去除RecyclerView底部(最后一条)分割线
做了一个横向滑动的RecyclerView 使用自定义分割线 宽度为10dp
因为左右都有padding值 最后一条如果有分割线太丑 也不符合需求
解决 网上参考了一些方法 大多都是继承 ItemDecoration 重写其方法 然后在循环创建分割线的循环里减一
但是
我发现不管用 分割线还在那 似乎是因为宽度太宽引起的?
那就继续修改,在给分割线高度赋值的时候 判断如果是最后一条 把分割线的宽高都赋值为0 其他的正常赋值
我这里是横向滑动的RecyclerView 如果是纵向的 一样的方法
下面附上完整的代码
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.ItemDecoration;
import android.support.v7.widget.RecyclerView.State;
import android.util.Log;
import android.view.View;
/**
* Created by qzp on 2019/6/13. 去除recyclerView最后一条分割线
*/
public class MyItemDecoration extends ItemDecoration {
public static final int HORIZONTAL = 0;
public static final int VERTICAL = 1;
private static final String TAG = "DividerItem";
private static final int[] ATTRS = new int[]{16843284};
private Drawable mDivider;
private int mOrientation;
private final Rect mBounds = new Rect();
public MyItemDecoration(Context context, int orientation) {
TypedArray a = context.obtainStyledAttributes(ATTRS);
this.mDivider = a.getDrawable(0);
if (this.mDivider == null) {
Log.w("DividerItem", "@android:attr/listDivider was not set in the theme used for this DividerItemDecoration. Please set that attribute all call setDrawable()");
}
a.recycle();
this.setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != 0 && orientation != 1) {
throw new IllegalArgumentException("Invalid orientation. It should be either HORIZONTAL or VERTICAL");
} else {
this.mOrientation = orientation;
}
}
public void setDrawable(@NonNull Drawable drawable) {
if (drawable == null) {
throw new IllegalArgumentException("Drawable cannot be null.");
} else {
this.mDivider = drawable;
}
}
@Override
public void onDraw(Canvas c, RecyclerView parent, State state) {
if (parent.getLayoutManager() != null && this.mDivider != null) {
if (this.mOrientation == 1) {
this.drawVertical(c, parent);
} else {
this.drawHorizontal(c, parent);
}
}
}
private void drawVertical(Canvas canvas, RecyclerView parent) {
canvas.save();
int left;
int right;
if (parent.getClipToPadding()) {
left = parent.getPaddingLeft();
right = parent.getWidth() - parent.getPaddingRight();
canvas.clipRect(left, parent.getPaddingTop(), right, parent.getHeight() - parent.getPaddingBottom());
} else {
left = 0;
right = parent.getWidth();
}
int childCount = parent.getChildCount();
//当最后一个子项的时候去除下划线
for (int i = 0; i < childCount - 1; ++i) {
View child = parent.getChildAt(i);
parent.getDecoratedBoundsWithMargins(child, this.mBounds);
int bottom = this.mBounds.bottom + Math.round(child.getTranslationY());
int top = bottom - this.mDivider.getIntrinsicHeight();
this.mDivider.setBounds(left, top, right, bottom);
this.mDivider.draw(canvas);
}
canvas.restore();
}
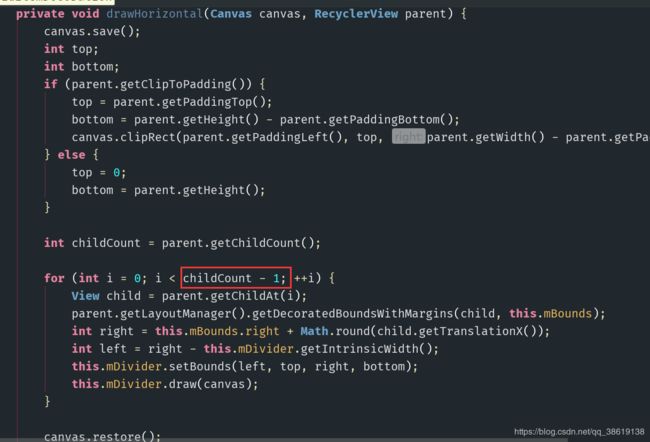
private void drawHorizontal(Canvas canvas, RecyclerView parent) {
canvas.save();
int top;
int bottom;
if (parent.getClipToPadding()) {
top = parent.getPaddingTop();
bottom = parent.getHeight() - parent.getPaddingBottom();
canvas.clipRect(parent.getPaddingLeft(), top, parent.getWidth() - parent.getPaddingRight(), bottom);
} else {
top = 0;
bottom = parent.getHeight();
}
int childCount = parent.getChildCount();
for (int i = 0; i < childCount - 1; ++i) {
View child = parent.getChildAt(i);
parent.getLayoutManager().getDecoratedBoundsWithMargins(child, this.mBounds);
int right = this.mBounds.right + Math.round(child.getTranslationX());
int left = right - this.mDivider.getIntrinsicWidth();
this.mDivider.setBounds(left, top, right, bottom);
this.mDivider.draw(canvas);
}
canvas.restore();
}
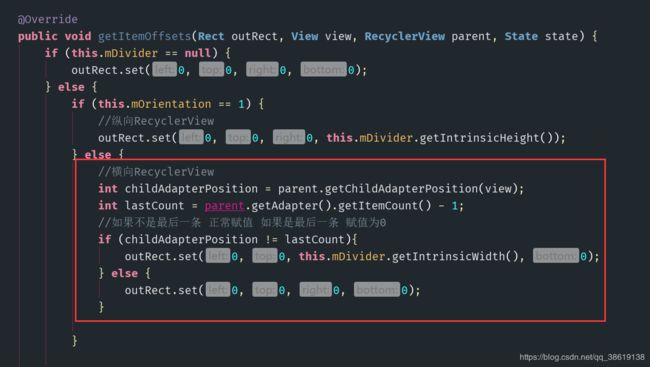
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state) {
if (this.mDivider == null) {
outRect.set(0, 0, 0, 0);
} else {
if (this.mOrientation == 1) {
//纵向RecyclerView
outRect.set(0, 0, 0, this.mDivider.getIntrinsicHeight());
} else {
//横向RecyclerView
int childAdapterPosition = parent.getChildAdapterPosition(view);
int lastCount = parent.getAdapter().getItemCount() - 1;
//如果不是最后一条 正常赋值 如果是最后一条 赋值为0
if (childAdapterPosition != lastCount){
outRect.set(0, 0, this.mDivider.getIntrinsicWidth(), 0);
} else {
outRect.set(0, 0, 0, 0);
}
}
}
}
}
引用
MyItemDecoration dividerItemDecoration = new MyItemDecoration(mContext, DividerItemDecoration.HORIZONTAL);
dividerItemDecoration.setDrawable(getResources().getDrawable(R.drawable.home_recycler_divider));
recyclerViewHor.addItemDecoration(dividerItemDecoration);关于这个自定义的分割线也附上