- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- python邮件发送哪个好_(原创)python发送邮件
加勒比考斯
python邮件发送哪个好
这段时间一直在学习flask框架,看到flask扩展中有一个mail插件,所以今天就给大家演示如果发邮件。首先我注册了一个163邮箱,需要开启smtp功能,(网易的电子邮件服务器)。注册好163邮箱,然后开启smtp功能,如下图所示:开启的过程中需要绑定手机。我最终实现的样子是这样的:使用flask搭建了一个web服务器,然后做了一个网页,将收件人,主题,正文填好之后,点击发送,上面会显示发送结果
- Flask 发送邮件
larance
Pythonflaskpython后端
下载pipinstallflask-mailconfig.pyMAIL_SERVER="smtp.qq.com"MAIL_USE_SSL=TrueMAIL_PORT=465MAIL_USERNAME="
[email protected]"MAIL_PASSWORD="xxxxx"MAIL_DEFAULT_SENDER="
[email protected]"引入flask_mailexts.pyfromflask_sqla
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 从零开始部署DeepSeek:基于Ollama+Flask的本地化AI对话系统
arbboter
flask人工智能pythonollamadeepseek
从零开始部署DeepSeek:基于Ollama+Flask的本地化AI对话系统一、部署背景与工具选型在AI大模型遍地开花的2025年,DeepSeekR1凭借其出色的推理能力和开源特性成为开发者首选。本文将以零基础视角,通过以下工具链实现本地化部署:1.Ollama:轻量级模型管理工具,支持一键拉取、运行模型Ollama是一个功能强大的大语言模型管理端,专为下载、运行和调用大型语言模型(如Deep
- python股票分析系统部署操作过程及代码实现
大懒猫软件
python开发语言flaskplotlyapirestful
部署一个股票分析系统涉及多个步骤,包括后端服务、前端界面和实时数据更新。以下是一个详细的部署过程,涵盖从代码编写到服务器部署的完整步骤。1.系统架构概述后端:使用Flask提供RESTfulAPI和数据处理服务。前端:使用PlotlyDash构建动态界面,实时显示股票价格走势。数据源:从金融数据API(如AlphaVantage、YahooFinance)获取实时数据。2.系统开发步骤2.1安装必
- Flask应用示例
诚信爱国敬业友善
Flaskflaskpython后端
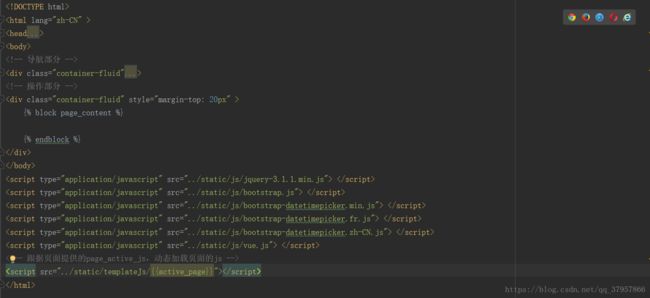
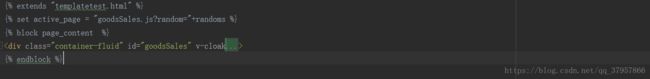
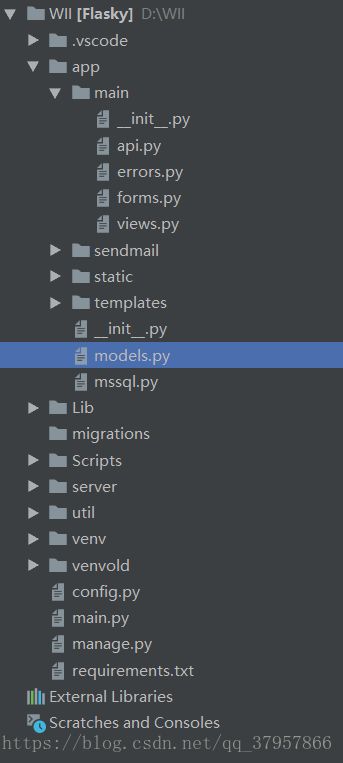
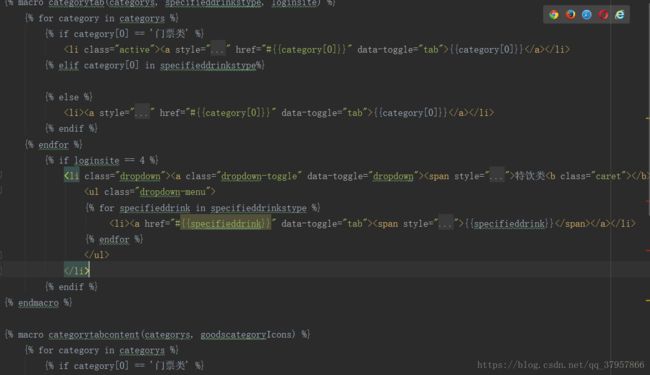
以下是一个带有登录界面和主页的Flask示例项目,采用清晰的项目结构,符合规范,并包含全面的代码示例:项目结构my_flask_app/├──app/│├──__init__.py│├──forms.py│├──models.py│├──templates/││├──base.html││├──index.html││├──login.html│├──static/││├──style.css│└
- Docker 与持续集成 / 持续部署(CI/CD)的集成(二)
计算机毕设定制辅导-无忧学长
#Dockerdockerci/cd容器
五、代码示例与解释(一)Dockerfile示例以下是一个简单的基于PythonFlask应用的Dockerfile示例:#使用Python3.10-slim作为基础镜像FROMpython:3.10-slim#设置工作目录WORKDIR/app#复制项目文件到容器内的工作目录COPY./app#安装项目依赖RUNpipinstall-rrequirements.txt#暴露应用运行的端口EXPO
- 使用python开发flsak_FlaskWeb开发:基于Python的Web应用开发实战
