- java 随手笔记
wu_android
笔记
JFrame:setLocationRelativeTopublicvoidsetLocationRelativeTo(Component c)设置窗口相对于指定组件的位置。如果组件当前未显示,或者c为null,则此窗口将置于屏幕的中央。中点可以使用GraphicsEnvironment.getCenterPoint确定。如果该组件的底部在屏幕外,则将该窗口放置在Component最接近窗口中心的
- 【随手笔记】QT避坑一(串口readyRead信号不产生)
LongRunning
QT笔记qt
问题描述:使用QT5.15.2版本测试串口readyRead绑定槽函数,接收到数据后不能触发试了很多网友的程序,他们的发布版本可以,但是源码我编译后就不能触发,判断不是代码的问题看到有人提到QT版本的问题,于是从5.15.2替换为5.15.0,问题解决(掉坑呀)QT5.12.5串口读readyRead无法响应问题关于QT5.13.1或者其他版本串口readyRead信号不产生的解决方法Qt5.13
- k8s service type_RabbitMQ(k8s)-随手笔记
weixin_39873325
k8sservicetype
介绍基于Erlang开发消息队列(AMQP)在分布式系统中,有一些功能我们希望能够提高系统稳定性,比如说支付、订单功能,服务后移,长时间操作的功能,同步数据我们通过监听数据变化实现功能联动特点分布式各节点互相冗余元数据(erlang.cookie,队列、交换机、绑定元数据、vhost元数据)实现分布式集群(类似于session),通过转发达到集群任意节点进入都是集群主节点可以任意增加节点实现集群水
- 【随手笔记】嵌入式项目开发流程(欢迎指正补充)
LongRunning
笔记笔记单片机
1.产品需求-竞品分析一般研发的需求都是市场部或者高层评估过利润和销量或者前景才会到研发的研发开始研究需求,分析竞品优缺点,一般会选用竞品前三名的产品进行分析分析竞品的功能,竞品的硬件方案和物料成本,功能优点和缺点,把硬件成本给到市场,为后面做的产品硬件成本做参考,避免后面硬件方案价格无优势的情况进行产品功能细致的梳理和过滤确定好规格性能参数等等查询对应的强制标准或行业标准考虑功能异常的补救逻辑项
- 随手笔记
蒋大妮
连锁快捷酒店的早餐厅里,安静,出差办公人士都在认真早餐中米粒数了数盘子中的花生米,嗯,一二三,四五六,七八九,十十一十二,还有十二个,刚刚已经吃掉不下七八个了吧。热量有点高,嗯,要不鸡蛋不吃了,粥也少喝了,少一点热量。隔壁隔壁的男士西装革履也在飞筷吃花生米。米粒光顾看他,夹起来的花生米还没有到嘴,掉了。一会儿餐厅来了三四个年轻女生,然后餐厅里开始热闹,拿鸡蛋的也要帮伙伴拿,多士机烤完面包要问小伙伴
- Asp.Net 在类中使用Server.MapPath(随手笔记)
无味无感
.NETFramework
C#在类中使用Server.MapPath直接在类中使用Server.MapPath会出现错误,这是由于类中不能直接使用System.Web.UI.Page的非静态函数造成的。解决方法有两种:解决方案:方案1:使类继承System.Web.UI.Page类classCFoo:System.Web.UI.Page在使用方法一时请注意:C#中,派生类只能从一个类中继承。换句话说,如果该类已经继承了其他
- iOS Masonry随手笔记
屈涯
控件右侧对齐另一个控件左侧,使用mas_leftYHWeakify(self);[self.ownerTitleLabelmas_makeConstraints:^(MASConstraintMaker*make){make.centerX.mas_equalTo(self);make.top.mas_equalTo(self).mas_offset(15);}];[self.leftLinema
