Material Design 中的 Tab 设计可以参考官方文档 https://material.io/guidelines/components/tabs.html#tabs-usage ,其中的 Tab 部分 Support Library 提供了专门的控件 TabLayout。
TabLayout 的简单使用
首先需要添加 design 库
compile 'com.android.support:design:25.4.0'
布局文件的定义如下:
Activity 中添加 Tab:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.addTab(tabLayout.newTab().setText("1"));
tabLayout.addTab(tabLayout.newTab().setText("2"));
tabLayout.addTab(tabLayout.newTab().setText("3"));
}
}
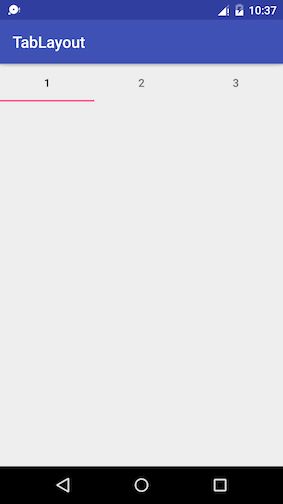
效果如下图:
Tab 不仅可以在 Java 代码中添加,还可以在布局文件中添加:
修改指示器的颜色和高度
app:tabIndicatorColor="@color/colorPrimary"
app:tabIndicatorHeight="5dp"
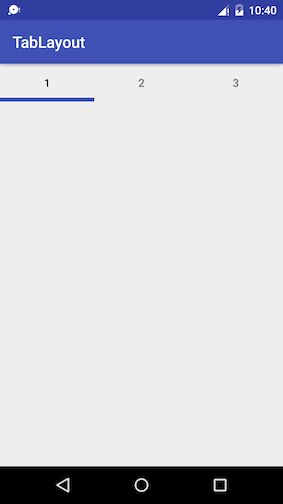
效果如下:
修改文本颜色和选中后颜色
app:tabTextColor="@color/colorPrimary"
app:tabSelectedTextColor="@color/colorAccent"
效果如下:
app:tabMode
app:tabMode 可以设置 fixed 和 scrollable。
fixed 是默认值,用于 Tab 较少的情况,每个 Tab 平分宽度。
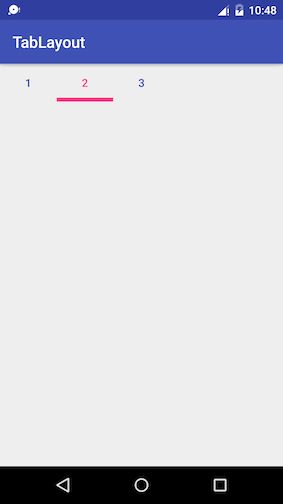
scrollable 用于 Tab 较多的情况,可以滑动。如果 Tab 较少的话,会挤到屏幕左边,如下图:
添加删除 Tab
可以用 newTab 来创建标签,还可以用 addTab 来添加标签,还可以用 removeTab(),removeTabAt(),removeAllTabs() 来删除标签
监听
添加 Tab 的监听
Tablayout.addOnTabSelectedListener()
删除 Tab 的监听
Tablayout.removeOnTabSelectedListener()
清除所有监听
Tablayout.clearOnTabSelectedListeners()
TabLayout 和 ViewPager 配合使用
布局方式有两种
第一种,ViewPager 里面嵌套 TabLayout
第二种,不嵌套
这边要注意,不能 TabLayout 里面嵌套 ViewPager,TabLayout 下面只能是 TabItem。
Activity 中的代码如下
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
viewPager.setAdapter(new MyPagerAdapter(getSupportFragmentManager(), getData()));
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
}
private List getData() {
List dataList = new ArrayList<>();
for (int i = 0; i < 100; i++) {
dataList.add(String.valueOf(i));
}
return dataList;
}
}
这里我们采用的是不嵌套的布局,所以需要把 TabLayout 和 ViewPager 关联一下
tabLayout.setupWithViewPager(viewPager);
MyPagerAdapter 代码如下
public class MyPagerAdapter extends FragmentStatePagerAdapter {
private List dataList;
public MyPagerAdapter(FragmentManager fm, List dataList) {
super(fm);
this.dataList = dataList;
}
@Override
public Fragment getItem(int position) {
return MyFragment.newInstance(dataList.get(position));
}
@Override
public int getCount() {
return dataList.size();
}
@Override
public CharSequence getPageTitle(int position) {
return dataList.get(position);
}
}
我们重写了 getPageTitle,它的作用是设置对应的 Tab 的文字。
这边我们用了 FragmentStatePagerAdapter 而不是 FragmentPagerAdapter,它们有什么区别呢?
