(注:本文音频请点击此处收听)
SAGITTARIUS
随性射手
同道大叔语:不喜欢任何束缚,无论玩还是工作,都很随意。射手总是不愿意讨好任何人,我行我素,任凭别人不喜欢,也不愿意改变自己。
间接因素
间接因素是指那些不能直接影响排名,但却可以提升CTR和CVR,从而间接影响搜索和榜单排名的因素,同样不可忽视。
〈星座苹果连载3:应用截屏?〉
◆ ◆ ◆ ◆ ◆
前言
如果以乔布斯重返苹果那天算重生的话,苹果还真是个射手,我行我素,不遵守现有套路,有时相当随性。
比方沙铭今天要和大家聊的Screenshot。
这其实是一个老生常谈的问题,各种平台上讨论的文章也不算少,但如果随意浏览App Store,翻看几个应用,你就会发现大家对截屏的误解有多深!下面沙铭就提出几种容易犯的错误,再总结下制作好截屏的原则。
误区一:使用“真正”的截屏
好吧,沙铭承认,英文原文“Screenshot”就是误导性的,翻译本身没什么问题,但如果你真的默认为就是手机截屏,那就大错特错了。这个属于最常见的错误,以苹果老人家打头阵。翻阅苹果自家的App,还真的是全部用“Screenshot”,一个字的文案都没有,随性!
也不知道是不是被苹果误导了,一堆堆的应用都是采用纯粹的截屏啊!
但是别忘了人家是苹果,有天马行空的资本,咱们还是用点心为好!
误区二:没有充分利用空间
如果应用连5张截屏都不能提供,是不是价值点太少了;如果实在是想得痛苦,至少应该提供4张吧(后面再说4的问题);再退一步,你应该清楚搜索结果页会展示两张截屏,再懒再懒2张应该提供吧!不过总有些小伙伴特别任性,比如这家
误区三:简单罗列应用特性
这些特性非常粗线条、笼统,顶多让人知道你有这个功能,但能给用户带来什么好处?
误区四:自嗨型文案
具体可参考李叫兽营销理论,出发点是假设用户已经很了解自己的应用,但其实罗列的特性让人看了有些摸不着头脑。比如下面这个例子:改版跟我有什么关系?你怎么知道我喜欢什么?什么二维码?
本质上,以上的很多错误都是没有把这5个珍贵的位置当成是真正的市场营销工具。当然,大牌除外,人家真的是靠品牌词打天下的。有些小伙伴随便填上几幅截屏,但却把大把的预算花在CPC/CPM/CPT上,要知道随便优化下截屏,转化率也能提升几个百分点,分分钟给东家省下一笔预算。
因此转变下思维,把这5个位置想象成从市场上买来的5个广告位,这样你就不敢轻易挥霍了。
接下来怎么做就有据可依了,有两种经典的模型可以套用:
市场营销型
实用功能型
体现了两种不同的思维风格:
市场营销型讲究从宏观着眼,找到产品与用户的契合点,并以组合拳方式瓦解用户心理防线,更符合Marketing思维。
实用功能型则讲究从细微入手,找到那些可以打动用户的特性,越具体和直接就越好,以细致入微的方式俘获用户芳心,更符合产品经理思维。
在头脑风暴的过程中,可以有意识的把想到的特性往这两个框里归类,最后再决定哪种模型更适合自己。甚至可以准备两套替换着用,以市场实际的数据来代替猜测。需要指出的是,这两种模型没有优劣之分。
如果有多套截屏想测试,可以借助iTunes的“App分析”功能,虽不是真正的AB测试,但聊胜于无。具体的操作步骤如下:
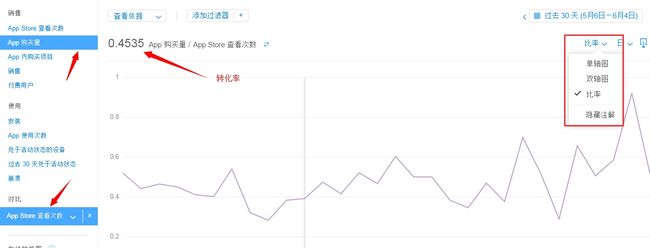
在版本迭代时替换截屏,等有一定的数据积累之后登陆iTunes后台,切换到“App分析”的“指标”一栏,就是下图的界面
在左侧选择“App购买量”和“App Store查看次数”的对比,如上图蓝色背景。然后到右侧选择“比率”,如上图红色框。那么在显示区域的上方就是转化率了,上图中CVR是45%。
在页面其它元素不改变的情况下,通过这种方式对比一下CVR的前后变化,你就知道哪套截图更适合自己了。
接下来详细介绍一下这两种模型:
实用功能型
Uber就是一个很好的例子,它通过五张截屏,告诉用户使用Uber的好处有:
提供不同的车型
用车前就可以看到预估车资
知道车需要几分钟到达
可以和朋友分摊车费
可以对乘车体验进行评级
市场营销型
营销领域有个经典的AIDA模型,即按照以下顺序组织截屏
第一张:A(Attention)
非常重要,要做到足够醒目,引起用户的注意。可以通过精美的海报、获得的奖项、用户基数等等博眼球的方式吸引住用户。
第二张:I(Interest)
介绍应用最核心的功能,激发目标用户群继续探索的兴趣。考虑到搜索界面下只呈现两张截图,所以前两张尤为重要。
第三和第四张:D(Desire)
用户进入到详情页,离成功仅一步之遥,因此需要进一步刺激用户的欲望。可以继续使用第三方证言和过往成就(不要和第一张重复),或者通过具体的产品特性,展示能给用户带来什么独特价值。
第五张:A(Call to Action)
给用户行动的理由,一个很好的方式就是给予一定的好处。这一步一定不能少,有点像使命的召唤,你不召唤一下前面的努力就白费了。
一个典型的例子如下
为了达到整体效果,此种模型需要至少有4张截屏,我建议还是用满。另外,有必要指出:苹果对过度营销比较反感,所以别任性的贴5张Marketing宣传海报上来,会被拒的。
//Tip//
最好不要用白色背景,很容易溶解到屏幕里。
使用和应用本身风格、颜色一致的截屏,会给用户很好的体验。
最后,我也来个Call to Action,请关注沙铭公众号mobview,第一个以星座特质深度解读苹果和ASO的自媒体,系列连载中!
结语
截屏是非常重要的页面元素,尤其是第一和第二张,因此千万别像射手苹果一样随性,要知道,人家的品牌可就值近1500亿美元啊!
——这就是苹果 by 沙铭
转载请注明出处,谢谢!
做自媒体不易,如果认可本文,请帮个小忙,转发朋友圈,机构或个人自媒体转载请取得授权,多谢!
沙铭世界观
精细,坚持原创,有看有听
这个知识分享平台有点意思