cocoscreator windows环境开发搭建
详情文档:http://docs.cocos.com/creator/manual/zh/getting-started/install.html
一、下载
http://www.cocos.com/creator
二、安装
Cocos Creator 所支持的系统环境是:
- Mac OS X 所支持的最低版本是 OS X 10.9。
- Windows 所支持的最低版本是 Windows 7 64位。
对于部分 windows 操作系统和显卡型号,可能会遇到
This browser does not support WebGL...
的报错信息,是显卡驱动对编辑器 WebGL 渲染模式的支持不正确导致的,如果出
现这种情况,可以尝试使用命令行运行 CocosCreator.exe 并加上 --disable-gpu 运
行参数,来禁用 GPU 加速功能,可以绕开部分显卡驱动的问题。
三、注册开发者账号
https://passport.cocos.com/auth/signup
四、编辑环境
官方推荐Visual Studio Code
(一)、下载:
1.地址:https://code.visualstudio.com/Download
(二)、安装VS Code后关联CocosCreator
1.菜单处【CocosCreator/偏好设置】点击一下
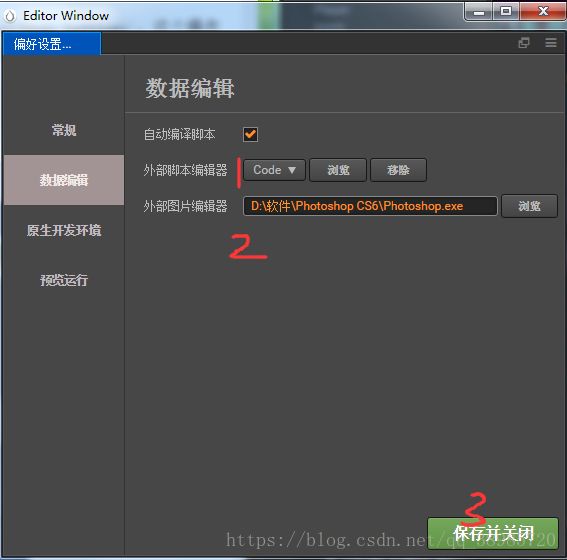
2.设置编辑器【数据编辑/外部脚本编辑器】,设置完成后保存(其他偏好也可以设置)
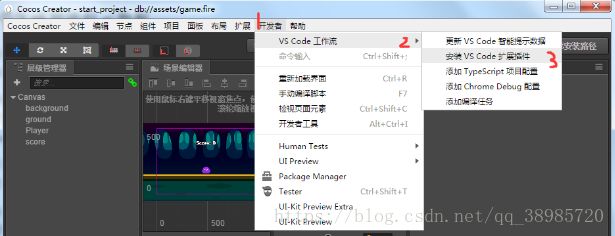
(三)、打开Cocos Creator 安装插件
功能:为了能写代码时能提示API
在上图的3点击一次,操作成功时会在 控制台 显示绿色提示:API data generated and copied to ...。之后在3之上:【更新VS Code智能提示数据】再点击一下(就此操作每个工程都要一次)
(四)、为VS Code设置文件显示和搜索过滤
在 VS Code 的主菜单中选择 Code/Preferences/User Settings,这个操作会打开用户配置文件,在配置文件中加入以下内容:
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"build/": true,
"temp/": true,
"library/": true,
"**/*.anim": true
},
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"library/": true,
"local/": true,
"temp/": true
}