FragmentPagerAdapter 在切换的时候不会销毁 Fragment 对象,只会销毁 View 并调用 detach 方法。这种方法适用于 Fragment 数比较少的情况。
FragmentStatePagerAdapter 在切换的时候会销毁 Fragment 对象,但是保存状态的 Bundle 会在 onSaveInstanceState(Bundle) 被保存下来。这种方法适用于 Fragment 数比较多的情况。
MyFragment 代码如下
public class MyFragment extends Fragment {
public static MyFragment newInstance(String data) {
Bundle args = new Bundle();
args.putString("content", data);
MyFragment fragment = new MyFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.my_fragment, container, false);
TextView content = (TextView) view.findViewById(R.id.content);
content.setText(getArguments().getString("content"));
return view;
}
}
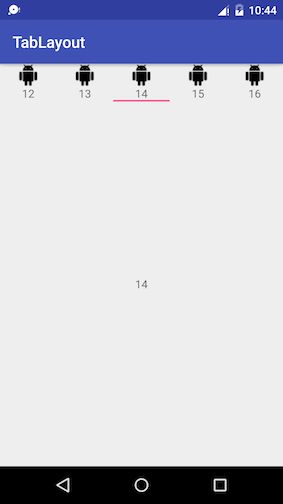
运行效果如下:
TabLayout 中添加 Icon
1、通过 SpannableString 来添加 Icon
MyPagerAdapter 中,getPageTitle 修改为用 SpannableString 来添加文字和图标
private Context context;
private List dataList;
private List iconResList;
public MyPagerAdapter(Context context, FragmentManager fm, List dataList, List iconResList) {
super(fm);
this.context = context;
this.dataList = dataList;
this.iconResList = iconResList;
}
......
@Override
public CharSequence getPageTitle(int position) {
SpannableString sb = new SpannableString(" " + dataList.get(position));
Drawable image = ContextCompat.getDrawable(context, iconResList.get(position));
image.setBounds(0, 0, image.getIntrinsicWidth(), image.getIntrinsicHeight());
ImageSpan imageSpan = new ImageSpan(image, ImageSpan.ALIGN_BOTTOM);
sb.setSpan(imageSpan, 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return sb;
}
Activity 中添加图标
@Override
protected void onCreate(Bundle savedInstanceState) {
......
viewPager.setAdapter(new MyPagerAdapter(this, getSupportFragmentManager(), getData(), getIcon()));
......
}
......
private List getIcon() {
List iconList = new ArrayList<>();
for (int i = 0; i < 100; i++) {
iconList.add(R.drawable.ic_android_black);
}
return iconList;
}
但是运行后,发现还是只有文字,没有图标。这是因为 ImageSpan 在 TabLayout 默认的样式 textAllCaps 为 true 的时候是没有效果的。通过以下方法将它改为 false 即可。
运行效果如下:
2、通过 setCustomView() 来添加 Icon
先定义 Tab 的布局文件
然后在 MyPagerAdapter 中添加 getView 方法
@Override
public CharSequence getPageTitle(int position) {
return null;
}
public View getView(int position) {
View view = LayoutInflater.from(context).inflate(R.layout.tab_item, null);
((ImageView) view.findViewById(R.id.image_view)).setImageResource(iconResList.get(position));
((TextView) view.findViewById(R.id.text_view)).setText(dataList.get(position));
return view;
}
最后在 Activity 中通过 setCustomView 来设置 Tab 的 CustomView
for (int i = 0; i < tabLayout.getTabCount(); i++) {
tabLayout.getTabAt(i).setCustomView(myPagerAdapter.getView(i));
}
效果如下:
3、通过 setIcon() 来添加 Icon
其实 Tab 自己有 setIcon 方法来设置 Icon。
for (int i = 0; i < tabLayout.getTabCount(); i++) {
tabLayout.getTabAt(i).setIcon(R.drawable.ic_android_black);
}
配合 MyPagerAdapter 的 getPageTitle,同时添加文字和图标。