在学校一直用的Sublime作为编辑器,到了公司试了试VSCode,一下子就喜欢上了这款新的编辑器,谁让它这么好看有这么好用呢。
VSCode 跟Sublime一样属于轻便型代码编译器,可以安装一些插件来扩展它的功能,不像一些集成的大型IDE安装好就具有很多很强大的集成开发功能,初学者用不到的大部分功能模块,就显得很冗余,而轻便型编辑器给人感觉比较随心所欲,需要什么功能安什么插件。两种不同的风格,根据不同的需求来选择吧。
在Sublime中用git需要安装git插件,而VSCode就自带git工具,这估计是我认为VSCode比Sublime好用的原因之一。
虽然git本身用命令行就很简单,每次git的时候敲几行命令也不需多少时间,但有更快捷的方式为什么不用呢。毕竟两三下click事件是要比十几下keydown,keyup事件来得快,更不用说对于我这种稍微修改一下小地方就想push的强迫症患者了。但对于刚接触git的初学者来说,还是用命令行多熟悉下git命令为好。
下面就讲讲哪些click操作代替了哪些命令行操作吧
把项目文件夹直接拖到窗口里面,就打开了这个项目,点开git,它会提示进行初始化,也就相当于git init命令,会在项文件夹里生成.git文件夹。git工具在判定一个项目需不需要初始化git时,也是看该项目下是否有.git文件夹,若打开项目时已有初始过的.git文件夹,就不需要初始化了。
但在一般的开发团队里面,一般是用不到初始化的,因为在git clone的时候,项目文件里就自带.git文件夹
当然也可以从VSCode中打开终端(快捷键Ctrl+~ 或者点击git工具页面右上角···选择‘显示GIT输出’)进行git clone操作
此处先省略git remote等操作,下面讲把代码成功拉到本地后的操作
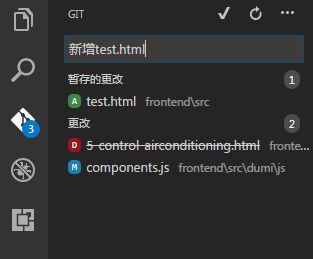
当更改几个文件后,在git页面会显示你更改的文件
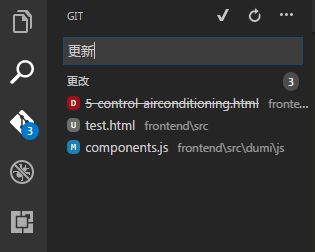
文件前面带的标识:D表示删除文件,U表示新增文件,M表示修改过的文件,点击可查看修改内容
选择需要add的文件,点击文件右边的加号可以将文件放进暂存的更改中,相当于git add,点击左边的回撤可以撤销此次更改。
add完后在上方消息框中,可以输入此次commit的消息,然后Ctrl+Enter就可以git commit了
也可以不暂存,直接commit,VSCode默认把所有的修改内容add了,相当于“git add .”。
可以点击git菜单,撤销上次提交,这撤销的是上一次commit的内容,还可以全部清理,取消所有修改的内容
处理好所有的commit后,就可以push了
拉代码,就直接点pull就行了,跟pull(Rebase)的区别是默认的pull相当于git pull --merge ,pull(Rebase)相当于git pull --rebase,一个是合并,一个是覆盖。