1 常用$服务
1.1 $scope
scope是angularJS中的作用域(其实就是存储数据的地方),很类似javascript的原型链 。搜索的时候,优先找自己的scope,如果没有找到就沿着作用域链向上搜索,直至到达根作用域rootScope。
$rootScope是由angularJS加载模块的时候自动创建的,每个模块只会有1个rootScope。rootScope创建好会以服务的形式加入到 $injector中。也就是说通过 $injector.get("$ rootScope ");能够获取到某个模块的根作用域。更准确的来说,$rootScope是由angularJS的核心模块ng创建的。
scope是html和单个controller之间的桥梁,数据绑定就靠他了。rootscope是各个controller中scope的桥梁。用rootscope定义的值,可以在各个controller中使用。
1.1.1 $scope.apply()
angularJS中$apply()方法详解
http://www.jb51.net/article/59538.htm
Scope提供$watch方法监视Model的变化。
Scope提供$apply方法传播Model的变化。
Scope可以继承,用来隔离不同的applicationcomponents和属性访问权限。
Scope为Expressions的计算提供上下文。
对于检查绑定的数据到底有没有发生变化,实际上是由scope.digest()完成的,但是我们几乎从来就没有直接调用过这个方法,而是调用scope.apply()方法,是因为在scope.apply()方法里面,它会去调用scope.digest()方法。scope.apply()方法带一个函数或者一个表达式,然后执行它,最后调用scope.digest()方法去更新bindings或者watchers。
$apply()方法可以在angular框架之外执行angular JS的表达式,例如:DOM事件、setTimeout、XHR或其他第三方的库。
1.2 $rootscope
1.3 $q
1.4 $http服务
angular通过$http与服务器通信
http://blog.csdn.net/yangnianbing110/article/details/43124679
1.4.1 简介
angular提供了$http服务来同服务端进行通信,$http服务队浏览器的XMLHttpRequest对象进行了封装,让我们可以以ajax的方式来从服务器请求数据。
$http服务是一个接受一个参数的函数,参数的类型是对象,用来配置生成的http的请求,该函数返回一个promise对象(关于promise规范,可以看看这篇文章)
var promise = $http({
method: 'GET',
url: '/api/user.json'
});
promise.then(function(resp){}, function(resp){})
1.4.2 $http请求的配置对象
$http请求的配置对象
$http()接受的配置对象可以包含以下属性:
method: http请求方式,可以为GET, DELETE, HEAD, JSONP, POST, PUT
url: 字符串,请求的目标
params: 字符串或者对象,会被转换成为查询字符串追加的url后面
data: 在发送post请求时使用,作为消息体发送到服务器
headers: 一个列表,每个元素都是一个函数,返回http头
xsrfHeaderName(字符串):保存XSFR令牌的http头的名称
xsrfCookieName: 保存XSFR令牌的cookie名称
transformRequest: 函数或者函数数组,用来对http请求的请求体和头信息进行转换,并返回转换后的结果。
transformResponse: 函数或者函数数组,用来对http响应的响应体和头信息进行转换,并返回转换后的结果。
cache: 布尔类型或者缓存对象,设置之后angular会缓存get请求。
timeout: 数值,延迟请求
responseType:字符串,响应类型。可以为arraybuffer, blob, document, json, text, moz-blob, moz-chunked-text, moz-chunked-arraybuffer
1.4.3 $http请求的响应对象
$http请求的响应对象
angular传递给then方法的响应对象包括以下几个属性
data: 转换之后的响应体
status: http响应状态码
headers: 头信息
config: 生成原始请求的设置对象
statusText: http响应状态的文本
1.4.4 拦截器
angular中通过拦截器我们可以从全局层面对请求以及响应进行拦截。$httpProvider 中有一个 interceptors 数组,而所谓拦截器只是一个简单的注册到了该数组中的常规服务工厂。
使用拦截器之前,我们通过factory()声明一个服务,然后通过$httpProvider注册拦截器。
1.4.4.1 拦截器类型
拦截器分为四种,两种成功拦截器,两种失败拦截器。
拦截器允许你:
通过实现 request 方法拦截请求:
该方法会在 $http 发送请求道后台之前执行,因此你可以修改配置或做其他的操作。该方法接收请求配置对象(request configuration object)作为参数,然后必须返回配置对象或者 promise 。如果返回无效的配置对象或者 promise 则会被拒绝,导致 $http 调用失败。
通过实现 response 方法拦截响应:
该方法会在 $http 接收到从后台过来的响应之后执行,因此你可以修改响应或做其他操作。该方法接收响应对象(response object)作为参数,然后必须返回响应对象或者 promise。响应对象包括了请求配置(request configuration),头(headers),状态(status)和从后台过来的数据(data)。如果返回无效的响应对象或者 promise 会被拒绝,导致 $http 调用失败。
通过实现 requestError 方法拦截请求异常:
有时候一个请求发送失败或者被拦截器拒绝了。请求异常拦截器会俘获那些被上一个请求拦截器中断的请求。它可以用来恢复请求或者有时可以用来撤销请求之前所做的配置,比如说关闭进度条,激活按钮和输入框什么之类的。
通过实现 responseError 方法拦截响应异常:
有时候我们后台调用失败了。也有可能它被一个请求拦截器拒绝了,或者被上一个响应拦截器中断了。在这种情况下,响应异常拦截器可以帮助我们恢复后台调用。
angular.module('test', []).factory('testInterceptor', function($q){
var interceptor = {
'request': function(config){
return config;
},
'response': function(resp){
return response;
},
'requestError': function(rejection){
