前言
既然都开始配置环境了,那如何安装NodeJs大家肯定都很熟悉了,这里我就不赘述了。
这篇文章适合刚起步学习NodeJs,并以Sublime Text3作为编辑器的童鞋阅读观看。
下面我以实际例子来配置一个NodeJs开发环境,并跑起来~
环境介绍
电脑系统:Windows 7;
编辑器:Sublime Text3;
安装
方法一(可跳过不看):
在Sublime上安装:Ctrl+Shift+P 调出Package Control 回车 => 搜索nodejs => 安装
(ง •̀_•́)ง如果就这么简单那就不需要这篇文章了,此方法安装的Node.js的插件无配置文件。
方法二:
git 安装:
点击戳 →_→官网参考
·MacOSX
git clone https://github.com/tanepiper/SublimeText-Nodejs.git ~/Library/Application\ Support/Sublime\ Text\ 3/Data/Packages/Nodejs
·Windows
git clone https://github.com/tanepiper/SublimeText-Nodejs.git ~/Library/Application\ Support/Sublime\ Text\ 3/Data/Packages/Nodejs
·Linux
git clone https://github.com/tanepiper/SublimeText-Nodejs $HOME/.config/sublime-text-3/Data/Packages/Nodejs
方法三(我用的这个):
手动安装:
点击戳→_→插件github地址
点击Download ZIP => 手动解压 => 得到如下文件:
然后打开Sublime 首选项-浏览插件目录 会打开一个文件夹,这就是放插件的地方。
新建一个Nodejs的文件夹 把刚刚下载的SublimeText-Nodejs-master里面的文件全部剪切过来。
我的是酱婶的:
( ̄y▽ ̄)~yeah 这样插件就算安装好鸟。
接下来
↓
更改配置
有两处需要更改的 就是插件里面的Nodejs.sublime-build和Nodejs.sublime-settings两个文件;
用sublime打开Nodejs.sublime-settings
改成下图
注意看这里:E:\\nodejs\\node.exe 是你存放node的地址 我是放在e盘的nodejs文件夹里 我就这么写。'\'记得要转义哦
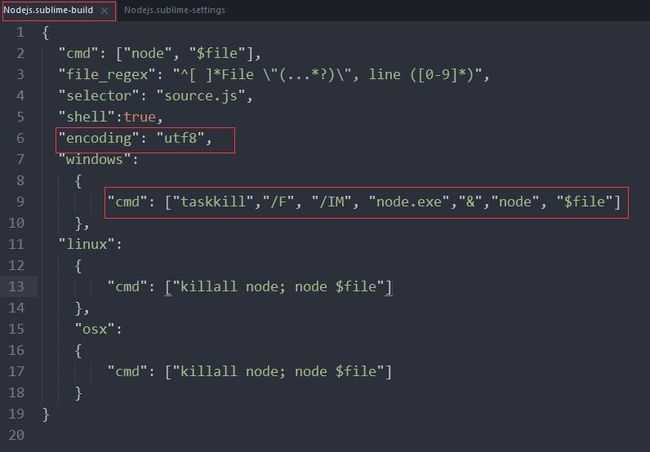
用sublime打开Nodejs.sublime-build
改成下图
原本是"cmd": ["taskkill /F /IM node.exe & node $file"]改成
↓
"cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"]
PS:
①该编码格式 不然运行时会乱码;
②给cmd 每一个加上引号,这里我也不知道为什么 反正不加 运行的时候就编译不出来O(∩_∩)O~,知道的小伙伴告诉我一声。
改好后 就大功告成开始Nodejs之旅吧
运行 第一个Node.js—— hello world!
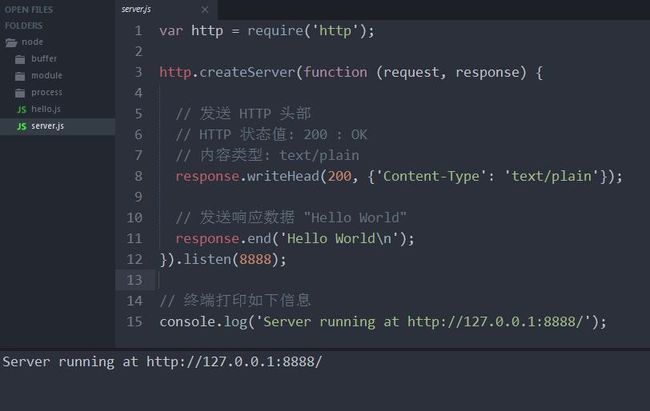
在你的项目文件夹(无论放哪儿都可以,只要是这台电脑上)下,新建一个server.js
写入 如下代码
这段是从菜鸟教程随便扒的,具体意思去那儿学习吧!
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
重点来了,按Ctrl + B 进行编译,便会得到
如果没有的返回看配置Nodejs.sublime-build是否出错,我试了很多遍,都是这个出错。
控制台打印出了信息
或者按Alt + R 得到如下相同结果
(按Alt+R这里有报错的先不要着急,急也没用,我还没搞懂为什么,_(:3 」∠)_ 看下一步解决)
然后在浏览器访问http://127.0.0.1:8888/看网页中是否出现了熟悉的Hello World或者是网页无法访问?
如果出现无法访问请执行如下操作
↓
在你的项目文件夹里
按住shift不放
右键单击在此处打开命令窗口
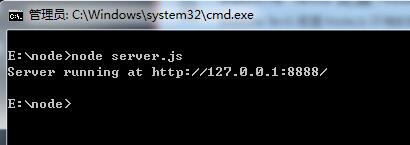
用node 运行server.js也会打印出你刚刚server.js控制台输出的地址,
这时候再访问http://127.0.0.1:8888/就可以看到Hello World了!
如图所示:
END
对了,再放个大功告成图
后记
这不是教程,而是我的学习笔记,所以偶尔会存在未解决的问题,还是具有参考价值的。
我认为,学习代码最忌讳钻牛角尖,很多时候可以暂时不求甚解,先把东西做出来,等熟悉了,说不定很多问题就迎刃而解了哟(╭ ̄3 ̄)╭♡
转载作者:要做最浪漫的前端er啊
转载链接:http://www.jianshu.com/p/ea6ff4f9b3d9
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。