- Web 应用服务器:Tomcat环境变量配置、Intellij idea配置Tomcat及运行JavaWeb项目测试
啊Q老师
Java开发技术从零到壹#JavaWeb篇tomcat服务器intellij-idea
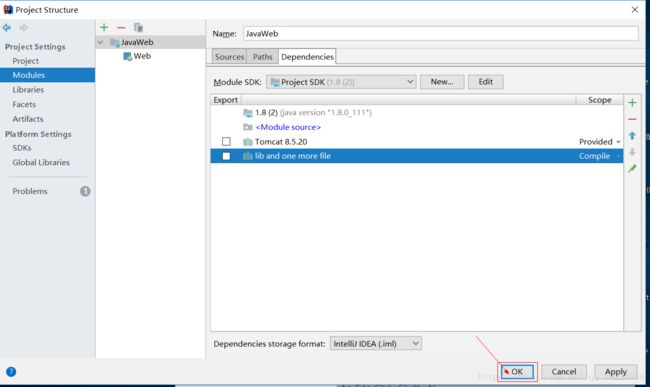
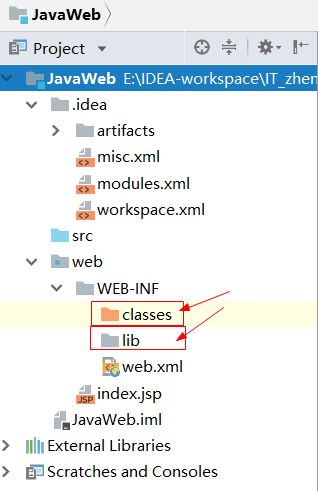
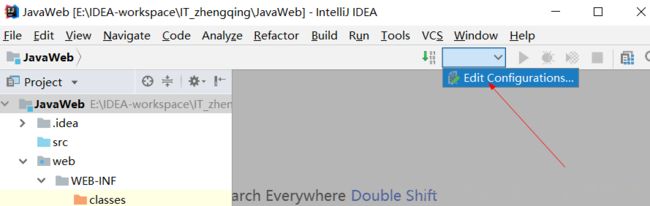
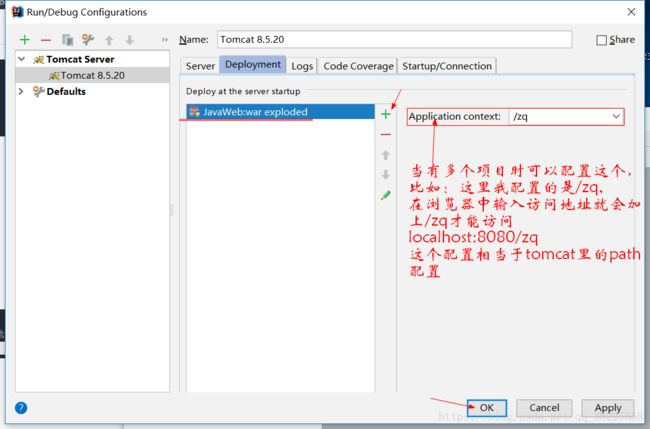
TomcatTomcat环境变量配置Intellijidea配置TomcatTomcat运行JavaWeb项目测试上篇文章中,我们简单地学习了Tomcat服务器简介、下载、安装及控制台中文乱码化脓性解决的内容,现在我们继续学习Tomcat的配置及测试。Tomcat环境变量配置首先,点击我的电脑—>属性—>高级系统设置—>环境变量(N)…,在系统变量中新建两个系统变量。变量名:CATALINA_BA
- 【Java】SpringBoot 全局异常捕获不到Filter中的异常的解决办法
PlanOne_A
Javajavaspringbootspring
情景:当我想用一个过滤器(filter)来对所有请求进行jwt校验,当校验不通过时我想抛出异常,然后再通过@ExceptionHandler来全局捕获该异常,发现SpringBoot全局异常捕获不了filter中抛出的异常原因:因为filter是JavaWeb提供的技术,是在所有请求之前,spring是捕获不到filter抛出的异常的;解决:要想SpringBoot全局异常捕获到该filter抛出
- Java Web学习笔记
淘气的然酱
计算机学习笔记java学习后端
JavaWeb后端基础第1章Maven项目1.1Maven简介Maven基于项目对象模型,通过一小段描述信息来管理项目的构建、报告和文档。Maven提供了一套标准化的项目结构、构建流程和一套依赖管理机制。Maven模型:pom.xml→项目对象模型↔依赖管理模型→仓库Maven仓库包含本地仓库、中央仓库、远程仓库(私服)。Maven项目获取jar包时,首先在本地仓库寻找是否有对应jar包,若没有则
- Javaweb--SpringBoot
顾以沫
Javawebspringbootjava数据库
1.SpringBoot入门简化Spring开发的一个框架,SpringBoot旨在帮助开发者快速搭建Spring框架。整个Spring的一个合集,可以简化配置2.微服务(1)微服务就是一种架构风格(2)微服务就是把一个项目拆分成独立的多个服务,并且多个服务是可以独立运行的,而每个服务都会占用线程。(3)通过HTTPS的方式进行互通每一个功能元素都是一个可以独立替换和独立升级的软件单元微服务(ma
- nutzboot框架入门
优人qaq
spring
引言NutzBoot是基于Nutz框架开发的一款轻量级、高效的JavaWeb开发脚手架,它旨在简化JavaWeb应用的开发与部署流程,为开发者提供便捷、高效的开发体验。核心特性自动配置:NutzBoot具备类似于SpringBoot的自动配置功能。它能够依据项目的依赖和配置,自动完成各类组件的初始化与配置。例如,若项目中添加了数据库相关依赖,NutzBoot会自动配置数据源和数据库连接池,极大减少
- Servlet 和 Spring MVC:区别与联系
qq_44199605
servletspringmvc
前言在JavaWeb开发中,Servlet和SpringMVC是两个重要的技术。Servlet是JavaWeb的基础组件,而SpringMVC是一个高级Web框架,建立在Servlet的基础之上,提供了强大的功能和易用性。这篇文章将从定义、原理、功能对比、应用场景等多个方面,详细介绍Servlet和SpringMVC,并解析它们的区别与联系。一、什么是Servlet1.定义Servlet是Java