- 随手笔记
泽勒女神
记得孩童时期,我们天真烂漫无拘无束,却总盼望着长大因为长大后,我们能做小时候不敢做的事情也有自己的自由夕下黄昏后来啊朝夕日落,时间从我们身边擦拭而过没有任何的停留我们日渐壮硕的身形亲人日渐消瘦的背影形成了强烈的对比我们期望长大亲人却想让我们慢点长大想让天真烂漫的笑容留在我们的脸上不过早接触社会这样的大染缸长大后我们成为了小时候期望的样子心情却已大不相同了我们会想起小时候亲人的悉心照料小时候的天真烂
- 进程与线程的区别
码道成功999
作为一个java的初学者,这个问题曾经困扰了我很长一段时间。今天做个随手笔记,一是备忘,二是希望能够帮到和我有一样困惑的人。什么是进程Process:进程定义了应用程序与应用程序的边界,是操作系统进行资源分配和调度的基本单元,在windows操作系统中,一个.exe文件就是一个进程,每个进程之间内存是独立的,进程之间是不能共享内存的。进程是线程的一个容器,也就是说一个进程内部可以有多个线程,举个例
- Git Gitee上传仓库随手笔记
嘟啦~
gitgiteegithub
GitGitee上传仓库随手笔记1、上传代码命令2、出现的问题及解决办法(1).输入gitadd.命令之后出现警告(2).gitcommit-m"提交"命令报错(3).输入gitpush-uoriginmaster命令报错1、上传代码命令右键需要上传的文件夹,点击GitBashhere,若是新仓库输入以下全部命令,若不是则只用输入3、4、5命令gitinit#初始化运行结果:gitremotead
- 随手笔记——心理账户01
疯狂的慕子翔
心理账户是芝加哥大学行为科学教授理查德·萨勒(RichardThaler)提出的概念。他认为,除了荷包这种实际账户外,在人的头脑里还存在着另一种心理账户。人们会把在现实中客观等价的支出或收益在心理上划分到不同的账户中。比如,我们会把工资划归到靠辛苦劳动日积月累下来的“勤劳致富”账户中;把年终奖视为一种额外的恩赐,放到“奖励”账户中;而把买彩票赢来的钱,放到“天上掉下的馅饼”账户中。举个例子如果你有
- 我莫名又来了孤独感 可城市分明人山人海
陌陌的邮箱
给抑郁症患者的一封信你很好,只是世界对你不曾温柔。当我写下这封信时,我希望此时的你,不要哭泣,不要沉溺于痛苦和伤悲。我想你能想到给你写这封信时的我,嘴角充满笑意。当然,对你来说我只是个陌生的路人。但此时,我诚心地希望,你能活下去,好好活下去,并早日康复。因为那才是真正的你。“有时一跃而下仅是一瞬间的勇气,所以请原谅我没说抱歉,也没说再见。”这是曾经看过一个抑郁症患者的随手笔记里的一句话。抑郁症患者
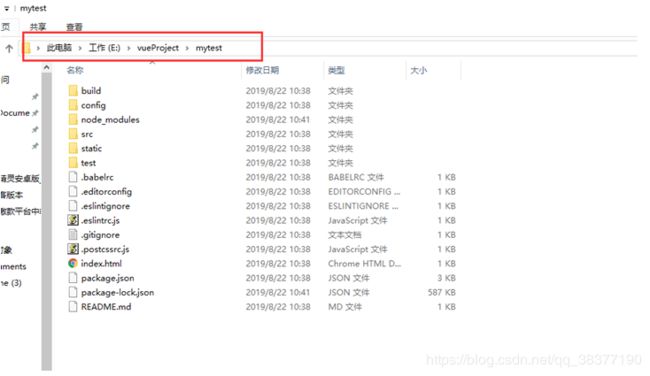
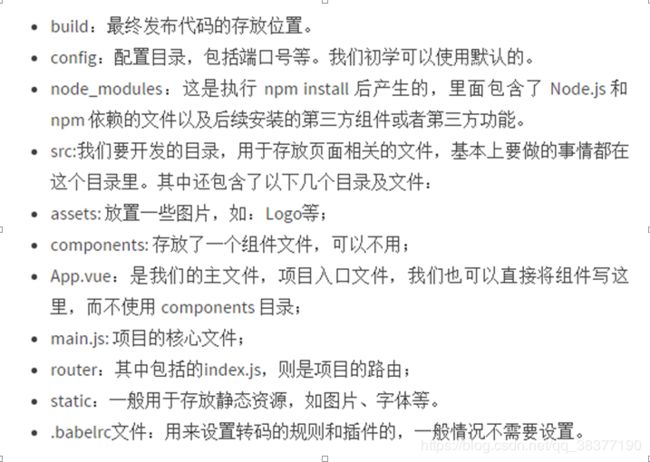
- 启动vue的脚手架创建的项目时报错Unsupported URL Type “npm:“: npm:vue-loader@^16.0.0-beta.7的随手笔记
yjyRain
启动vue的脚手架创建的项目时,报以下错误:报错的原因是正在使用的node的版本过低,可以使用nvm对将node的版本升高,如:(1)先去下载一个nvm进行安装,执行命令nvmlist查看你当前正在使用的node版本。(2)执行命令nvmlist查看可下载的node版本,这是node的部分可下载版本,可去node的官网选择其他版本进行下载。(3)选择一个高一点的版本,执行命令nvminstall1
- OPC服务器基层--随手笔记
@Crazy Snail
笔记OPC
1.OPC服务器基层查看硬件仿真部分:上位机,OPC,PLC仿真硬件软件之间读取逻辑:C#代码连接OPC部分:OPC服务器连接PLC仿真软件IP设置:
- 《随手笔记:灵感笔记》
许金kim