RoseofVersailles
使用python开发flsak
本书不仅适合初级Web开发人员学习阅读,更是Python程序员用来学习高级Web开发技术的优秀参考书。•学习Flask应用的基本结构,编写示例应用;•使用必备的组件,包括模板、数据库、Web表单和电子邮件支持;•使用包和模块构建可伸缩的大型应用;•实现用户认证、角色和个人资料;•在博客网站中重用模板、分页显示列表以及使用富文本;•使用基于Flask的REST式API,在智能手机、平板电脑和其他第三
- flask实现mysql连接池_如何在python flask中使用mysql.connection数据库池
weixin_39710396
flask实现mysql连接池
Traceback(mostrecentcalllast):File"/home/myuser/virtualenv/py2.7-myapp-server-logger/lib/python2.7/site-packages/flask/app.py",line1836,in__call__returnself.wsgi_app(environ,start_response)File"/home/
- python flask django在线投票系统 md14i
专注分享bishe530
pythonflaskdjango
文章目录具体实现截图项目技术介绍论文写作思路核心代码部分展示可定制开发功能创新亮点django项目示例源码/演示视频获取方式具体实现截图项目技术介绍Python版本:python3.7以上框架支持:flask/django开发软件:PyCharm数据库:mysql数据库工具:Navicat浏览器:谷歌浏览器(PycharmFlaskDjangoVuemysql)论文写作思路第一部分绪论,主要介绍所
- flask 项目启动报错:OSError OSError: [Errno 22] Invalid argument
Deng872347348
flaskpython后端
flask项目启动报错:OSErrorOSError:[Errno22]Invalidargument问题描述—OSErrorOSError:[Errno22]Invalidargument报错信息:OSErrorOSError:[Errno22]Invalidargument问题原因默认端口5000可能已在其他地方使用。因此,在其他端口上运行Flask应用程序可能会解决它。解决方法如果在linu
- Flask 与 Celery 异步任务的完美结合
AI航海家(Ethan)
python后端框架flaskpython后端分布式
Flask与Celery异步任务的完美结合:一个轻松有趣的教程为了防止在长时间不使用工具框架后遗忘其使用方法,以此记录,也希望这些记录对你有所帮助。安装依赖首先,咱们得安上咱们的必备工具,非常简单,打开命令行,输入:pipinstallFlaskCeleryrediseventletwindows10使用celery必须安装eventlet别担心,这些命令跑起来很快,就像夜店门口的小奶狗一样贴心。
- Flask 与 Jinja2:构建动态 Web 应用指南(前)
MichaelxcT
运维计算机基础flask前端python运维
Flask简介:Flask是一个用Python编写的小而强大的Web应用框架。它被设计为易于扩展的轻量级框架,正如其官网所说:“微型”不意味着您的整个Web应用必须放在单个Python文件中(虽然它确实可以),也不意味着Flask缺乏功能。相反,”微型“意味着Flask默认情况下保持核心简单但可扩展。以下是Flask的一些关键特性:开发服务器和调试器:Flask内置了一个开发服务器和一个交互式调试
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统组件介绍Editor组件是对Summernote组件的二次封装。组件分为div模式和editor模式。默认状态下edito
- Python Web 开发案例解析
伤我者亡
课程讲解python前端开发语言
一、Flask基础应用案例(一)项目搭建与初始化环境准备安装Python解释器,确保版本符合Flask要求,如Python3.6及以上。使用pip安装Flask库,命令为pipinstallflask。可以创建虚拟环境,如python-mvenvvenv,激活虚拟环境后再进行项目开发,避免依赖冲突。项目结构规划创建项目根目录,如my_flask_project。在根目录下创建app.py作为Fla
