关键词
滤镜 GPUImage 颜色 Filter colorDistance 相机 识别 框架 纹理 渲染
本文所有示例代码或Demo可以在此获取:https://github.com/WillieWangWei/SampleCode_GPUImage2_Usage
如果本文对你有所帮助,请给个Star
相关文章
GPUImage2(二)滤镜大全:图像生成
GPUImage2(三)滤镜大全:色彩调校
GPUImage2(四)滤镜大全:图像处理
GPUImage2(五)滤镜大全:混合模式
GPUImage2(六)滤镜大全:视觉特效
概述
GPUImage是一个基于OpenGL ES 2.0的开源的图像处理库,作者是Brad Larson。GPUImage将OpenGL ES封装为简洁的Objective-C或Swift接口,可以用来给图像、实时相机视频、电影等添加滤镜。对于诸如处理图像或实况视频帧的大规模并行操作,GPU相对于CPU具有一些显着的性能优点。在iPhone 4上,简单的图像滤镜在GPU上的执行速度比等效的基于CPU的滤镜快100多倍。
目前它有两个版本:
- GPUImage。开发者使用最多的版本,它于2012年最早推出,使用
Objective-C编写,支持macOS和iOS。 - GPUImage2。同一作者在2016年推出的版本,使用
Swift编写,是GPUImage框架的第二代,支持macOS、iOS和Swift代码的Linux或未来平台。
本文以Swift版的GPUImage2为主题,从以下几个方面进行讲解:
- 在项目中集成
- 特性
- 示例代码
- 注意问题
在项目中集成
- 下载压缩包文件,下载地址。
- 解压后目录如下:
将framework下的GPUImage-iOS.xcodeproj项目和Source文件夹复制到你的项目中。 - 在你的项目的
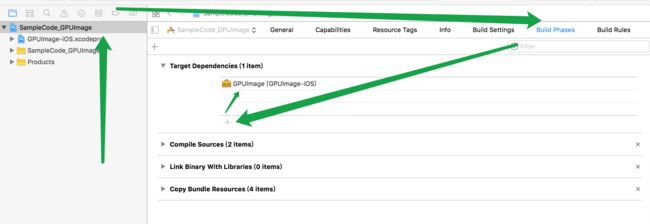
Build Phases栏,Target Dependency中添加GPUImage依赖。
在下面的Link Binary With Libraries中添加GPUImage。
点击左上角的+,选择New Copy Files Phase,在新建的Copy Files中将Destination选为Frameworks,并在栏目中添加GPUImage.framework。
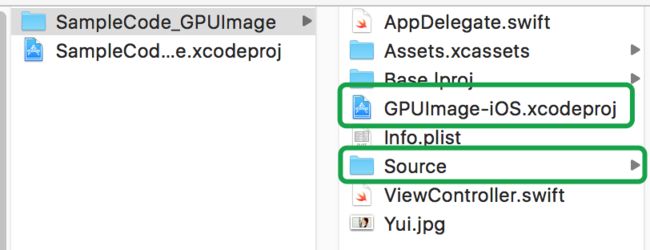
确认现在你的项目文件夹中存在GPUImage-iOS.xcodeproj和Source,像是这样:
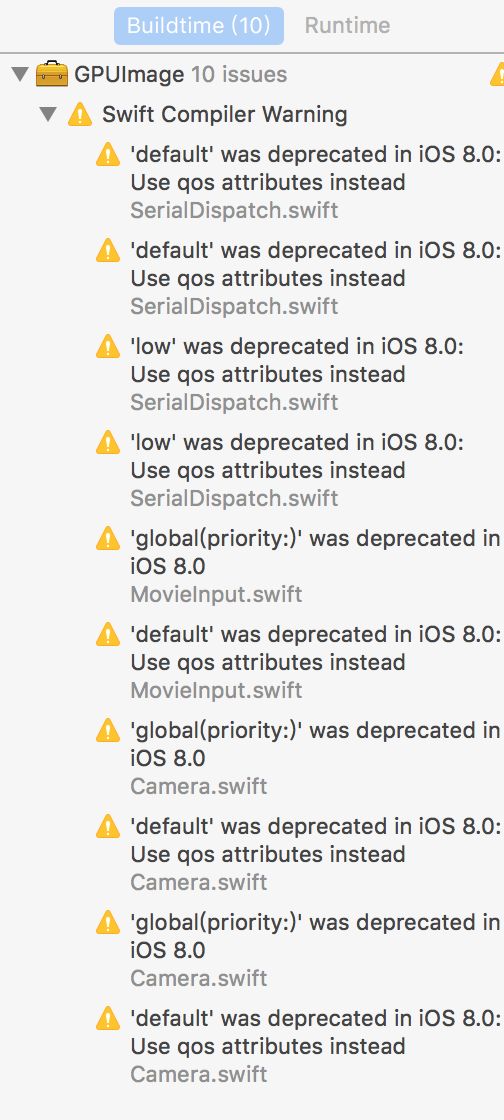
4.如果前几步没有问题,现在Build。稍等会提示成功,但出现了一些警告:
这是因为使用了过期的函数,但暂时不会造成功能上的问题。如果你觉得不爽,可以参考如何忽略警告。
特性
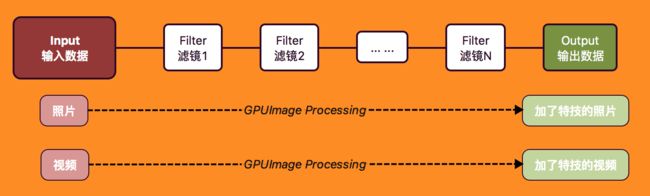
GPUImage2可以进行多种模式的图像处理,其逻辑类似于流水线的概念。流水线上有若干个工位(Filter),每个工位接收来自上一个工位的产品(Data),完成此工序的加工(Processing)后交给下一个工位(Target)处理。产品从开始端(Input)经过整条流水线加工,到达结束端(Output)变为成品。
虽然功能和GPUImage相似,但GPUImage2使用了大量Swift语言的特性,在命名规则、代码风格上都产生了很大的差别,比如:
-->运算符
-->是GPUImage2定义的一个中缀运算符,它将两个对象像链条一样串联起来,用起来像是这样:
camera --> basicOperation --> renderView