- 税务门户网站系统:数据分析与税务政策传播
liuxin33445566
安全java开发语言数据库前端
2.1SSM框架介绍本课题程序开发使用到的框架技术,英文名称缩写是SSM,在JavaWeb开发中使用的流行框架有SSH、SSM、SpringMVC等,作为一个课题程序采用SSH框架也可以,SSM框架也可以,SpringMVC也可以。SSH框架是属于重量级别的框架,配置繁琐,不够灵活,修改程序需要修改好多个文件,并且运行起来也占用内存较高,CPU使用率相对也高,SpringMVC是Spring开发的
- 后端开发基础——JavaWeb(根基,了解原理)浓缩
Wanna715
后端开发基础javatomcatservlet后端
总述学习Tomcat、JSON、Servlet、Filter、Session、Cookie、Ajax异步请求、RESTful接口规范、JSP(很老的技术,了解)Servlet系统架构C/S架构(Client/Server(客户端/服务器))B/S架构(Browser/Server,浏览器/服务器)javaJavaSE:Java标准版JavaEE:企业版(WEB方向,WEB系统)13种规范,其中Se
- JavaWeb,会话管理的学习
曦月落雨
javaWebjavaweb
会话管理概述无状态协议无状态就是不保存状态,HTTP就是无状态协议,HTTP协议自身不会对请求和响应之间的通信状态进行保存,也就是说,在HTTP协议这个级别,协议对于发送过的请求或者响应都不做持久化处理。会话管理实现的手段cookie是在客户端保留少量数据的技术,主要通过响应头向客户端响应一些客户端要保留的信息session是在服务器端保留更多的数据的技术,主要通过HttpSession对象保存一
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- 走进JavaWeb技术世界11:单元测试框架Junit
程序员黄小斜
走进JavaWeb技术世界Java
本系列文章将整理到我在GitHub上的《Java面试指南》仓库,更多精彩内容请到我的仓库里查看https://github.com/h2pl/Java-Tutorial喜欢的话麻烦点下Star哈文章首发于我的个人博客:www.how2playlife.com本文是微信公众号【Java技术江湖】的《走进JavaWeb技术世界》其中一篇,本文部分内容来源于网络,为了把本文主题讲得清晰透彻,也整合了很多
- 2025毕设springboot MVC框架下的精品课程管理平台论文+源码
zhihao501
课程设计springbootmvc
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容研究背景在教育信息化的大背景下,精品课程管理平台的构建成为提升教学质量和效率的重要手段。当前,许多高校和教育机构仍然采用传统的课程管理方式,不仅效率低下,还难以满足学生日益增长的个性化学习需求。SpringBootMVC框架作为一种轻量级、高效的JavaWeb开发框架,以其简洁的设计理
- JavaWeb 开发入门:从基础到应用
大梦百万秋
知识学爆java
JavaWeb是基于Java技术构建的Web应用开发体系。得益于Java的跨平台性和强大的生态系统,JavaWeb长期以来一直是企业级开发的首选方案之一。本篇博客将从JavaWeb的基本概念、核心技术到实际项目开发,带你全面了解如何利用JavaWeb构建一个动态网站。什么是JavaWeb?JavaWeb是使用Java技术开发Web应用程序的总称,通常包括动态网页、交互式功能和后端逻辑。它支持开发以
- Java Web 登录系统示例:过滤器技术与 JDBC 数据库连接
Bro_cat