- webrtc-stream和m7s可以实现thingsboard加载视频的功能,还有其其他网页的方法也可以实现如flask
鼾声鼾语
自动驾驶云平台音视频python开发语言ubuntugithub
方法1,推荐参考的案例:去学习webrtc-stream下载地址:去下载方法2,推荐:m7s下载地址:去下载m7s流媒体服务搭建方法方法3不推荐,不能够直接迁入到thingsboard中flask实现网页读取rtsp视频流创建app.py在app.py同级目录下创建文件夹和htmltemplates/index.html启动app.py,然后在地址中就可以看到视频了
- Python Flask 入门开发
胖蔡
Python编程之道pythonflask开发语言
Python基础学习:Pyhton语法基础Python变量Python控制流Python函数与类PythonException处理Python文件操作Python日期与时间PythonSocket的使用Python模块Python魔法方法与属性Flask基础学习:Python中如何选择Web开发框架?PythonFlask入门开发如何使用virtualenv实现python环境的隔离?Python
- 在Flask中实现OpenaiApi 流式输出
SharkerZhou
pythonai
在Flask中实现OpenaiApi流式输出其他支持openai风格的也可以,直接上代码了#运行依赖pipinstallflask,openaifromopenaiimportOpenAIfromflaskimportFlask,request,jsonify,Responsetm=0.3#主函数,其中proxy_url可以指定第三方的openai服务器defgpt_completions_str
- Flask和Django相比哪个更适合新手?
大懒猫软件
python技术学习flaskdjangosqlite
Flask与Django:哪个更适合新手?对于新手来说,选择Flask还是Django主要取决于你的具体需求和项目复杂度。以下是两者的详细对比,帮助你做出选择:1.Flask优点简单易用:Flask是一个轻量级的微框架,代码简洁,易于理解和上手。适合初学者快速入门。灵活性高:Flask提供了高度的灵活性,开发者可以根据需要选择和集成各种扩展。适合小型项目:对于小型项目、原型开发和微服务,Flask
- Flask魔法:打造你的Web应用路由王国
木头左
python办公自动化flask前端python
哈喽,大家好,我是木头左!什么是Flask路由?在Flask中,路由是URL模式与处理函数之间的映射。当用户请求一个特定的URL时,Flask会将该请求分发给相应的处理函数。这些处理函数通常称为视图函数或端点。定义一个简单的Flask路由需要安装Flask。如果你还没有安装,可以使用pip进行安装:pipinstallFlask接下来,创建一个简单的Flask应用并定义一个基本的路由:fromfl
- JAVA访问调用python接口
不秃头的小刘
pythonflask开发语言java
因为工作需要,用到python,做cplex模型计算,研究了一下如何java调用python接口,并传输接受数据.首先你需要安装好python环境,之后导入flask包.这点就不多赘述了,参考网上很多教程都有.接下来写python脚本接口#coding:utf-8fromflaskimportFlask,request,jsonify,url_for,redirect#创建Flask的应用程序#_
- 【python】Flask的web服务
lifewange
Python自动化测试flaskpython后端
PythonFlaskWeb框架入门_python学习者的博客-CSDN博客_flaskwebpythonflask几分钟实现web服务疑惑点:将get方法修改成post,页面请求不成功,报错403答案:最近学爬虫。发现httppost请求目标网站会出现405状态码,原因为Apache、IIS、Nginx等绝大多数web服务器,都不允许静态文件响应POST请求关于HTTP请求出现405状态码not
