命名约定
我们在使用Ember.js创建routes,controllers和templates时,要遵循Ember.js的一些命名约定,在下面的例子中,App代表了我们的Ember应用程序,你可以为你的应用选择任何你想要的名字,稍后会展示如何创建一个Ember应用,但是现在,我们讲关注命名约定
THE APPLICATION
在你的应用启动时,Ember会检查下面一些对象
- App.ApplicationRoute
- App.ApplicationController
- application template
Ember.js会将application模板作为应用的主模板进行渲染,如果程序提供了App.ApplicationController,Ember.js将会为主模板设置controller属性,其值为App.ApplicationController对象的实例。
如果应用提供了App.ApplicationRoute,Ember.js首先会调用router's hooks,在渲染application模板之前,
Hooks作为方法被执行,并且提供给你窃听和执行代码去修改默认行为以满足你的需要。Ember提供了一些hooks,用来满足你多样化的目标(例如:model,setupController,等等),在下面的栗子中,App.ApplicationRoute实现了setupController hook
在Ember.js应用中,你总是要指定你自己的controller类,框架负责实例化他们,并且将其提供给你的模板。
SIMPLE ROUTES
每一个routes有一个controller,模板和route有相同的名字。
看下面的例子:
如果用户导航到/favorites,Ember.js会查找下面的对象。
- App.FavoritesRoute
- App.FavoritesController
- the favorites template
Ember.js会将favorites模板渲染到application模板的{{outlet}}中,它会设置App.FavoritesController对象实例作为模板的controller属性。
如果应用提供了App.FavoritesRoute,框架会在模板渲染前调用它,这看起来有些多余。
对于路由,例如App.FavoritesRoute,你可能会实现model hook去指定controller选择什么model去呈现到模板中。
例如:
在这个例子中,我们没有提供FavoritesController,因为model是一个数组,Ember.js会自动提供一个Ember.ArrayController对象实例,它会讲返回的数组作为其model。
你能够将ArrayController看做是他自己的model,这有两个主要的优势:
- 你可以在任意时间替换掉controller的model,而不用直接去告知视图发生的改变
- controller能够提供额外的computed属性或者 view-specific状态,而这些本不属于model层
DYNAMIC SEGMENTS
如果路由使用了dynamic segment(url中包含参数),route的model将依赖用户提供的segement的值。
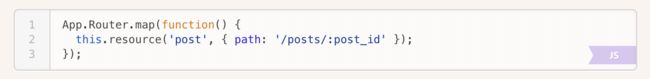
考虑下面的定义:
路由的名字是post,Ember.js会查找下面的对象
- App.PostRoute
- App.PostController
- the post template
路由中的model hook会将动态的:post_id参数转化为一个model,serialize hook会将model对象转化为对应的URL参数,
因为这个模式很常见,他对于route handlers是默认就拥有的。
如果dynamic segment以_id结尾,默认的model hook会在应用的命名空间上转化第一部分为model class,接着会使用动态分段的值调用find函数。
默认serialize hook的行为是用model对象的id属性替换掉route的dynamic segment。
ROUTE, CONTROLLER AND TEMPLATE DEFAULTS
如果你没有为post route指定route handler,Ember.js 仍然会使用app的App.PostController实例渲染post 模板。
如果你没有指定controller,Ember会根据route model hook的返回值类型自动的创建一个,如果model是数组,你将获得ArrayController,否则,你将获得ObjectController,
如果你没有指定post模板,Ember.js就不会做什么事情了。
NESTING
你可以在resource之下做嵌套路由。
resource是route,controller,template的开始,即使post是嵌套的,它的route名也是App.PostRoute,它的controller名字是App.PostController,它的模板名字是post
他你再resource中嵌套了一个route,route的名字为resource.routeName
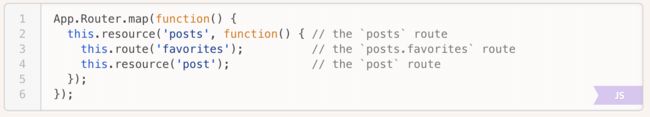
下面是命名规范:
规则是:resources使用名词,routes使用形容词或者动词,这样确保在嵌套中不会创建很长的名字,但是要避免使用太过通用的形容词和动词。
THE INDEX ROUTE
在任意层级的嵌套中(包括顶层),Ember.js会自动为/提供一个index route.
例如下面的是等效的:
如果用户访问/,Ember.js会查找下面的对象:
- App.IndexRoute
- App.IndexController
- the index template
index 模板会被渲染进aplication模板的{{outlet}}中,如果用户访问到/favorites,Ember.js会用favorites模板替换掉index模板。
嵌套路由会像下面的样子:
如果用户访/posts,当前的路由是post.index,Ember.js会查找下面的对象
- App.PostsIndexRoute
- App.PostsIndexController
- The posts/index template
首先posts模板会被渲染application模板的{{outlet}}中,接着posts/index会被渲染到posts模板的{{outlet}}中。
如果用户访问/posts/favorites,Ember.js会将posts模板中得{{outlet}}替换为posts/favorites模板。