return $q.reject(rejection);
},
'responseError': function(rejection){
return rejection
}
}
return interceptor;
})
angular.module('test',[]).config(function($httpProvider){
$httpProvider.interceptors.push('testInterceptor');
})
1.4.5 链式调用
1、链式调用
$http服务是只能接受一个参数的函数,这个参数是一个对象,包含了用来生成HTTP请求的配置内容。这个函数返回一个promise对象,具有success和error两个方法。
$http({
url: 'data.json',
method: 'GET'
}).success(function(data, header, config, status){
//响应成功
}).error(function(data, header, config, status){
//处理响应失败
});
1.4.6 返回一个promise对象
2、返回一个promise对象
var promise = $http({
method:'GET',
url:"data.json"
});
由于$http方法返回一个promise对象,我们可以在响应返回时用then方法来处理回调。如果使用then方法,会得到一个特殊的参数,它代表了相应对象的成功或失败信息,还可以接受两个可选的函数作为参数。或者可以使用success和error回调代替。
promise.then(function(resp){
//resp是一个响应对象
}, function(resp){
//带有错误信息的resp
});
或者这样:
promise.success(function(data, status, config, headers){
//处理成功的响应
});
promise.error(function(data, status, hedaers, config){
//处理失败后的响应
});
then()方法与其他两种方法的主要区别是,它会接收到完整的响应对象,而success()和error()则会对响应对象进行析构。
1.4.7 $httpget实例
$http get实例
$http.get(url, {params:{id:'5'}}).success(function(response) {
$scope.names = response;
}).error(function(data){
//错误代码
});
1.4.8 $http post实例
$http post实例:
var postData = {text:'这是post的内容'};
var config = {params:{id:'5'}}
$http.post(url, postData, config) .success(function(response) {
$scope.names = response;
}).error(function(data){
//错误代码
});
1.4.9 $http Jsonp实例
$http Jsonp实例:
myUrl = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1&callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(data){
$scope.portalcate = data.result;
}).error(function(){
alert('shibai');
});
1.5 $routeProvider
使用$routeProvider绑定路由与视图。
我们可以利用路由服务定义这样一种东西:对于浏览器所指向的特定URL,Angular将会加载并显示一个模板,并实例化一个控制器来为模板提供内容。
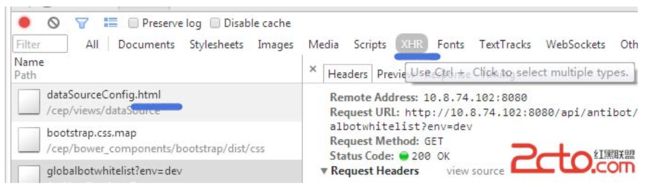
切换视图的原理:Angular发起下图的请求:
XHR:SmlHttpRequest,本质是Ajax。
1.6 $injector
1.7 $location
1.7.1 简介
$location服务解析地址栏中的URL(基于window.location),让你在应用代码中能获取到。改变地址栏中的URL会反应$location服务中,反之亦然。
$location服务:
1. 暴露当前地址栏的URL,这样你就能
* 获取并监听URL。
* 改变URL。
2.当出现以下情况时同步URL
* 改变地址栏
* 点击了后退按钮(或者点击了历史链接)
* 点击了一个链接
3.一系列方法来获取URL对象的具体内容用(protocol, host, port, path, search, hash).formatDate
1.7.2 $location不会做
当浏览器的URL改变时,不会重新加载整个页面。如果想要重新加载整个页面,需要使用$window.location.href。
1.7.3 内置方法
absUrl( ):只读;根据在RFC3986中指定的规则,返回url,带有所有的片段。
hash( ):读、写;当带有参数时,返回哈希碎片;当在带有参数的情况下,改变哈希碎片时,返回$location。
host( ):只读;返回url中的主机路径。
path( ):读、写;当没有任何参数时,返回当前url的路径;当带有参数时,改变路径,并返回$location。(返回的路径永远会带有/)
port( ):只读;返回当前路径的端口号。
protocol( ):只读;返回当前url的协议。
replace( ):如果被调用,就会用改变后的URL直接替换浏览器中的历史记录,而不是在历史记录中新建一条信息,这样可以阻止『后退』。
search( ):读、写;当不带参数调用的时候,以对象形式返回当前url的搜索部分。
url( ):读、写;当不带参数时,返回url;当带有参数时,返回$location。
1.7.4 代码示例
$location服务用于返回当前页面的URL地址,示例代码如下:
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $location) {
$scope.myUrl = $location.absUrl();
});
1.8 $cacheFactory
1.9 $timeout $interval
1.10 $sce
1.11 $compiledirective动态加载内容服务
$compile服务——directive他妈
http://www.codesec.net/view/212004.html
(Good)AngularJS不得不了解的服务$compile用于动态显示html内容
http://www.gsgundam.com/2014-12-13-angularjs-compile-to-show-dymanic-html-content/
Compile介绍:
https://docs.angularjs.org/api/ng/service/$compile
节选一下关键部分内容,Javascript: