互联网大项目第三天(共21天)-使用easyUI实现商品信息的分页展示
1.使用restFul的方式实现页面的跳转:
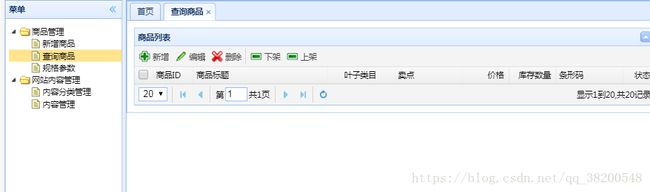
看一下后台的页面是的请求路径:
商品管理
- 新增商品
- 查询商品
- 规格参数
**前端页面的url请求路径是有规则的,在controller实现响应对应url请求,原先是每一个请求就需要一个方法来进行处理,但是由于请求路径是有
规则的,所以可以使用restFul的方式来进行传参,这也就是为什么之前在web.xml里面使用拦截的方式是 / ,而不是.do之类的**
1.之前如果是使用get请求的话,那么请求的完整的路径是(例子):localhost:8090/addUser?id=1&name=tom&age=18;
2.如果使用restFul结构的话,传参数更方便
格式的要求:
>1.参数与参数之间使用"/"分割
>2.参数的位置是固定的,因为请求路径没有元数据(只有数据的值)
>3.不需要传递参数名称
格式:localhost:8090/addUser/addUser/1/tom/18
参数的接收 :/addUser/{id}/{name}/{age}
如果使用{}进行包装,之后通过@PathVariable注解进行取值
如果传递的参数名称和获取的参数名称一致那么@PathVariable(value="age")重的value可以省略
看代码:
@Controller
public class IndexController {
@RequestMapping("index")
public String index() {
return "index";
}
@RequestMapping("/page/{moudleName}")
public String pageItem(@PathVariable String moudleName) {
return moudleName;
}
}
使用restFul的方式,可以很好接受参数,以前接受参数需要页面传递的是json串,才能直接接受,使用restFul的话,直接在请求路径上就可以直接获取参数.
但是因为需要使用restFul来接受参数,web.xml里面配置的是/,会拦截所有的资源,包括静态的资源,css,js都会拦截,这样页面就没有样式,因此应该不能拦截静态资源,只需要在applicationContext-mvc.xml添加一段配置就可以放行静态资源了:
这样的话,点击左侧的菜单,右边就能显示出对应的菜单,使用了restFul格式,只需要写一个方法,可以实现多个处理
2.分页展示商品的信息:
2.1商品的实体类:
public class Item extends BasePojo{
private static final long serialVersionUID = 3671482056621663790L;
private Long id; // 商品的id
private String title; // 商品的标题
private String sellPoint; // 商品的卖点信息
private Long price; // 商品的价格
private Integer num; // 商品的数量
private String barcode; // 条形码
private String image; // 图片信息
private Long cid; // 商品的分类信息
private Integer status; // 商品的状态: 默认值为1,可选值:1正常,2下架,3删除
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getSellPoint() {
return sellPoint;
}
public void setSellPoint(String sellPoint) {
this.sellPoint = sellPoint;
}
public Long getPrice() {
return price;
}
public void setPrice(Long price) {
this.price = price;
}
public Integer getNum() {
return num;
}
public void setNum(Integer num) {
this.num = num;
}
public String getBarcode() {
return barcode;
}
public void setBarcode(String barcode) {
this.barcode = barcode;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public Long getCid() {
return cid;
}
public void setCid(Long cid) {
this.cid = cid;
}
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
}
由于是使用easyUI来做的后台页面,分页数据的显示是datagrid来实现的:
商品ID
商品标题
叶子类目
卖点
价格
库存数量
条形码
状态
创建日期
更新日期
分析:页面加载之后,就会根据url去找对应的请求获得数据,注意使用datagrid进行数据显示是要遵循它的格式的,接受的数据得是json串,并且格式得是如下的格式:
{
"total":200,
"rows":[
{"itemId":"1","itemName":"手机","itemDesc":"苹果手机"},
{"itemId":"2","itemName":"电脑","itemDesc":"外星人"},
{"itemId":"3","itemName":"平板","itemDesc":"游戏平板"},
{"itemId":"4","itemName":"诺基亚","itemDesc":"砸核桃专用"},
{"itemId":"5","itemName":"摩托罗拉","itemDesc":"估计快倒闭了"},
{"itemId":"6","itemName":"小米","itemDesc":"组装的都这么厉害"}
]
}
如果从服务端返回页面的数据中的json串中没有total,rows属性是会报错的.