JavaWeb开发javatomcatmavenjava-eeservlet过滤器Filter
在这篇博客中,我们将探讨一个简单的JavaWeb登录系统示例,重点介绍其中使用的过滤器技术以及JDBC数据库连接技术。这个示例包括后端代码和简单的前端代码,帮助你理解这些技术的实现和原理。项目结构过滤器技术什么是过滤器?过滤器(Filter)是JavaWeb开发中的一个强大工具,它可以在请求到达Servlet之前或响应返回客户端之前对请求和响应进行拦截和处理。过滤器可以用来执行诸如字符编码设置、跨
- 十几套JavaWeb项目,快拿去当毕业设计,简直不要太爽了
VX_BYDZ1988
djangoflaskeclipsespringbootspringcloudservlet
1、基于web的图书管理系统设计与实现图书管理系统就是利用计算机,结合互联网对图书进行结构化、自动化管理的一种软件,来提高对图书的管理效率。本系统采用Java+Servlet+Jsp的方式实现基于web的图书管理系统。开发工具及相关技术Java技术HTML、css、javascript技术Servlet技术Eclipse开发工具MySql数据库功能概述用户端:图书查询:根据图书编号、图书名称查询图
- JavaWeb原生框架开发JSP+Servlet+JDBC案例
秦老师Q
JavaWeb基础javaservlet开发语言
目录概要功能技术名词解释技术细节1.项目列表2.网页3.Servlet小结概要JavaWeb开发案例,使用JSP、Servlet、JDBC原生框架技术,实现用户模块的功能开发,主要用于学习。功能1.注册2.登录3.用户模块3.1查询用户信息3.2删除用户信息3.3修改用户信息技术名词解释JSP:全称JavaServerPages,是由Sun公司主导创建的一种动态网页技术标准,JSP中可以编写Jav
- EL表达式与JSTL标签库详解
秦老师Q
JavaWeb基础java
前言本章主要学习EL表达式与JSTL标签库,用于简化JSP数据操作。收录JavaWeb基础系列,该系列主要学习JavaWeb开发原生框架、Servlet、JSP、request请求对象、response响应对象、Session会话对象、Filter过滤器、EL表达式、JSTL标签库、三层开发模型等知识点,欢迎童鞋们互相交流。觉得不错可以三连订阅喔。目标一、EL表达式1.概念2.语法3.示例4.EL
- JavaWeb合集17-拦截器(Interceptor)和过滤器(Filter)
永恒之月℡
JavaWeb合集1024程序员节javajavaweb过滤器拦截器
十七、拦截器和过滤器在JavaWeb开发中,拦截器(Interceptor)和过滤器(Filter)都是用于在请求处理前后执行某些操作的机制。虽然它们的功能相似,但在实现方式、使用场景和灵活性方面有一些重要的区别。1、拦截器和过滤器的区别及选择1.1拦截器定义:拦截器是Spring框架提供的一个机制,用于在请求处理前后执行某些操作。它基于AOP(面向切面编程)的思想。作用:通常用于处理与业务逻辑相
- JavaWeb开发 - Filter过滤器详解
秦老师Q
JavaWeb基础javawebjava-ee
前言本章节主要学习JavaWeb开发中的Filter过滤器技术,收录于JavaWeb基础专栏,该专栏主要学习JavaWeb开发原生框架、Servlet、JSP、请求对象、响应对象、Session会话对象、Filter过滤器、三层开发模型等知识点,欢迎童鞋们互相交流。觉得不错可以三连订阅喔。目标1.概念2.Filter介绍3.入门案例4.验证登录案例4.1登录代码4.2过滤器验证内容1.概念Filt
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- 【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
