- 【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原
秋说
前端web安全webpack
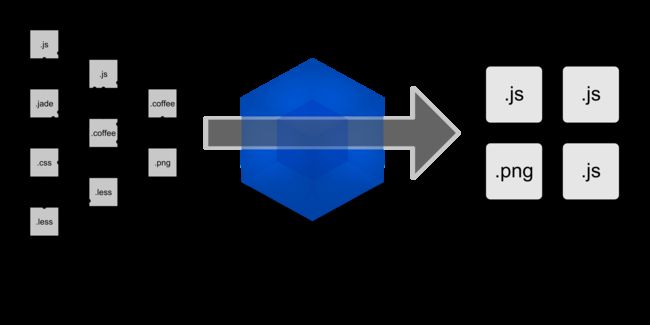
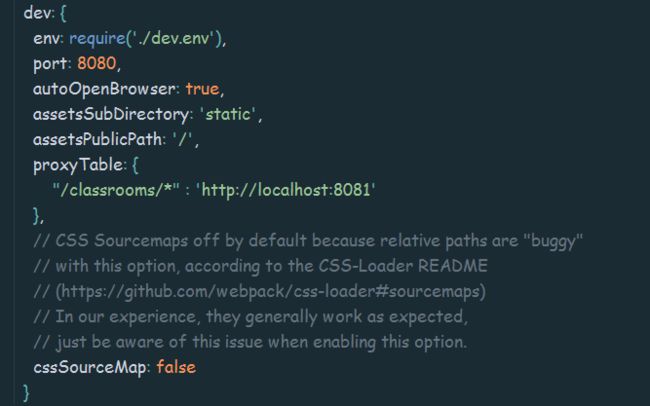
前言webpack是一个JavaScript应用程序的静态资源打包器。它构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。大部分Vue等项目应用会使用webpack进行打包,使用webpack打包应用程序会在网站js同目录下生成js.map文件。漏洞风险通过泄露的前端源代码可以查找各种信息,如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或
- 挪车小程序挪车二维码php+uniapp
狂团商城小师妹
博纳miui52086微信公众平台微信小程序uni-app小程序
一款基于FastAdmin+ThinkPHP开发的匿名通知车主挪车微信小程序,采用匿名通话的方式,用户只能在有效期内拨打车主电话,过期失效,从而保护车主和用户隐私。提供微信小程序端和服务端源码,支持私有化部署。更新日志V1.0.4小程序UI重新设计,全面升级1.小程序UI全面升级,布局更加合理,去除冗余元素,界面更加干净、清爽,让您专注于核心内容。2.增加隐私通话开关,在后台自由切换。3.整体优化
- PHP会务会议系统小程序源码
云启软件
PHP商业系统小程序uni-appvuephp
会务会议系统一款基于ThinkPHP+Uniapp框架,精心雕琢的会议管理微信小程序,专为各类高端会议场景量身打造。它犹如一把开启智慧殿堂的金钥匙,为会议流程优化、开支精细化管理、数量精准控制、标准严格设定以及供应商严格筛选等关键环节,铺设了一条标准化的高速公路。这一创新之举,不仅引领我们步入了量化成本节约的新时代,更在风险有效缓解与服务质量显著提升方面,树立了业界的全新标杆。会务平台——会议管理
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- webpack性能优化策略
雅望天堂i
webpack前端node.js
1.代码分割(CodeSplitting)通过代码分割,可以将代码拆分成多个较小的文件,实现按需加载,减少首屏加载时间。使用SplitChunksPlugin将公共代码提取到单独的chunk中,避免重复打包。config.optimization.splitChunks({chunks:'all',cacheGroups:{//第三方组件libs:{name:'chunk-libs',test:/
- ThinkPHP接入PayPal支付
ETO_冬
thinkphpPayPal
ThinkPHP5接入PayPal支付,PayPal的流程是服务器请求Paypal的接口下单(需要传订单id/支付成功的重定向地址/支付失败的重定向地址),接会返回一个支付地址,项目服务器把地址返给用户,用户打开链接登录Paypal完成付款,然后Paypal给重定向到指定地址。在paypal官网开通商户号,设置通知地址。开通沙箱模式用于测试,后台会给沙箱模式生成商户账号和用户账号,请注意区分。申请
- DeepSeek 助力 Vue 开发:打造丝滑的范围选择器(Range Picker)
宝码香车
#DeepSeek#Vuevue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的范围选择器(RangePicker)前言页面效果指令输入一、Props属性定义二、Events事件定义三、增强建议四、特别注意事项think组件代码以下是三个使用示例:增强建议说明:注意事项:代码测试
- 「学编程常见问题」学Java要准备什么配置的电脑?