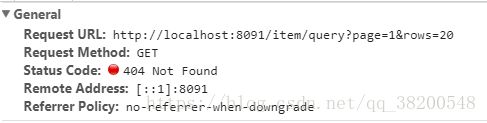
看一下datagrid发送请求的参数的传递:
请求传递的参数有page[当前页],rows[每页显示的记录数]
所以在做服务端数据的处理时,就应该根据datagrid的特性:
2.1 Controller:
@Controller
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
@RequestMapping("/query")
@ResponseBody
public EasyUIResult findItemByPage(Integer page, Integer rows) {
return itemService.findItemByPage(page, rows);
}
}
2.2 service层:
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
// 分页查询商品信息
@Override
public EasyUIResult findItemByPage(Integer page, Integer rows) {
// 1.查询总记录数
int total = itemMapper.findItemCount();
// 2.每个分页显示的数据
int start = (page - 1)*rows;
List- itemList = itemMapper.findItemList(start,rows);
return new EasyUIResult(total, itemList);
}
}
2.3 mapper接口:
public interface ItemMapper {
int findItemCount(); // 查询总记录数
List- findItemList(@Param("start") int start, @Param("rows") Integer rows); // 查询分页商品数据
}
2.4 mapper.xml :
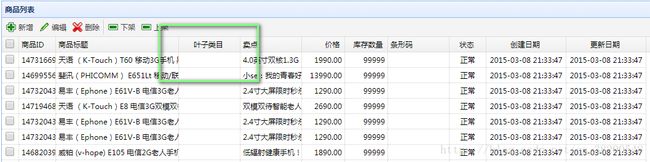
这几部就能实现页面上分页显示商品信息数据
3叶子类目的实现:
叶子类目是需要通过tb_item_cat这张表查的,页面上在叶子类目上的实际数据是商品分类信息的id,通过这个id就能找到tb_item_cat里面的name;
datagrid对叶子类目可以有特殊的处理:
叶子类目
可以在common.js找到这个函数:
//格式化名称
findItemName : function(val,row){
var name;
$.ajax({
type:"post",
url:"/item/cat/queryItemCatName",
data:{itemCatId:val},
cache:true, //缓存
async:false, //表示同步 默认的是异步的true
dataType:"text",
success:function(data){
name = data;
}
});
return name;
},
分析:这里发送了一个同步的ajax请求,原先是,分页的所有的数据都必须等到datagrid加载完之后在去呈现,如果不是同步的,那么数据会异步显示,有的地方会出现数据空白,因为还没有加载,所以一定要是同步的ajax
在回调函数里面是把ajax函数返回的值赋给name,然后name作为函数的返回参数返回,那么这个name就要作为格式化的名字覆盖原先的cid.而是用商品分类表中的
名字
controller:
@RequestMapping(value="/cat/queryItemCatName",produces="text/html;charset=utf-8")
@ResponseBody
public String findItemCatName(Long itemCatId) {
return itemService.findItemCatName(itemCatId);
}
如果不在@RequestMapping()里面通过produces指定编码,那么就会出现乱码问题
因为在解析返回值对象时,如果返回的是对象,那么采用utf-8编码,
如果返回的是String类型,那么采用的是iso-8859-1编码(底层源码有这个默认的定义)
service :
@Override
public String findItemCatName(Long itemCatId) { // 感觉商品的cid查询商品分类的名字
return itemMapper.findItemCatName(itemCatId);
}
mapper :
String findItemCatName(Long itemCatId); // 根据商品的cid查询对应的商品的分类的名字
mapper.xml:为了简便,都写在了ItemMapper.xml文件里面
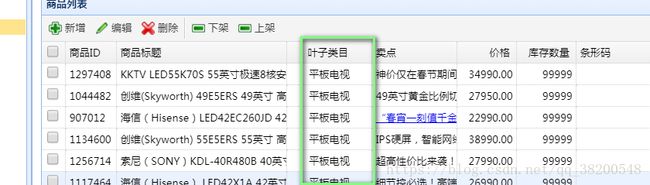
效果:
你可能感兴趣的:(JT-day03)