欢迎大家加群讨论
点击链接加入群[ReactNative-解决问题交流群] :644124441
点击链接加入群[ReactNative技术交流群2] :687663534
多余的不解释了。直接上车吧。中途遇到的问题我也写出来了(其实和官网教程相似但也有不同不然我也不会写出来了):遇到问题可以留言
Android 打包 闪退的问题,极有可能是你签名配置不正确,建议仔细检查每个步骤,找不到问题建议命令打包根据错误提示解决
1、生成签名秘钥:
方法一:
你可以用keytool命令生成一个私有密钥。在Windows上keytool命令放在JDK的bin目录中(比如C:\Program Files\Java\jdkx.x.x_x\bin),
你可能需要在命令行中先进入那个目录才能执行此命令。
$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
这条命令会要求你输入密钥库(keystore)和对应密钥的密码,然后设置一些发行相关的信息。最后它会生成一个叫做my-release-key.keystore的密钥库文件。
在运行上面这条语句之后,密钥库里应该已经生成了一个单独的密钥,有效期为10000天。--alias参数后面的别名是你将来为应用签名时所需要用到的,所以记得记录这个别名。
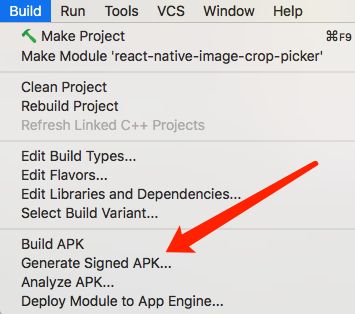
方法二: 直接使用 Android studio 进行签名
1.
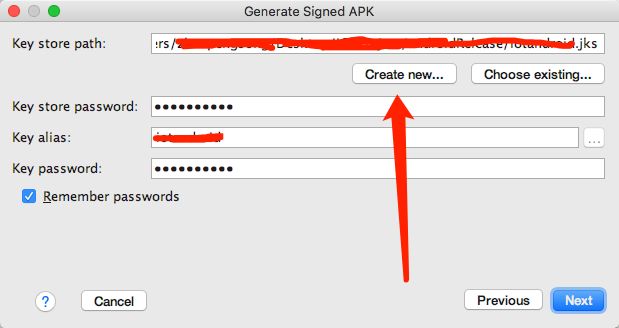
2.如果你没有就创建新的,当然这里也可以选中使用方法一创建的
keystore
3.next 搞定
注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。
2、设置gradle变量:
把my-release-key.keystore文件放到你工程中的android/app文件夹下。
编辑~/.gradle/gradle.properties(没有这个文件你就创建一个),添加如下的代码(注意把其中的****替换为相应密码)
注意:~表示用户目录,比如windows上可能是C:\Users\用户名,而mac上可能是/Users/用户名。
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****
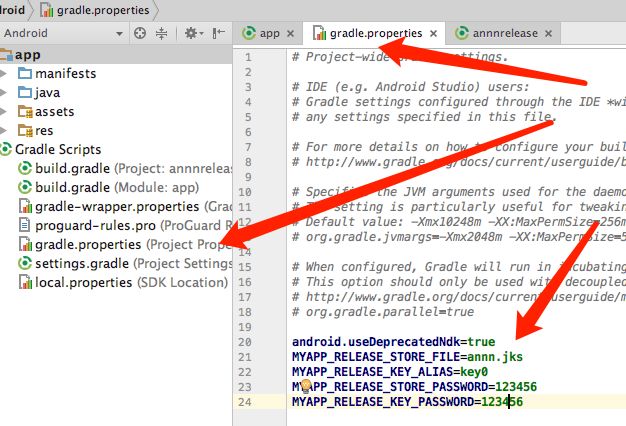
这里可以放到这里面:
上面的这些会作为全局的gradle变量,我们在后面的步骤中可以用来给应用签名。
3、添加签名到应用的gradle配置中:
编辑你项目目录下的android/app/build.gradle,添加如下的签名配置:
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
我是这样写的,
signingConfigs {
release {
storeFile file("/Users/ xxxxx/android/app/my-release-key.keystore")//这里换成你自己的
storePassword "123456"//这里换成你自己的
keyAlias "my-key-alias"//这里换成你自己的
keyPassword "123456"//这里换成你自己的
}
}
4、生成release版本的APK:
现在可以生成签名版的APK 了:进入项目的根目录,在终端运行React Native 包管理器:
$ npm start
然后根目录在次运行下列命令:
$ mkdir -p android/app/src/main/assets
$ curl -k "http://localhost:8081/index.android.bundle" >android/app/src/main/assets/index.android.bundle
$ cd android && ./gradlew assembleRelease
解释:首先我们新建了一个assets目录来存储打包的JavaScript文件然后通过curl从ReactNative包管理器中获取JavaScript文件。最后使用gradlew来构建release版本的APK
5、在设备上安装release版本的APK(以上完成之后我用的Android Studio打包的)
在项目的android/目录下运行 ./gradlew installRelease
好啦完成了。如果你这样打包还出错建议在第四步的时候可以用AndroidStudio进行打包。遇到问题可以看这个来解决
二打包离线Bundle
打包步骤
在工程根目录下执行打包命令,
React-native bundle --entry-file index.android.js --bundle-output ./android/app/src/main/assets/index.android.jsbundle --platform android --assets-dest ./android/app/src/main/res/ --dev false