测试小扎
自学java编程java开发语言自学编程
学Java对电脑的配置没有特别高的要求,不需要买配置特别好的电脑,普通PC机可以参考下方的这个配置哦!操作系统:Win10或Mac,优先Win10内存:推荐16G及以上,8G也OK,越大越好CPU:Inteli5及以上,AMD谨慎考虑硬盘:512G及以上,含固态硬盘优先品牌:windows系统优先选择Thinkpad系列,联想,华为等其他品牌也可以考虑注意:购机初始化系统时,用户名建议用英文,不要
- webpack 项目优化(一)
霹雳桃
webpack前端node.js
一、构建速度优化缩小文件处理范围module:{rules:[{test:/\.js$/,exclude:/node_modules/,//排除第三方库include:path.resolve(__dirname,'src'),//限定处理范围use:'babel-loader'}]}利用缓存Webpack5+内置持久化缓存(直接配置):cache:{type:'filesystem'}//大幅提
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- Webpack 基础入门
懒羊羊我小弟
前端工程化webpackrust前端es6node.js
一、Webpack是什么Webpack是一款现代JavaScript应用程序的静态模块打包工具。在Web开发中,我们的项目会包含各种类型的文件,如JavaScript、CSS、图片等。Webpack可以将这些文件打包成一个或多个文件,以便在浏览器中高效加载。它就像是一个超级管家,把项目中的各种资源整理打包,让它们能更好地协同工作。二、为什么要使用Webpack代码拆分:可以将代码拆分成多个块,实现
- 【最新】沃德协会管理系统源码+uniapp前端+环境教程
kaui52066
kaui52066精品源码uni-app小程序前端开源php生活
一.系统介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。二.测试环境系统环境:CentOS、运行环
- 沃德校园助手系统php+uniapp
狂团商城小师妹
博纳miui52086uni-app微信小程序微信公众平台
一款基于FastAdmin+ThinkPHP+Uniapp开发的为校园团队提供全套的技术系统及运营的方案(目前仅适配微信小程序),可以更好的帮助你打造自己的线上助手平台。成本低,见效快。各种场景都可以自主选择服务。更新日志V1.2.1小程序需要更新【新增】1.默认学校排序方式(距离和时间)2.自定义服务标题和排序3.超市外卖库存和限购功能4.订单分享功能【优化】1.下单时默认手机号可修改2.下单时
- thinkphp引入阿里云视频点播
瑆箫
php开发语言
1.需要用到的sdk文件:阿里云视频点播接口+php技术-PHP文档类资源-CSDN下载2.方法:将解压的压缩包放到extend文件夹下面3.可以写个公共方法放到common.php4.引入sdk文件:require_oncestr_replace('\\','/',EXTEND_PATH).'alivod/aliyun-php-sdk-core/Config.php';usevod\Reques
- 阿里云视频点播,基于thinkphp8上传视频
quweiie
php阿里云音视频云计算
前端参考官方示例(jQuery版)阿里云JavaScript上传SDKDemo(使用jquery).container{width:1200px;margin:0auto;}.input-control{margin:5px0;}.input-controllabel{font-size:14px;color:#333;width:30%;text-align:right;display:inli
- 前端优化可以从哪些方面下手及优化方案
光影少年
前端性能优化
前端优化是提升网页性能、提升用户体验和降低服务器负担的重要手段。可以从多个角度入手,以下是一些常见的优化方向和方案:1.性能优化减少请求数量:尽量减少页面加载时发起的HTTP请求,例如使用合并文件(CSS和JS)、减少图片的请求。使用懒加载(LazyLoading):对于图片、视频或组件,可以采用懒加载的方式,只有当用户需要时才加载。代码拆分(CodeSplitting):使用Webpack或类似
- html中用npm包
是谁眉眼
htmlnpm前端
一.用webpack工具打包npm包到dist下js文件为浏览器能识别的文件1.创建一个文件夹html中引用打包后的js文件注意打包后的js文件是局部变量如果要在html中引入js中的变量先去js中把变量改成全局变量2.先初始化一个管理包的文件:输入npm命令“npminit-y3.输入npm命令安装webpack及webpack-cli,“npmiwebpackwebpack-cli-D”,然后
- DeepSeek 助力 Vue 开发:打造丝滑的瀑布流布局(Masonry Layout)
宝码香车
#DeepSeek#Vuevue.js前端javascriptDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的瀑布流布局(MasonryLayout)前言进入安装好的DeepSeek页面效果指令输入**组件属性(Props)****组件事件(Events)**think组件代码1.组件实现代码2.调用示例3.
- DeepSeek 助力 Vue 开发:打造丝滑的开关切换(Switch)
宝码香车
#DeepSeekvue.js前端javascriptDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的开关切换(Switch)前言进入安装好的DeepSeek页面效果指令输入think组件代码组件特点说明:额外建议:代码测试页面效果自己部署DeepSeek安装地址相关文章️✍️️️️⚠️⬇️·正文开始
- 3.2025年个人心仪笔记本
growhuan
从选购笔记本开始写起笔记本电脑
3.2025年个人心仪笔记本本篇文章主要分享一下2025年个人向心仪的几款笔记本,仅供参考。笔记本决赛名单经过在各大平台疯狂搜索了解各种信息后,结合个人审美以及预算整理出几个最后的决赛选手。如下:ThinkBook14:优点:定位轻薄本、14英寸版本、性能外观都不错,支持后续扩展内存硬盘空间,一线品牌,售后容易。缺点:功耗太低,性能释放感觉不够。对比14+并没有便宜多少。价格:酷睿:U5-125H
- DeepSeek 助力 Vue 开发:打造丝滑的通知栏(Notification Bar)
宝码香车
#DeepSeekvue.jsDeepSeek前端javascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的通知栏(NotificationBar)前言进入安装好的DeepSeek页面效果指令输入think根据提供的参数和项目结构,我为您实现Notification组件。以下是分步骤的解决方案:代码测试页面
- DeepSeek 助力 Vue 开发:打造丝滑的卡片(Card)
宝码香车
#DeepSeekvue.js前端javascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的卡片(Card)前言进入安装好的DeepSeek页面效果指令输入think代码生成改进建议(可根据需要选择实现):使用示例:组件特性说明:代码测试页面效果自己部署DeepSeek安装地址相关文章️✍️
- 【VUE】前端工程化与前端工程化与webpack
boy快快长大
VUE前端vue.jswebpack
前端工程化与webpack1.前端工程化2.webpack的基本使用2.1创建列表隔行变色项目1.前端工程化2.webpack的基本使用2.1创建列表隔行变色项目初始化项目①新建项目空白目录,并运行npminit–y命令,初始化包管理配置文件package.json②新建src源代码目录③新建src->index.html首页和src->index.js脚本文件④初始化首页基本的结构⑤运行npmi
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- 通过ThinkPad小红点键盘左右滑动页面
neowell
计算机外设
问题ThinkPad小红点键盘的中间按键充当鼠标中键的作用,在Windows上,可以通过键盘的中键+指点杆实现上下页面的滑动。但当页面较宽,需要进行左右滑动时,会发现中键+指点杆的操作无法实现,此时可以通过安装键盘对应的官方键盘驱动来解决这个问题。比如我之前的笔记。但我现在换了不同的操作系统,无法安装Windows端的驱动,导致无法通过键盘的中键+指点杆组合实现左右页面滑动的效果。解决首先是通用解
- webpack 性能优化方案总结
carpe diem xt
my_vuewebpack性能优化vue.js
一、可视化查看打包大小webpack-bundle-analyzer1.1简介主要是用来可视化查看包的大小1.2安装npminstall--save-devwebpack-bundle-analyzer1.3使用方式1、在webpack配置文件配置2、使用require引入constBundleAnalyzerPlugin=require('webpack-bundle-analyzer').Bu
- Webpack 打包性能优化指南
不知名靓仔
webpack性能优化前端
引言Webpack是一款非常强大的模块打包工具,它能够将各种资源(如JS、CSS、图片等)打包成一个或多个浏览器可以理解的文件。然而,在处理大型项目时,Webpack的打包速度可能会变得相当慢,这直接影响到了开发效率。本文将介绍一些实用的技巧和最佳实践,帮助你优化Webpack的打包性能。1.Webpack基础1.1什么是Webpack?Webpack是一个模块打包器,它能够分析项目的依赖关系图,
- Webpack相关优化总结
问白
前端工程化webpackwebpack前端前端工程化
在使用webpack时提供了各种配置,这里结合在业务中常用的配置汇总一下可以进行的一系列的webpack优化缩小文件搜索范围其原理是在构建时,会以用户配置的Entry为开始依次递归遍历每个Module,在遍历每个Module时会调用相应合适的Loader对原模块代码进行“翻译”。优化Loader配置Loader对文件的转换是比较耗时的,我们可以在loader中通过test、include、excl
- 自己部署 DeepSeek 助力 Vue 开发:打造丝滑的时间线(Timeline )
宝码香车
#DeepSeekvue.js前端javascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录自己部署DeepSeek助力Vue开发:打造丝滑的时间线(Timeline)前言进入安装好的DeepSeek页面效果指令输入think代码解释使用示例组件代码代码测试整理后主要代码定义组件Timeline.vue页面效果自己部署DeepSee
- Vue 2 + Webpack 项目中集成 ESLint 和 Prettier
Ciito
前端vue.jswebpack前端
在Vue2+Webpack项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslin
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa