ajax+echarts实现数据可视化
在项目开发中,我们往往会有将数据可视化展现的功能,于是学会echarts的使用就成为了一件刻不容缓的事情。在echarts官网的实例中,可以大概知道echarts有两种方法实现图表,首先是通过ajax和后台实现jsonarray以及jsonobject等类型的传输,具体传输格式需要参考ehcarts中的示例代码,另外一种方法则是生成.json文件,通过在前端用$.get获取文件中的json数据。其实两种方法内在的实现都基本一样,都是前端得到json数据的过程。所以这里就主要讲讲第一种方法的前后台具体实现。
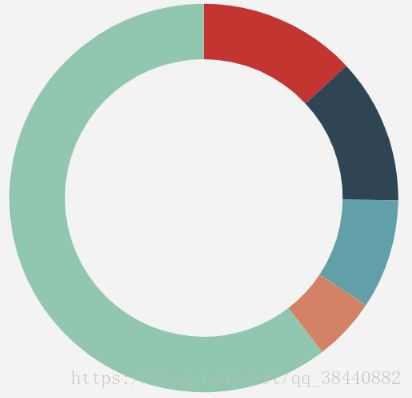
一、首先举一个最简单的例子—— 一个简单的饼状图【链接】。
这里面有两组数据:
1、第一个为
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']2、第二个为
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]是在一个jsonarray放了五个jsonobject。在jsonarray分别add五个已经加了不同的value和name属性的jsonobject,即可实现,效果如下。
具体实现传值需要用ajax,实现如下(我们返回了一个jsonarray,第一个存的是第一组数据,第二个存的是第二组数据)
<%--设置当前显示图表的模块,id应init中一致 --%>
这个里面需要一组data如下
var data = [{
name: '北京',
value: 5.3
},
{
name: '天津',
value: 3.8
},
{
name: '上海',
value: 4.6
},
{
name: '重庆',
value: 3.6
},
{
name: '河北',
value: 3.4
},
{
name: '河南',
value: 3.2
},
{
name: '云南',
value: 1.6
},
{
name: '辽宁',
value: 4.3
},
{
name: '黑龙江',
value: 4.1
},
{
name: '湖南',
value: 2.4
},
{
name: '安徽',
value: 3.3
},
{
name: '山东',
value: 3.0
},
{
name: '新疆',
value: 1
},
{
name: '江苏',
value: 3.9
},
{
name: '浙江',
value: 3.5
},
{
name: '江西',
value: 2.0
},
{
name: '湖北',
value: 2.1
},
{
name: '广西',
value: 3.0
},
{
name: '甘肃',
value: 1.2
},
{
name: '山西',
value: 3.2
},
{
name: '内蒙古',
value: 3.5
},
{
name: '陕西',
value: 2.5
},
{
name: '吉林',
value: 4.5
},
{
name: '福建',
value: 2.8
},
{
name: '贵州',
value: 1.8
},
{
name: '广东',
value: 3.7
},
{
name: '青海',
value: 0.6
},
{
name: '西藏',
value: 0.4
},
{
name: '四川',
value: 3.3
},
{
name: '宁夏',
value: 0.8
},
{
name: '海南',
value: 1.9
},
{
name: '台湾',
value: 0.1
},
{
name: '香港',
value: 0.1
},
{
name: '澳门',
value: 0.1
}
];可以看出传来的数据为一个jsonarray中嵌套了多个jsonobject。在这个例子中不用把所有的地名写出来,只用写有变化的那几个就ok,其他地区的数据默认为零,最终前端代码如下:
对外投资分布图
具体见官方文档:点击打开链接
3、在js中创建实例时(echarts.init)一定要避免容器id重复,不然重复的话图就不会出来。
注:(之后还会补充其他类型echart的使用方法,其实最好学习的方法还是看官方文档,本文也是基于官方文档给出自己的具体运用)