左边的参数遵循ImageSource协议,作为数据的输入,右边的参数遵循ImageConsumer协议,作为数据的输出。这里的basicOperation是BasicOperation的一个实例,其父类ImageProcessingOperation同时遵循ImageSource和ImageConsumer协议,所以它可以放在-->的左边或右边。
-->的运算是左结合的,类似于GPUImage中的addTarget方法,但是-->有一个返回值,就是右边的参数。在上面的示例中,先计算了前半部camera --> basicOperation,然后右边的参数basicOperation作为返回值又参与了后半部basicOperation --> renderView的计算。
-->体现了链式编程的思想,让代码更加优雅,在GPUImage2有着大量运用,这得益于Swift强大的语法,关于Swift中的高级运算符,请看这里。
示例代码
GPUImage2主要提供了这些功能:
- 处理静态图片
- 操作组
- 实时视频滤镜
- 从视频中捕获图片
- 编写自定义的图像处理操作
- 从静态图片中捕获并添加滤镜(即将实现)
- 添加滤镜并转码视频(即将实现)
准备
导入头文件
import GPUImage
import AVFoundation
声明变量
var camera: Camera!
var basicOperation: BasicOperation!
var renderView: RenderView!
lazy var imageView: UIImageView = {
let imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height))
imageView.image = UIImage(contentsOfFile: Bundle.main.path(forResource: "Yui", ofType: "jpg")!)
imageView.contentMode = .scaleAspectFit
return imageView
}()
初始化
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(imageView)
}
处理静态图片
创建滤镜实例
// 创建一个BrightnessAdjustment颜色处理滤镜
let brightnessAdjustment = BrightnessAdjustment()
brightnessAdjustment.brightness = 0.2
// 创建一个ExposureAdjustment颜色处理滤镜
let exposureAdjustment = ExposureAdjustment()
exposureAdjustment.exposure = 0.5
使用GPUImage对UIImage提供的扩展方法进行便利滤镜处理
// 1.使用GPUImage对UIImage的扩展方法进行滤镜处理
var filteredImage: UIImage
// 1.1单一滤镜
filteredImage = imageView.image!.filterWithOperation(brightnessAdjustment)
// 1.2多个滤镜叠加
filteredImage = imageView.image!.filterWithPipeline { (input, output) in
input --> brightnessAdjustment --> exposureAdjustment --> output
}
// 不建议的
imageView.image = filteredImage
注意:如果要将图片显示在屏幕上或者进行多次滤镜处理时,以上方法会让
Core Graphics产生更多开销,建议使用处理链,最后指向RenderView来显示,如下:
// 2.使用管道处理
// 创建图片输入
let pictureInput = PictureInput(image: imageView.image!)
// 创建图片输出
let pictureOutput = PictureOutput()
// 给闭包赋值
pictureOutput.imageAvailableCallback = { image in
// 这里的image是处理完的数据,UIImage类型
}
// 绑定处理链
pictureInput --> brightnessAdjustment --> exposureAdjustment --> pictureOutput
// 开始处理 synchronously: true 同步执行 false 异步执行,处理完毕后会调用imageAvailableCallback这个闭包
pictureInput.processImage(synchronously: true)
操作组
你可以将若干个BasicOperation的实例包装成一个OperationGroup操作组,通过给闭包赋值来定义组内滤镜的处理流程,外部可以将OperationGroup的实例作为一个独立单位参与其他滤镜处理。
// MARK: - 操作组
func operationGroup() {
// 创建一个BrightnessAdjustment颜色处理滤镜
let brightnessAdjustment = BrightnessAdjustment()
brightnessAdjustment.brightness = 0.2
// 创建一个ExposureAdjustment颜色处理滤镜
let exposureAdjustment = ExposureAdjustment()
exposureAdjustment.exposure = 0.5
// 创建一个操作组
let operationGroup = OperationGroup()
// 给闭包赋值,绑定处理链
operationGroup.configureGroup{input, output in
input --> brightnessAdjustment --> exposureAdjustment --> output
}
// 进行滤镜处理
imageView.image = imageView.image!.filterWithOperation(operationGroup)
}
实时视频滤镜
从相机中获取图像数据,经过滤镜处理后实时的显示在屏幕上。
// MARK: - 实时视频滤镜
func CameraFiltering() {
// Camera的构造函数是可抛出错误的
do {
// 创建一个Camera的实例,Camera遵循ImageSource协议,用来从相机捕获数据
/// Camera的指定构造器
///
/// - Parameters:
/// - sessionPreset: 捕获视频的分辨率
/// - cameraDevice: 相机设备,默认为nil
/// - location: 前置相机还是后置相机,默认为.backFacing
/// - captureAsYUV: 是否采集为YUV颜色编码,默认为true
/// - Throws: AVCaptureDeviceInput构造错误
camera = try Camera(sessionPreset: AVCaptureSessionPreset1280x720,
cameraDevice: nil,
location: .backFacing,
captureAsYUV: true)
// Camera的指定构造器是有默认参数的,可以只传入sessionPreset参数
// camera = try Camera(sessionPreset: AVCaptureSessionPreset1280x720)
} catch {
print(error)
return
}
// 创建一个Luminance颜色处理滤镜
basicOperation = Luminance()
// 创建一个RenderView的实例并添加到view上,用来显示最终处理出的内容
renderView = RenderView(frame: view.bounds)
view.addSubview(renderView)
// 绑定处理链
camera --> basicOperation --> renderView
// 开始捕捉数据
camera.startCapture()
// 结束捕捉数据
// camera.stopCapture()
}
从视频中捕获图片
从视频中获取某一帧的图片,可以以任一滤镜节点作为数据源。
// MARK: - 从实时视频中截图图片
func captureImageFromVideo() {
// 启动实时视频滤镜
self.cameraFiltering()
// 设置保存路径
guard let outputPath = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true).first else { return }
let originalPath = outputPath + "/originalImage.png"
print("path: \(originalPath)")
let originalURL = URL(fileURLWithPath: originalPath)
let filteredPath = outputPath + "/filteredImage.png"
print("path: \(filteredPath)")
let filteredlURL = URL(fileURLWithPath: filteredPath)
// 延迟1s执行,防止截到黑屏
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + .seconds(1)) {
// 保存相机捕捉到的图片
self.camera.saveNextFrameToURL(originalURL, format: .png)
// 保存滤镜后的图片
self.basicOperation.saveNextFrameToURL(filteredlURL, format: .png)
// 如果需要处理回调,有下面两种写法
let dataOutput = PictureOutput()
dataOutput.encodedImageFormat = .png
dataOutput.encodedImageAvailableCallback = {imageData in
// 这里的imageData是截取到的数据,Data类型
}
self.camera --> dataOutput
let imageOutput = PictureOutput()
imageOutput.encodedImageFormat = .png
imageOutput.imageAvailableCallback = {image in
// 这里的image是截取到的数据,UIImage类型
}
self.camera --> imageOutput
}
}
编写自定义的图像处理操作
自定义滤镜需要使用OpenGL着色语言(GLSL)编写Fragment Shader(片段着色器),调用BasicOperation的构造器读取写好的文件,可以创建自定义滤镜。
// MARK: - 编写自定义的图像处理操作
func customFilter() {
// 获取文件路径
let url = URL(fileURLWithPath: Bundle.main.path(forResource: "Custom", ofType: "fsh")!)
var customFilter: BasicOperation
do {
// 从文件中创建自定义滤镜
customFilter = try BasicOperation(fragmentShaderFile: url)
} catch {
print(error)
return
}
// 进行滤镜处理
imageView.image = imageView.image!.filterWithOperation(customFilter)
}
Custom.fsh文件像是这样:
varying highp vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
void main()
{
highp vec2 sampleDivisor = vec2(1.0 / 200.0, 1.0 / 320.0);
//highp vec4 colorDivisor = vec4(colorDepth);
highp vec2 samplePos = textureCoordinate - mod(textureCoordinate, sampleDivisor);
highp vec4 color = texture2D(inputImageTexture, samplePos );
//gl_FragColor = texture2D(inputImageTexture, samplePos );
mediump vec4 colorCyan = vec4(85.0 / 255.0, 1.0, 1.0, 1.0);
mediump vec4 colorMagenta = vec4(1.0, 85.0 / 255.0, 1.0, 1.0);
mediump vec4 colorWhite = vec4(1.0, 1.0, 1.0, 1.0);
mediump vec4 colorBlack = vec4(0.0, 0.0, 0.0, 1.0);
mediump vec4 endColor;
highp float blackDistance = distance(color, colorBlack);
highp float whiteDistance = distance(color, colorWhite);
highp float magentaDistance = distance(color, colorMagenta);
highp float cyanDistance = distance(color, colorCyan);
mediump vec4 finalColor;
highp float colorDistance = min(magentaDistance, cyanDistance);
colorDistance = min(colorDistance, whiteDistance);
colorDistance = min(colorDistance, blackDistance);
if (colorDistance == blackDistance) {
finalColor = colorBlack;
} else if (colorDistance == whiteDistance) {
finalColor = colorWhite;
} else if (colorDistance == cyanDistance) {
finalColor = colorCyan;
} else {
finalColor = colorMagenta;
}
gl_FragColor = finalColor;
}
从静态图片中捕获并添加滤镜
作者暂未实现
添加滤镜并转码视频
作者暂未实现
注意问题
使用Cocoapods安装
作者暂不支持。但是有网友制作了EVGPUImage2这个仓库来间接使用GPUImage2,有兴趣可以尝试一下。
使用ACV文件创建滤镜
在GPUImage中可以通过ACV文件快速创建自定义滤镜。AVC可以通过photoShop进行图片颜色曲线处理得到,但是GPUImage2暂未移植这个功能。
与Core Image比较
Core Image是iOS内置的图像处理框架,两者相比各有优点:
GPUImage 优势
- 最低支持 iOS 4.0,iOS 5.0 之后就支持自定义滤镜。
- 在低端机型上,GPUImage 有更好的表现。(这个我没用真正的设备对比过,GPUImage 的主页上是这么说的)
- GPUImage 在视频处理上有更好的表现。
- GPUImage 的代码完成公开,实现透明。
- 可以根据自己的业务需求,定制更加复杂的管线操作。可定制程度高。
Core Image 优势
- 官方框架,使用放心,维护方便。
- 支持 CPU 渲染,可以在后台继续处理和保存图片。
- 一些滤镜的性能更强劲。例如由 Metal Performance Shaders 支持的模糊滤镜等。
- 支持使用 Metal 渲染图像。而 Metal 在 iOS 平台上有更好的表现。
- 与 Metal,SpriteKit,SceneKit,Core Animation 等更完美的配合。
- 支持图像识别功能。包括人脸识别、条形码识别、文本识别等。
- 支持自动增强图像效果,会分析图像的直方图,图像属性,脸部区域,然后通过一组滤镜来改善图像效果。
- 支持对原生 RAW 格式图片的处理。
- 滤镜链的性能比 GPUImage 高。(没有验证过,GPUImage 的主页上是这么说的)。
- 支持对大图进行处理,超过 GPU 纹理限制 (4096 * 4096)的时候,会自动拆分成几个小块处理(Automatic tiling)。GPUImage 当处理超过纹理限制的图像时候,会先做判断,压缩成最大纹理限制的图像,导致图像质量损失。
总结
GPUImage是一套主流的图像处理框架,很多直播、美图APP都采用此技术,当你的项目是以Swift为主时,GPUImage2就是你的首选。
当然,你可以根据业务需要决定使用GPUImage还是Core Image,它们都是相当成熟的工具。
本文所有示例代码或Demo可以在此获取:https://github.com/WillieWangWei/SampleCode_GPUImageUsage.git
如果本文对你有所帮助,请给个Star
相关文章
GPUImage2(二)滤镜大全:图像生成
GPUImage2(三)滤镜大全:色彩调校
GPUImage2(四)滤镜大全:图像处理
GPUImage2(五)滤镜大全:混合模式
GPUImage2(六)滤镜大全:视觉特效
参考资料:
https://github.com/BradLarson/GPUImage2
https://colin1994.github.io/2016/10/21/Core-Image-OverView/