3912691654392",
"ischeck":"1",
"condition":"F00",
"com":"yunda",
"status":"200",
"state":"3",
"data":[
{
"time":"2017-12-28 18:51:24",
"ftime":"2017-12-28 18:51:24",
"context":"[
北京主城区公司昌平融泽嘉园服务部
]快件已被 已签收 签收",
"location":"北京主城区公司昌平融泽嘉园服务部"
},
{
"time":"2017-12-28 18:46:54",
"ftime":"2017-12-28 18:46:54",
"context":"[
北京主城区公司昌平融泽嘉园服务部
]进行派件扫描;派送业务员:雷森浩;联系电话:17610460722",
"location":"北京主城区公司昌平融泽嘉园服务部"
}
]
}
}
}