老规矩,先看问题吧:
这种立体的线条数字感觉很有意思,野郎研究了一下,应该是利用Ai的3D功能制作的,而且过程非常简单。
今天我们一起来试试做一张立体线条数字海报吧:
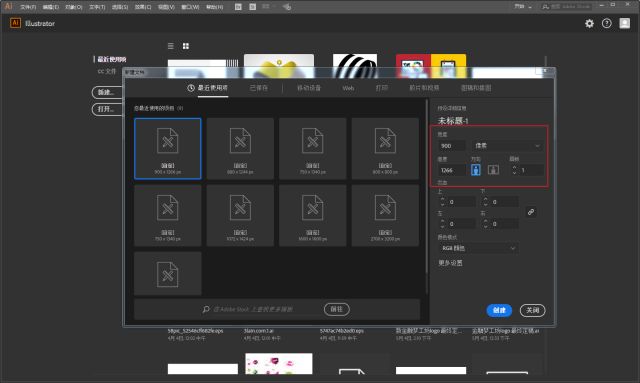
打开Ai,新建画板,尺寸随意:
文字工具选一个合适的字体,打字并且调整到合适的大小:
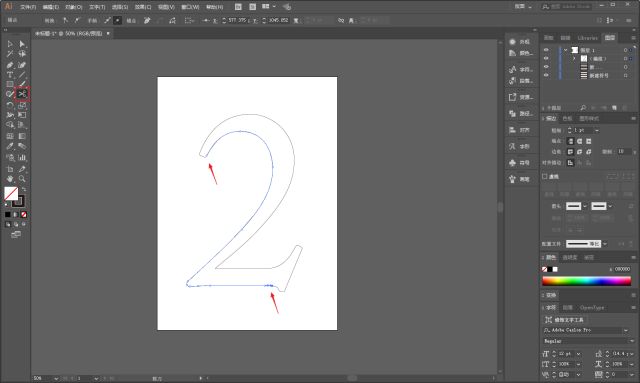
选中数字,ctrl+shift+o轮廓化,无填充,描边黑色,然后将描边像素改为0.01:
用剪刀工具点击图中所示的锚点,剪断路径:
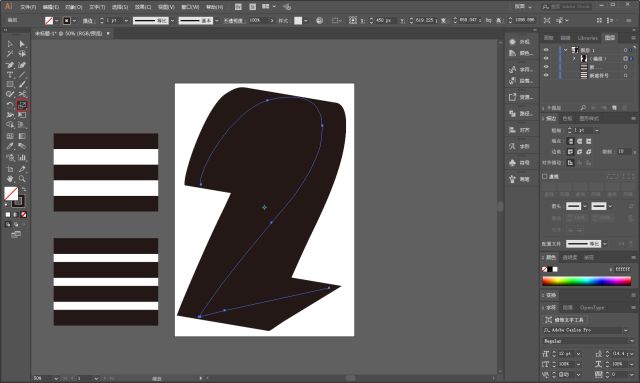
删除多余的线段,再用删除锚点工具删除箭头所指锚点:
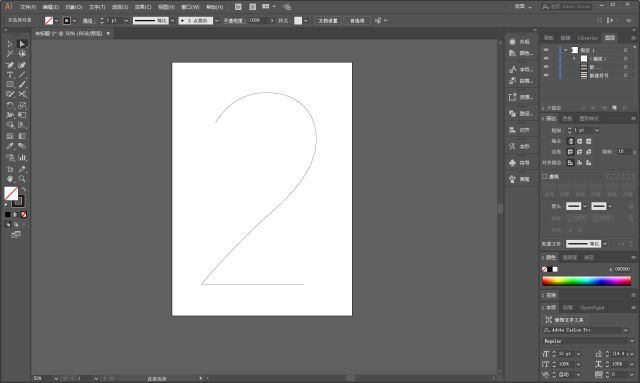
弄完以后大概这样:
用矩形工具在旁边画出两组图案,具体画法这里就不赘述啦:
打开符号面板,把两组图案拖进去,参数默认就好:
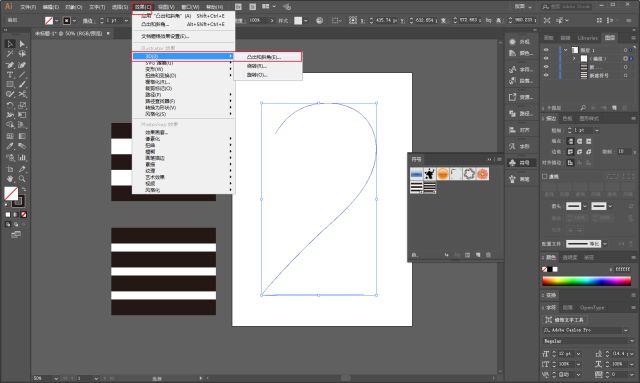
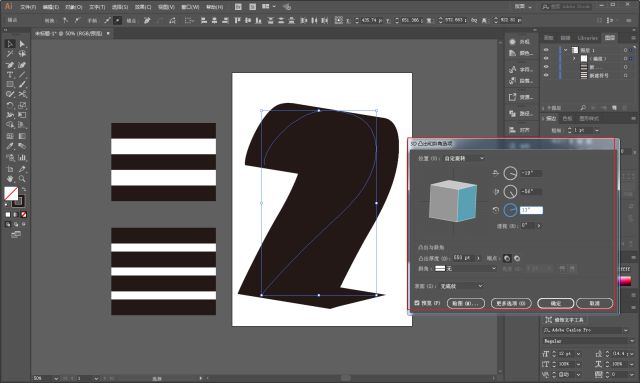