0.49之后用这个:
React-native bundle --entry-file index.js --bundle-output ./android/app/src/main/assets/index.android.jsbundle --platform android --assets-dest ./android/app/src/main/res/ --dev false
注意:
1、[./android/app/src/main/assets/]文件夹必须存在,不存在就new一个assets文件夹,不然会报一个错误:
ENOENT: no such file or directory, open 'android/app/src/main/assets/index.android.bundle'
2、./android/app/这个路径一定要准确
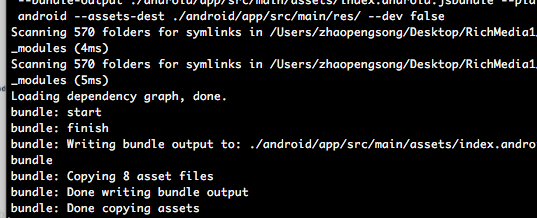
执行完毕后:
打包apk文件
到你rn项目的根目录下执行:(或者直接使用Androidstudio打包就可以)
cd android && ./gradlew assembleRelease
好啦~ 如果没有错的话,就说明apk文件打包完成了,然后到你的这个目录下:
/android/app/build/outputs/apk
命令打包遇到问题:
问题1:
* What went wrong:
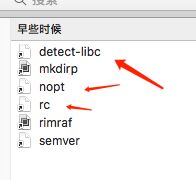
Could not list contents of 'xxxxx/node-pre-gyp/node_modules/.bin/detect-libc'. Couldn't follow symbolic link.
解决: 删掉那些找不到的,比如上面那些都删掉
问题二:
* What went wrong:
Execution failed for task ':app:processReleaseResources'.
> com.android.ide.common.process.ProcessException: Failed to execute aapt
解决方法:
1.这里检查一下上面报错日志上面给出的信息, 可能是因为打包 APK 导出asset文件或者图片文件格式不正确导致的,建议查看!
2.如图:
明显图片名字格式不正确.英文小写没有特殊符号数字等等.png
如果图片本事项目中不需要可以直接删掉.
3.cd android && ./gradlew assembleRelease 打包查看
问题三
Execution failed for task ':app:validateSigningRelease'. > Keystore file /Users/xxxxx/app/annn.jks not found for signing config 'release'.
说明你这个签名没有找到
解决方法:
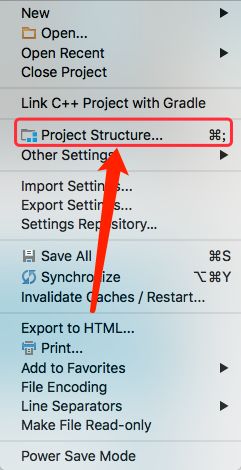
步骤如图: file -> ProjectStructure ->app -> signing
一.
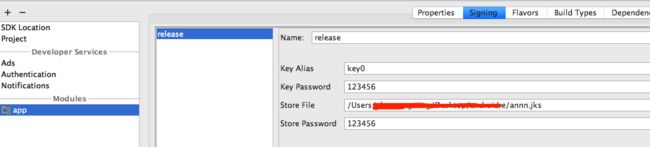
二.
将你创建的签名选上,
或者你用我这个方式写试试:
问题四:
Error:Execution failed for task ':app:processReleaseManifest'.
> Manifest merger failed : Attribute application@label value=(xxx) from AndroidManifest.xml:16:7-26
is also present at [:rn-fetch-blob] AndroidManifest.xml:35:18-50 value=(@string/app_name).
Suggestion: add 'tools:replace="android:label"' to element at AndroidManifest.xml:13:5-30:19 to override.
解决方法:Suggestion: add 'tools:replace="android:label"' to
找到:
首先在
其次在: 免责声明:所有信息来源于网络和自己开发中的一点总结。如果有不妥希望指出我会改。
--ZPengs
相关文章:
1.React Native开发错误警告处理总结(已解决 !持续更新)
2.ReactNative 实现的文件上传功能(实测可行!)
3.React Native开发总结之:开发技巧和调试技巧
4.React Native开发总结:一、开发环境配置
5.Android 调试错误总结(ReactNative开发)(持续更新)
6.ReactNative开发之真机测试
7React Native开发之iOS打包ipa发布(亲测可行)