- 如何在Flask中处理表单数据
ac-er8888
flaskpython后端
在Flask中处理表单数据是一个常见的任务,它涉及从客户端接收数据并在服务器端进行解析和处理。Flask本身不直接提供表单验证的功能,但它可以与WTForms等库结合使用来简化表单处理过程。不过,即使没有WTForms,你仍然可以直接通过Flask的request对象来处理表单数据。以下是在Flask中处理表单数据的基本步骤:1.创建HTML表单首先,你需要在HTML中创建一个表单,并将其meth
- 前端进阶:JavaScript实现优雅遮罩层下的表单验证技巧
VaporGas
前端前端javascripthtmlhtml5ecmascript开发语言
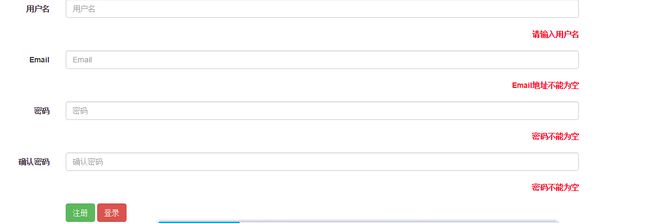
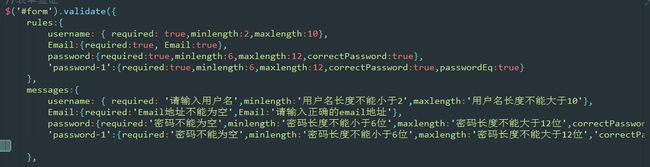
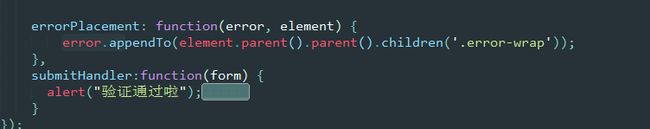
表单验证的高级特性本次介绍的重点如下:动态改变样式属性className属性的用法遮罩层特效的制作动态输入的提示特性实现当文本框获得焦点时改变背景颜色,失去焦点时恢复白色使用元素的style属性访问样式规则object.style.property;例如:访问字体的颜色color使用obj.style.color访问字体的大小属性使用obj.style.fontSizefont-size变换成fo
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 什么是Flask-WTF
ac-er8888
flaskpython后端
Flask-WTF是Flask框架的一个扩展库,它基于WTForms(一个PythonWeb表单库)进行简化集成,旨在为FlaskWeb应用提供强大而灵活的表单处理功能。以下是对Flask-WTF的详细阐述,包括其定义、功能以及应用场景。一、Flask-WTF的定义Flask-WTF是Flask与WTForms的简单集成,它结合了Flask的轻量级和WTForms的表单验证与渲染能力,为Flask
- 微信小程序--表单验证
cccc☜
微信小程序微信小程序小程序
表单验证表单存在多个数据时,数据提交前,对多个数据同时进行验证,验证通过提交,验证失败显示错误数据,一下以单个userTel为例具体步骤:1.data中存放4个数据,分别为全局变量isEmpty:true,fromData//需要检验的数据,checkData//校验错误提示,message//校验不通过提示data:{formData:{},checkData:{},message:{},isE
- JavaScript基础
不蒸馒头曾口气
Vuejavascript开发语言前端学习笔记
1JavaScript介绍1.1JS简介1.JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用——网页特效(监听用户的一些行为,让网页作出对应的反馈,如轮播图、下拉菜单等)——表单验证(针对表单数据的合法性进行判断,如输入邮箱的判断)——数据交互(后台的数据,渲染到前端)——服务端编程(node.js)3.JavaScript的组成ECMAScript:(js的
- 登录请求
amanohina
表单校验通过Element中Form组件的表单验证功能进行验证功能中需要使用的属性需要给绑定的属性:model:绑定表单数据的对象rules:表单验证对象,内部的属性名对应要验证的的prop(属性设置为数组,内部可以同时制定多条规则)required:是否必选message:验证失败的提示信息trigger:触发方式,比如bulr就是焦点时触发校验max:最大长度min:最小长度pattern:验
- Element Plus设置表单字段为必填
J不A秃V头A
前端vue.jselementuijavascript
在使用ElementPlus(一个基于Vue3的ElementUI组件库)时,设置表单字段为必填通常涉及到两个方面:表单验证(Validation)和表单字段的提示信息。ElementPlus提供了强大的表单验证功能,通过el-form组件的rules属性可以定义表单验证规则,以及通过el-form-item组件的prop属性指定当前表单项对应的数据字段名,从而实现表单验证。以下是一个简单的示例,
- Flask wtforms组件的作用
ac-er8888
flaskjavapython
Flaskwtforms组件(WTForms)在Flask框架中扮演着至关重要的角色,其作用主要体现在表单验证和模板渲染两个方面。以下是对Flaskwtforms组件作用的详细阐述:一、表单验证WTForms的主要功能之一是表单验证,即将用户提交的数据进行验证,以确保其符合应用或系统的要求。这一功能对于保护应用安全、提高用户体验具有重要意义。1.验证流程WTForms的验证流程通常包括以下几个步骤
- Django 表单
wjs2024
开发语言
Django表单Django表单是Web开发中不可或缺的一部分,它允许用户与网站进行交互,如提交数据、上传文件等。在Django框架中,表单功能非常强大,支持各种自定义和验证,使得开发者能够轻松地处理用户输入。本文将详细介绍Django表单的使用方法,包括创建表单、表单字段、表单验证、表单渲染以及表单提交等。1.创建Django表单在Django中,创建表单通常涉及以下步骤:导入forms模块。创
- 【Vue】`v-if` 指令详解:条件渲染的高效实现
Peter-Lu
#vuevue.js前端javascriptv-if