- Flask Web开发的重要概念和示例
魔尔助理顾问
PythonFlaskWeb开发案例python后端flaskpycharm
一口气列举FlaskWeb应用的所有概念和示例FlaskWeb应用基本框架路由(Routing)模版(Template)request对象JSON数据处理redirect示例文件上传示例文件下载示例Session示例Cookie操作FlaskWeb应用基本框架这是一个最基础的FlaskWeb应用,它包含:1.主页(/)→返回“Hello,Flask!”2.动态路由(/hello/)→通过URL传递
- flask如何进行测试
dev.null
Pythonflaskpython后端
Flask提供了简单的测试功能,通常可以通过内置的FlaskClient来测试应用程序的行为。Flask的测试通常是单元测试,使用Python的标准库unittest或第三方库pytest来编写和运行测试。下面是一个基本的Flask测试过程:1.安装Flask测试工具首先确保安装了Flask和pytest(如果使用pytest):pipinstallFlaskpytest2.创建Flask应用假设
- python Web 开发 Flask 介绍_python flask web开发
2401_86391875
python前端flask
打开终端,跳转到`hello.py`文件所在的文件夹,进入python命令行模式,启动服务pythonhello.py如果一起正常的话会有类似下面的反馈ServingFlaskapp“hello”(lazyloading)>>因为是通过`app.run()`启动的服务,所以会有个错误提示,提醒不能将此Web应用部署在生产环境中,可以暂时忽略>>>此时,打开浏览器,输入127.0.0.1:5000/
- Python基于 Flask 创建简单Web服务并接收文件
IOsetting
Pythonflask
在全部网口上创建web服务,监听8080端口关闭debug模式GET时返回HTML界面,用于提交文件POST到/upload时,从接收的file变量中读取文件,并传递给opencv解析为image对象fromflaskimportFlask,request,redirect,url_forimportosimportcv2importnumpyimportjsonapp=Flask(__name_
- 基于neo4j知识图谱+flask的大数据医疗领域知识问答系统(完整源码+源码解析+开发文档+视频讲解等资料
2401_84185074
neo4j知识图谱flask
1.classMedicalSpider::定义了一个名为MedicalSpider的类。2.def**init**(self)::这是类的构造函数,用于在创建类的实例时进行初始化。在初始化过程中,建立了与MongoDB数据库的连接,并选择了名为‘medical’的数据库和名为‘data’的集合。3.definsert\_data(self,data)::这是一个方法,用于插入数据到MongoDB
- flask和django的对比
dev.null
Pythonflaskdjangopython
Flask和Django都是流行的PythonWeb框架,尽管它们都用于构建Web应用,但它们的设计理念和使用场景有所不同。以下是它们之间的一些对比:1.框架类型Flask:微框架(Micro-framework),意味着它提供的是最基础的功能,其他功能(如数据库支持、身份验证等)需要通过第三方插件来扩展。Django:全栈框架(Full-stackframework),提供了很多内建的功能,如O
- 深入浅出Flask(5):使用ajax与后端交互
caimouse
深入浅出Flaskpythonflask
在开发flask程序的过程,经常会遇到使用ajax与后端进行交互的过程,比如发送一些数据给后端进行验证,并立即返回结果。可以通过下面的例子来演示flask进行ajax交互的过程,首先编写前端的代码,如下:测试ajax交互功能$(document).ready(function(){$("button").click(function(){$.ajax({url:'http://127.0.0.1:
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。