- 艾编程coding老师课堂笔记:SpringBoot源码深度解析
艾编程前端技术
spring编程语言
思想:有道无术,术尚可求,有术无道,止于术!Spring开源框架,解决企业级开发的复杂性的问题,简化开发AOP,IOCSpring配置越来多,配置不方便管理!Javaweb---Servlet+tomcat+Struct2SpringMVCSPRINGboot.....所有的技术框架:从一个复杂的场景慢慢的衍生出来一种规范!简单的配置!==SpringBoot:自动配置!==Springboot怎
- GDPU JavaWeb 大结局篇
孑么
#JavaWebjavaservlet开发语言ajaxsqlmvc
目录实验复习代码模板课后巩固习题课件精简版GDPUJavaWeb程序设计复习,习题集,重点知识总结,一篇就够了。实验复习JavaWeb代码复习,在专栏也可查阅。留意一下登陆界面的操作及mvc的那些重复的代码。大小写要注意。一般来说很多方法都是两个单词拼的,后一个单词的首字母要大写,如doGet、getParameter等。代码模板这里的注释用//jsp部分1.表单、常用的登陆界面//不写metho
- 基于SSM框架的旅游网站设计与实现
IT实战课堂—x小凡同学
Java毕业设计项目旅游
摘要:本文主要介绍了基于SSM(Spring、SpringMVC、MyBatis)框架的旅游网站设计与实现过程。首先,对SSM框架进行了概述,并详细分析了其在旅游网站开发中的优势。接着,从需求分析、系统设计、数据库设计、前台与后台模块实现等方面进行了全面阐述。最后,对系统的测试与部署进行了说明,并对未来的发展方向进行了展望。关键词:SSM框架;旅游网站;前后台设计;JavaWeb开发一、引言随着信
- 【JavaWeb阶段学习】三步学会JDBC知识点
ss273
java学习mysqljava
(❁´◡`❁)您的点赞➕评论➕收藏⭐是作者创作的最大动力支持我:点赞+收藏⭐️+留言目录1、JDBC基础JDBC数据库连接JDBC实现增删改查JDBC代码规范化2、结果集2.1、结果集光标与元数据3、预处理4、sql查询继续巩固练习1.查出至少有一个员工的部门,显示部门编号/部门名称/部门位置/部门人数2.列出所有员工的姓名及其直接上级的姓名3.列于受雇日期早于直接上级的所有员工的编号/姓名/部门
- Spring Boot 集成 个推 和 UniPush 两种消息推送方式
LOVE_DDZ
Spring-Bootspringbootjava后端
SpringBoot集成个推和UniPush两种消息推送方式一、集成个推1.注册个推账号2.引入个推SDK3.配置个推参数4.编写个推配置类5.编写个推推送工具类二、集成UniPush1.注册UniPush账号2.引入UniPushSDK3.配置UniPush参数4.编写UniPush推送代码三、总结SpringBoot是目前非常流行的JavaWeb框架之一,它提供了很多便捷的开发方式和功能,其中
- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 5-【JavaWeb】JUnit 单元测试及JUL 日志系统
weixin_44329069
JavaWebjunit单元测试
1.使用JUnit进行单元测试JUnit是Java中非常流行的单元测试框架,MyBatis与JUnit可以很好地结合,来测试持久层代码的正确性。1.1添加JUnit依赖在使用JUnit之前,需要在pom.xml中引入JUnit依赖。junitjunit4.13.2test1.2单元测试基本结构假设我们要测试UserMapper中的getUserById方法,测试代码如下:importorg.apa
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l
![]()