文章目录一、`v-if`指令概述二、`v-if`的基本用法1.基本用法2.使用`v-else`3.使用`v-else-if`三、`v-if`指令的高级用法1.与`v-for`一起使用2.`v-if`的性能优化四、`v-if`的常见应用场景1.表单验证2.弹窗控制五、`v-if`指令的注意事项Vue.js是一个用于构建用户界面的渐进式框架,其中v-if指令是一个非常重要的工具,用于条件渲染元素。本文
- Structs中使用Validator框架(上)
Daly罗
框架validationstrutsactionencodingemail
框架能够克服在ActionFormBean中以编程方式进行数据验证的局限,它允许Struts应用灵活的配置验证规则,无需编程。使用Validator框架之前的准备:包准备:StrutsValidator框架主要依赖两个JAR文件jakarta-oro.jar和commons-validator.jar,两个xml文件:验证规则文件validator-rules.xml以及自定义表单验证规则文件va
- react中装饰器的使用
凉生可可
利用装饰器简化代码,将表单验证操作统一到一个装饰器中进行首先装饰器的定义为修饰器(Decorator)是一个函数,用来修改类的行为。建立一个装饰器exportdefault(Comp)=>{classCpextendsComp{constructor(props){super(props);this.state={...this.state,errors:{},//errorqueuqthis.e
- Vue.js学习笔记(六)element表单校验规则
你看我像是会的样子吗?
Vue.jselementvue.js学习笔记elementui
文章目录前言一、表单验证的作用是什么?二、如何使用?1.普通字段2.对象3.对象数组4.自定义校验规则总结前言记录不同情况下的表单字段校验情况。一、表单验证的作用是什么?在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。二、如何使用?Form组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验的字段名即可。一个字段可以有多个
- Vue实现表格数据的增删改查
爱笑小太阳_mm
vue.js前端javascript
整体效果图:一、创建表格数据效果图:el-table组件:表格组件二、查询功能效果图:el-from组件:提供表单验证功能el-from-item组件:用来展示表单项标签,和el-from组件搭配使用el-button组件:不同颜色的操作按钮//el-from表单组件:提供表单验证功能//:是v-bind的缩写//inline行内表单模式垂直方向上空间受限且表单简单,可以一行内放置表单//mode
- Flask实战开发——问答平台(五)用户注册与登录
小陈从不熬夜
Flask从入门到实践flaskpython后端
一、注册信息校验1、使用表单验证(flask-wtf)pipinstallflask-wtf2、在蓝图buleprints文件下新建forms.py文件importwtformsfromwtforms.validatorsimportEmail,Length,EqualTo,InputRequiredfrommodelsimportUserModel,EmailCaptchaModelfromex
- 解决el-input无法输入的问题和表单验证失败问题
颖儿♡^▽^♡
vueelement-uivue.jsjavascriptelementui
el-input无法输入的问题和表单验证失败问题原因1、el-input组件没有绑定双向响应式数据(v-model)解决方案:在data中定义一个变量,然后在el-input组件中使用v-model进行双向数据绑定,这样子就会解决el-input组件无法输入的问题了。原因2、组件嵌套太深(具体原因不清楚,只知道解决方法)有时,你会发现我们进行了双向数据绑定了,但是el-input还是无法输入,我们
- 关于HTML5表单验证的方法教程
猿小白klp
htmlaxioshtml5前端html后端学习
简介HTML5表单验证是一种在客户端对用户输入进行验证的方法,可以有效地减少对于服务器端验证的依赖。通过使用HTML5表单验证,可以为用户提供实时的错误提示和更好的用户体验。本教程将介绍如何在HTML5中使用各种验证属性和技术来实现表单验证。基本表单结构首先,我们来创建一个基本的表单结构,包括输入字段和提交按钮。以下是一个简单的例子:姓名:邮箱:密码:在上面的代码中,我们创建了一个包含姓名、邮箱和
- ElementUI +++ Echarts面试题&答案汇总
阿金要当大魔王~~
面试啊elementui前端javascript
官网地址:http://element-cn.eleme.io/#/zh-CNElementUI是一套基于VUE2.0的桌面端组件库,ElementUI提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。ElementUi是怎么做表单验证的?在循环里对每个input验证怎么做呢?model绑定表单数据,通过prop取表单数值,通过编写ref进行后台API验证,根据rules进行表单内容验
- Jquery Web 前端验证框架插件,jquery-validate资料,validation
luxin8
validation框架前端jquery
jQueryValidatejQueryValidate插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括URL和电子邮件验证,同时提供了一个用来编写用户自定义方法的API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他37种语言。该插件是由JörnZaefferer编写和维护的,他是jQuery
