## HTML5****基础知识介绍
什么是HTML5
2014年完成的HTML5标准制定,历时8年,移动先行为什么要用HTML5
跨平台,只要有浏览器,就有运行HTML5如何使用HTML5
自己编写大量HTML5
成熟的第三方框架:
sencha-touch
phoneGap
jQuery Mobile手机APP开发模式
- 原生 纯OC 纯swift
- 纯HTML5
- 原生+HTML5
- 开发工具
- WebStorm
##****常用****HTML****标签
一. 网页的组成
- HTML 网页的具体内容结构
- CSS 网页的样式
- JavaScript 网页的交互效果,比如用户鼠标事件作出响应
二. HTML
HTML 是超文本标记语言
HTML组成:N个标签(节点,元素,标记)组成
三. 常见的HTML标签
- 标题标签: h1,h2,h3,h4,h5
- 段落标签: p
- 容器标签:div,span
- 表格标签:table,tr,td
- 列表标签:ul,ol,li
- 图片标签: img
- 表单标签:input
- 链接标签:a
##HTML5****新增的标签
HTML5新增了27个标签元素,废弃了16个标签元素,主要包括结构性标签、级块性标签、行内语义性标签、交互性标签
一. 结构标签
负责Web上下文结构的定义,确保HTML文档,包括
- article 文章主体内容(一篇博客、一篇论坛帖子、一段用户评论、插件)
- header 标记头部区域内容
- footer 标记脚部区域内容
- section 区域章节表述
- nav 菜单导航,链接导航
二. 块块标签
完成Web页面区域的划分,确保内容的有效分隔,包括
- aside 注记,贴士,侧栏,摘要,插入的引用作为补充主体的内容
- figure 对多个元素组合并展示的元素,常与figcaption联合使用
- code 表示一段代码块
- dialog 人与人之间对话,包含dt和dd两个组合元素(dt用于表示说话者、dd用于表示说话者的内容)
三 行内语义标签
完成Web页面具体内容的引用和表述,丰富展示内容,包括:
- meter 特定范围内的数值,如工资、数量、百分比
- time 时间值
- progress 进度条,可用max、min、step进行控制,完成对进度的表示和监听
- video 视频元素,用于视频播放,支持缓冲预载和多种视频媒体格式
- audio 音频元素,用于音频播放,支持缓冲预载和多种音频媒体格式
四 交互标签
功能性内容的表达,有一定的内容和数据的关联,是各种事件的基础,包括
- detail 表示一段具体的内容,默认不显示,通过某种方式(单击)与legend交会示
- datagrid 控制客户端数据与显示,可用于动态脚本及时更新
- munu 用于交互菜单
- command 用来处理命令按钮
## CSS****样式简历
CSS的两大重点
属性
通过属性的复杂叠加才能做出漂亮的网页
选择器
通过选择器找到对应的标签设置样式
一、行内样式
二、页内样式
三、外部样式
## CSS****选择器
- 标签选择器:根据标签名找到对应的标签
- 类选择器:根据类名找到对应的标签
- id选择器:根据id名找到对应的标签
- 并列选择器:用于多个标签之间有相同的样式
- 复合选择器:用于精准的定位
- 后代选择器:用于标签嵌套标签
- 直接后代选择器:格式: div>a
- 相邻兄弟选择器:格式:div+p
- 属性选择器:格式:div[name]
- 伪类:格式:div:hover
- 伪元素:格式:div:after
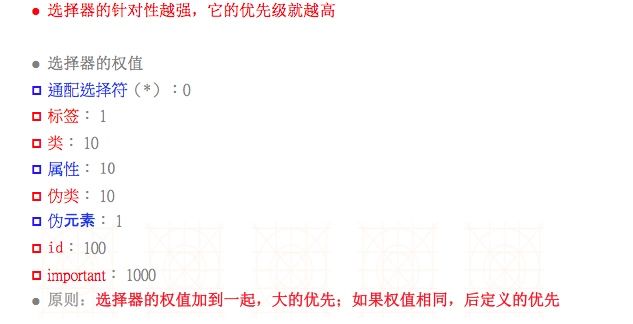
##CSS****选择器**** – ****选择器优先级
p.p1 {margin: 0.0px 0.0px 0.0px 60.0px; font: 18.0px 'Heiti SC Light'; color: #586e75}p.p2 {margin: 0.0px 0.0px 0.0px 60.0px; font: 18.0px Courier; color: #586e75}p.p3 {margin: 0.0px 0.0px 0.0px 60.0px; text-indent: -34.5px; font: 18.0px Courier; color: #6c71c4}p.p4 {margin: 0.0px 0.0px 0.0px 60.0px; font: 18.0px Courier; color: #586e75; min-height: 22.0px}p.p5 {margin: 0.0px 0.0px 0.0px 60.0px; text-indent: -45.2px; font: 18.0px 'Heiti SC Light'; color: #6c71c4}span.s1 {font: 18.0px 'Heiti SC Light'}span.s2 {font: 18.0px Courier}
优先级排序
important > 内联 > id > 类 > 标签 | 伪类 | 属性选择 > 伪元素 > 通配符 > 继承
**##HTML****标签类型**** **
一、块级标签
独占一行的标签,能随时设置宽度和高度
二、行内标签
多个行内标签能同时显示在一行,宽度和高度取决于内容的尺寸
三、行内-块级标签
多个行内-块级标签可以显示在同一行,能随时设置宽度和高度
修改标签的显示类型
CSS中有个display属性,能修改标签的显示类型
none:隐藏标签
block:让标签变为块级标签
inline:让标签变为行内标签
inline-block:让标签变为行内-块级标签(内联-块级标签)
##CSS ****属性
一、可继承属性
父标签的属性值会传递给子标签
一般是文字控制属性