我通常在阅读一本好书,听了好的学习心得+好的音频非常喜欢用笔记录下来。我需要有让我思考用心听懂每一句对我有需要启发的信息,来增加个人智慧对生活工作日常的问题更好的方式处理。不知道从什么时候开始养成了这个习惯,我觉得还挺好。之前喜欢在“灵感笔记-”纸上谈兵的方法来记录,现在慢慢开始尝试用手机电脑了输出心得,虽然很生疏在写文章分享也有些不对马嘴嘚,我还是坚持着因为我觉得习惯是可以改的旧的习惯变成太习惯
- 我的笔记记录方案(V1.0)
谢常安
三本笔记构建知识管理实体**1.临时笔记本相当于内存条,做临时记录瞬间想法和备忘用,这部分工具不限选用工具:随手笔记本、纸锤子便签、闪念胶囊、豆瓣(当说说用)2.资料笔记本等同外接硬盘,做资料收集用,功能就一个,屯!选用工具:印象笔记(手欠买了会员就不要浪费了,我打算做成个人资料库用,自己写的东西还是不放里面了)3.核心笔记本只存放自己思考后的记录选用工具:工作输出:为知笔记ChangeLog20
- MySQL性能优化 —— Explain
搬运Gong
MySQLmysqlsql数据库
程序员对性能优化都不陌生,今天来复习一下Explain,顺便写个随手笔记,方便后续参考。Explain(查看执行计划)1.首先这个东西是什么?使用EXPLAIN关键字可以模拟优化器执行SQL查询语句,从而知道MySQL是如何处理你的SQL语句的。分析你的查询语句或是表结构的性能瓶颈2.如何使用?很简单,explain+SQL语句例如:EXPLAINSELECT*FROMtest_articleWH
- 【MySQL】随手笔记(积跬步至千里)
Evan Yi
mysql笔记数据库
一、常用函数(1)uuid()selectuuid();//生成随机数selectreplace(uuid(),'-','');//将随机数的-去掉selectupper(replace(uuid(),'-',''));///改成大写应用举例:(1)非自增主键非自增主键,insert语句的value中必须要有这个主键,下面的例子主键是idMapper.xmlSELECTUPPER(REPLACE(
- C语言学习-翁凯(目录总章)
拾叶King
C语言自学c语言开发语言后端
C语言学习本内容仅为个人看视频记录的随手笔记,部分内容可能不全面,比如第十四章内容并未单独整理出来一章,可以作为学习翁凯老师视频之后进行复习巩固使用。C语言学习-翁凯(第二章)C语言学习-翁凯(第三章)C语言学习-翁凯(第四章)C语言学习-翁凯(第五章)C语言学习-翁凯(第六章)C语言学习-翁凯(第七章)C语言学习-翁凯(第八章)C语言学习-翁凯(第九章)C语言学习-翁凯(第十章)C语言学习-翁凯
- Pyqt5 学习随记
xiaoruozhi001
qt学习ui
Pyqt5学习随记(这篇文章在写在这里甚至算不上是一篇文章,这里只是作为学习pyqt的随手笔记,在快速做完这个pid算法的时候,本人会将这篇文章好好的整理下来整理好发布,在后续还会随着对pyqt的深入学习不断的补充)主要说明:本文大部分内容来自:PyQt5保姆级教程从入门到精通:直达还有纸质书籍:《PyQt从入门到精通》清华大学出版社(在清华大学出版社中能找到帮助的资料)补充:还有PyQt5控件学
- 《第一行代码》 随手笔记——第三章 UI开发的点点滴滴
Richard_tan0113
3.5.3提升ListView的运行效率1、Viewview;if(convertView==null){view=LayoutInflater.from(getContext()).inflate(resourceId,null);}else{view=convertView;}2、每次在getView()方法中还是会调用View的findViewById()方法来获取一次控件的实例。我们可以借
- 随手笔记(四十七)——Resolved [HttpRequestMethodNotSupportedException: Request method ‘GET‘ not s...
