使用ext3在tab中用html属性iframe,子父页面调用
var TabPanel = new Ext.TabPanel({
title:'人员管理',
tbar :tbar,
bbar :bbar,
height :document.body.clientHeight-1,
weight : document.body.clientHeight-1,
renderTo: Ext.getBody(),
activeTab: 0,
items :[{
title: '生产经营计划(计1)',
id:'tab_1',
frame:true,
html:''
},{
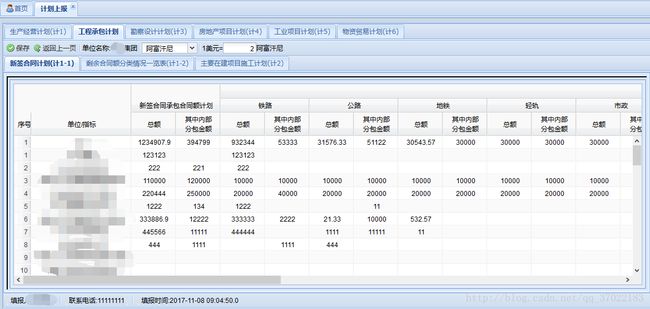
title: '工程承包计划',
xtype:'tabpanel',
id:'tab_gcplan',
frame:true,
activeTab: 0,
items:[{
title: '新签合同计划(计1-1)',
id:'tab_1_1',
frame:true,
html:''
},{
title: '剩余合同额分类情况一览表(计1-2)',
id:'tab_1_2',
frame:true,
html:''
},{
title: '主要在建项目施工计划(计2)',
id:'tab_2',
frame:true,
html:''
}]
},{
title: '勘察设计计划(计3)',
id:'tab_3',
frame:true ,
html:''
},{
title: '房地产项目计划(计4)',
id:'tab_4',
frame:true ,
html:''
},{
title: '工业项目计划(计5)',
id:'tab_5',
frame:true ,
html:''
},{
title: '物资贸易计划(计6)',
id:'tab_6',
frame:true ,
html:''
}]
});这是我的tab,在tab用html属性引用iframe

而我的保存摁钮是在TabPanel 的tbar 中的也就是父页面中
要做的是点击保存摁钮触发子页面的保存方法
if(TabPanel.getActiveTab().id=='tab_5'){
window.frames["iframe_5"].savePlan();
}
if(TabPanel.getActiveTab().id=='tab_6'){
window.frames["iframe_6"].savePlan();
}
if(TabPanel.getActiveTab().id=='tab_1'){
window.frames["iframe_1"].savePlan();
}
if(TabPanel.getActiveTab().id=='tab_4'){
window.frames["iframe_4"].savePlan();
}而这样直接调用子页面的Ext.onReady(function() {})里的方法是掉不到的,需要在onReady外面写一个
var savePlan=function(){}再在onReady里重写这个方法
savePlan=function(){
//写你的保存方法
}就可以实现父页面调用子页面方法,
需要注意的是
iframe的name属性是必须有的
这是我遇到这个问题,在网上搜索不到所以自己花时间解决后在这里留下方法,帮助别人