选中数字,执行效果-3D-凸出和斜角:
选择合适的角度以及突出厚度:
如果觉得整体大小或者透视度需要调整,可以点击确定以后先调整好:
再在外观面板双击3D选项,继续点开设置:
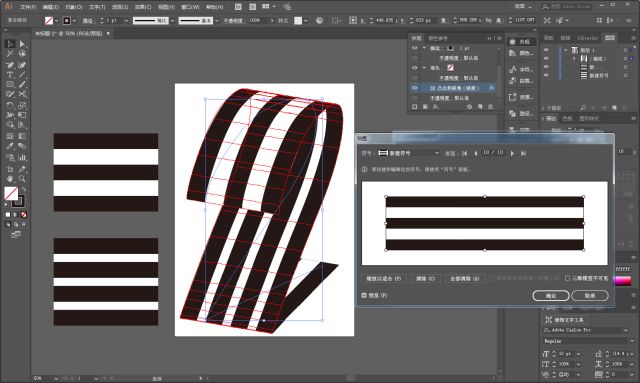
重点来了,在3D选项里点击贴图:
这里可以看到,我们刚才新建的两个符号都在里面,图中红色位置表示现在要贴图的位置。
因此我们只需要选择自己需要的图案,点击缩放以适合贴上去就行了,每个面都要贴哦!
例如我这里就有10个面:
贴完以后大概这样:
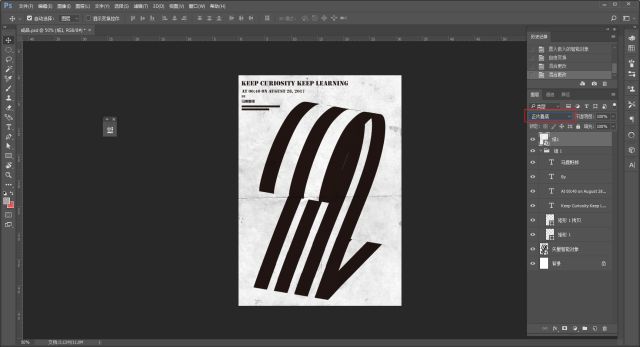
接下来就是把做好的立体文字拖进ps里加文字排版:
来点做旧的效果吧,把事先准备好的纸张素材拖进PS里:
然后混合模式改为正片叠底:
ctrl+j复制一层,加强效果:
再拖进另外一张纸张素材,同样混合模式改为正片叠底:
基本就搞定啦,最后把图片导出来放进样机看看效果吧:
怎么样?很简单吧!
七夕节到啦!单身汪们别再外面乱晃!乖乖在家练习吧!
后台撩我获取素材和源文件哦!
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究