ProMan_XY
1024程序员节
最近在华为云发版经常遇到一个问题,我明明是POST请求却老被服务器认为是GET,很奇怪的一个问题,postman调用回报405上一次也不知道怎么稀里糊涂的解决了,这次咋搞还是这个报错,网上查阅了很多资料都说是Controller那块接口的Mapping注解有问题解决方案很简单,http加个s
- 随手笔记(四十八)——myabtis-Plus分页失效
ProMan_XY
Java工作日记笔记
上图为一个很标准的分页,但是返回值Total为0并且查出来的数据是全部的加一个分页插件的引入就好了
- 我的前端学习之路-----HTML+css(一)
一七得七得八得九
前端
(本条为个人学习随手笔记,以基础知识为主)我的推荐练习网站:https://www.freecodecamp.org/learn(免费的前端练习网站,像是闯关,推荐指数★★★★★)推荐学习网站:菜鸟教程-学的不仅是技术,更是梦想!(runoob.com)中国大学MOOC(慕课)_国家精品课程在线学习平台(icourse163.org)————客户端与服务器————通常情况下,现在的软件由客户端与服
- 随手笔记--uniapp 、uview上传图片,浏览图片、删除图片
丙子小鼠
javascriptcsshtml5
exportdefault{data(){return{imgArr:[],//存放图片数组imageList:[],};},methods:{//上传图片choosePhoto(){let_this=this;uni.chooseImage({count:9,//最多可以选择的图片张数,默认9sourceType:['camera'],//album从相册选图,camera使用相机,默认二者都有
- 针对Collection集合我们到底使用谁呢?
二贝呀
相信很多刚入门的朋友跟我一样在针对Collection集合时不知道该怎么去选择,是该使用List还是Set或者是不知道该选择ArrayList还是HashSet之类的问题,所以笔者在此做了一个随手笔记,便于区分。List,Set,Map都是接口,前两个继承至Collection接口,Map为独立接口(此篇暂时不讲)Set下有HashSet,LinkedHashSet,TreeSetList下有Ar
- uniapp开发小程序遇到的坑
小邓不爱吃芹菜
小程序小程序微信小程序
这是一篇随手笔记。。坑1.HbuilderX最新版现在还有一些问题,编译的时候很可能出现各种各样的报错例如:error:NavigationTraceFailedtomountcomponent:templateorrenderfunctionnotdefined等等建议先不用最新版,已经更新到最新版的小伙伴,不用慌,可以在工具栏-帮助-切换到上一个版本坑2.小程序tabbar点击切换不触发onl
- 晨间日记2021-10-13
俩小羊
日程复盘:1、制作统计表和家务清单,以及整理以往3个月的随手笔记。一共花费了2小时。2、阅读2个番茄,《从出生到独立》第二篇,《心态》第八章。3、朋友圈除去打卡的,发了3条。4、统计表全部完成。原因分析:1、昨天两个番茄钟就能完成阅读任务,大概是因为有很多跳读,但专注力高度集中,大概是因为阅读之前做了冥想。2、虽然7个表和2个app的填写有的点复杂,但是统计表有了一个提醒整合的作用,坚持用一段时间
- C++随手笔记(四)char字符、字符数组、字符串、字符串指针、string类型、const char * 、char const * 与 char * const
飞扬123_123
c++笔记c++
1、字符与字符串字符型常量是用单引号包含起来的一个字符,如‘a’,‘b’;字符串常量是用一对双引号包含起来的一堆字符,如"a"、”Helloword!"等;‘a’与“a”的区别:字符‘a’在内存中占1字节,“a”在内存中占2字节。“a”的最后一个字符为’\0‘’\0‘是一个转义字符,标记字符串内容结束变量定义与赋值:charc;c='a';//正确c="a";//错误,不能把一个字符串赋值给一个字
- 我在读《人生效率手册》——教你作随手笔记
龙场
图片发自App用康奈尔笔记法来做属于你的随手笔记。阅读前我的问题——什么是康奈尔笔记法?怎么做随手笔记?重点——输入是一个闭环的知识循环。方式有阅读、与人交流(听课、谈话)、行走世界。做笔记的作用:将内容模块化、定义重点、强迫思考。康奈尔适用于阅读、演讲听课的。形式见图图片发自App提纲占1/4,左上;总结占1/5,下方;笔记占大部分,右侧。作随手笔记有五条①记录。记录要点,如课程名称标题,重要信
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h