- js表单验证与正则
赤诚&
HTML学习javascript学习前端
表单验证与正则目录表单验证与正则一,正则表达式二,表单三,下拉框四,for循环五,表单验证中的常用代码一,正则表达式相信有一定编程语言学习基础的一定知道正则表达式,javascript的正则表达式其实与java的有95%的相似之处,当然,如果你没有基础或者忘记了也没事,小编今天给大家整理好了首先:java中的正则需要一个转义符,而javascript中的正则需要一个特定的书写规范//java中的正
- JavaScript使用正则表达式做表单验证
道而起
javascript前端firefox
JavaScript使用正则表达式做表单验证文章目录JavaScript使用正则表达式做表单验证效果图一.body代码二.JavaScript代码三.小结效果图一.body代码姓名:清空性别:清空手机号:清空邮箱:清空二.JavaScript代码functionuname(name){varflag=/\w{1,6}/;if(flag.test(name)){vars1=document.getE
- js--表单验证 正则
等待戈多的莱昂纳多
前端基础。js
1.注册按钮的cursor的not-allowed属性,内容没填无法提交。ckbox.onclick=function(){if(this.checked){submitinfo.className="bgcolor";submitinfo.style.cursor="pointer";}else{submitinfo.className="";}}2.所有input失去焦点事件for(vari=
- js案例:表单验证(正则表达式)
东方求败、
javascript复习之路#javascript基础正则表达式htmljavascript
js案例:表单验证(正则表达式)代码:Document#div1{width:200px;height:200px;background-color:lightgray;border:1pxsolidblack;text-align:center;margin:auto;padding:5%;}#div1input{width:200px;height:30px;font-size:18px;ma
- 正则表达式
一个爱编程的00后
javascriptpython开发语言javascript前端正则表达式
正则目的:实现字符的查找或检测,做一些表单验证,看用户输入是否正确,进行匹配正则是什么:用于匹配字符串的一种模式目录一、正则表达式1.1、什么是正则表达式1.2、语法1.3元字符(特殊字符)1.3.1、相关参考文档1.3.2、边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)1.3.3、量词(重复次数)1.3.4、字符类([a-z])1.3.5、字符类中输入中文处理1.3.6、字符类扩展1
- JavaScript.正则与表单验证
冷亿!
javascripthtml前端
JavaScript.正则与表单验证.06表单:感念表单验证是JavaScript可用来在数据被送往服务器前对HTML表单中的这些输入数据进行验证。本期大纲:简单验证使用String类型来对数据格式进行判断完成用户名和密码的验证长度最大为10给出未填写提示//先创建一个表单//里面写两个输入框//p标签做跨行作用用户名:密码://弹框提示required效果:给出判断提示//定义一个函数用上面刚刚
- js 正则表单验证
学不会•
javascript前端c++
1.保留2位小数letAfpRule=(rule,value,callback)=>{letreg=/^\d+(\.\d{0,2})?$/;if(!value){callback();}else{if(!reg.test(value)){callback(newError('请输入≥0的数字,保留两位小数'));}else{callback();}}};2.输入数字时输入框自动补两位小数//保留2
- JavaScript表单基本验证
萧磊y
javascript前端java
js表单基本验证技术1.正则表达式2.表单验证2.1表单验证的作用2.2表单验证思路3.文本框对象4.表单验证4.1if实现验证4.2正则表达式实现验证想要验证用户输入的东西是否符合规则就要先用正则表达式给他设置个规则,使用先来看看正则表达式的符号1.正则表达式正则表达式基本书写符号正则表达式限定符限定符将可选数量的数据添加到正则表达式,下表为常用限定符:常用的限定符正则表达式中的部分匹配字符集2
- javaScript 之 表单验证(正则表达式,二级联动)
YY…
javascript前端linq
前言:欢迎再次来到YY的课堂,今天让我们一起来看看关于表单验证的那些事儿吧!目录:一.表单简单验证1.使用String类型来对数据格式进行判断2.完成用户名和密码的验证3.给出未填写提示4.给出判断提示二.表单正则认证1.使用正则表达式来对数据格式进行判断2.正则的规则3.正则的注意事项(重点)4.正则的使用三.二级联动1.省市二级联动举例本堂课新单词:1.required:必填2.onsubmi
- 关于JS中的常用表单验证 正则表达式
「已注销」
前端
一、非空验证trim:去空格(去掉前后的空格),任何字符串都可以用这个方法。写法为:if(v.trim().length==0),表示如果去掉空格后的字符串的长度为0。//文本框,用户输入内容。onblur是鼠标失去焦点时触发。//提交按钮,点击事件执行的内容根据return的值判断。functionCheck(){varv=document.getElementById("uid").value
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l