智加设计一家专注设计的公司,我们秉承服务第一,质量第一的理念。我们双手实现您的想法。设计来智加,助您事业更成功。
智加官方联系方式:010-8270-8680:www.zcodesign.com:www.zcobrand.com
这听起来好像挺扯犊子的吧?虽然事实上Facebook 的色调选取可能并非如此,但是这个事情确实从某些侧面很好的印证了色彩对于品牌,对于用户的巨大影响。
毕竟,色彩在视觉上对于人类的影响是巨大的,甚至有研究估算出,色彩对于某些产品的影响超过90%。
那么色彩到底是如何影响我们的,在营销过程中色彩又遵循哪些科学原理呢?随着我们针对Buffer 这个产品不断改进提升,我们也越来越意识到色彩对于产品的重要影响。接下来,我们一同来通过最新、最有趣的研究,来探索色彩的秘密。
你能否根据基本的色彩分辨出品牌?
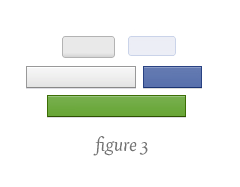
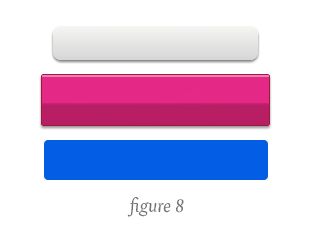
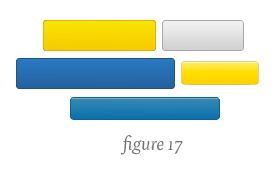
在开始探索之前,我们通过几个简单的案例来感受一下色彩的强大识别性。根据下面按钮的色彩,来判断它们分辨属于哪家互联网公司:
案例1(容易):
案例2(容易):
案例3(中等):
案例4(困难):
这个测试是Youtube 的设计师 Marc Hemeon 所提供的,我想许多欧美设计师都能轻松分辨出来。你猜到了多少?(答案在文章末尾)
不同的色彩能触发哪些不同的感受?
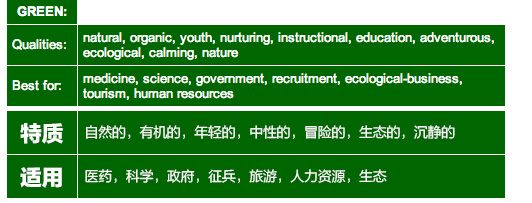
色彩对我们所产生的情绪触动有的时候并不是那么显而易见。所以,有的LOGO设计公司就想出了一个非常赞的方法来解决这个问题,它们将不同品牌按照色彩和情绪进行了细分。看看下面的案例:
黑色:
绿色:
蓝色:
单纯的文字表述可能不是那么直观,那么看看各大品牌都是怎么运用色彩的。这些归纳很好地解释了这些品牌都在寻求什么样的情绪触发:
色彩的影响非常大,而当你想买东西的时候,这种作用就更加明显了。上面那个信息图就是出自数据分析公司 KISSmetrics 之手,其中品牌用色和所触发的情绪清晰地表明了品牌色对于用户购买趋势的影响。
其中绿色的部分让我印象最深刻,这种令人放松的色彩更容易让人下单。Buffer 的绿色色调并非我们刻意选取的,但是实际效果看起来好像也非常的不错。
再仔细看看,其实也很容易明白为何奢侈品品牌大多会选择黑色作为主色调。下面是完整的信息图:
如何更好地用色彩来强化营销效果
色彩的玩法看起来颇为娱乐化,那么它们对于现如今的网站和APP有着怎样的作用呢?我们还是从 KISSmetrics 的研究结果中来寻找答案。
如果你所搭建的APP主要是针对女性用户的话,那么KISSmetrics 建议你:
女性喜欢:蓝色、紫色、绿色
女性讨厌:橙色、棕色、灰色
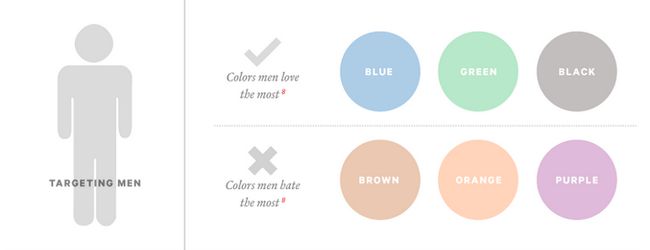
如果你的APP主要针对男性用户的话,那么这个时候游戏规则又不一样了:
男性喜欢:蓝色、绿色、黑色
男性讨厌:棕色、橙色、紫色
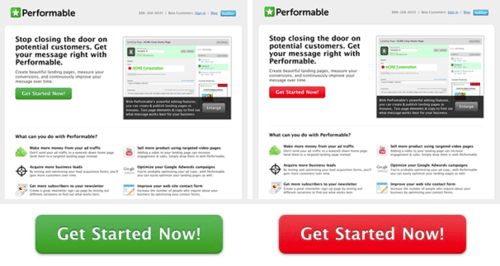
在另外一个名为 Performable(现在名为HubSpot)的实验也很有意思,实验人员旨在通过更换按钮颜色来测试转化率。
最开始,他们选取了红色和绿色两种色彩进行测试,并试图对用户的反应和测试结果进行简单的假设。
对于绿色,他们直觉上是这么认为的:
“绿色通常同‘自然’和‘环境’的概念联系到一起,考虑到它常常会在交通灯上使用,它本身还带有‘走’和‘前进’的含义。”
对于红色,他们的认知是这样的:
“红色通常会同‘兴奋’、‘激情’、‘警告’和‘血液’联系到一起。作为红绿灯上最常见的部分,它往往暗含‘禁止’的含义,非常容易抓住人的注意力。”
这样一来,在针对红色和绿色的A/B测试中,绿色往往因为给人感觉更为友好而取胜。至少大家都是这么觉得的。他们的测试是这么做的:
那么这个测试结果最终怎么样呢?结果会让你大吃一惊:
红色比绿色按钮的点击量要高21%。
最值得注意的是,除了按钮的色彩之外,测试中其他的元素都是一模一样的,也就是说,这种差异实际上就是色彩不同造成的。
这些研究让我不得不陷入思考。如果我们根据之前所有的研究结果和经验总结,向每一个研究人员和用户体验设计师提问,我敢肯定,几乎所有人都会说绿色的效果会更好。但是事实并非如此。
在Buffer 团队中,我们曾经尝试过将按钮换成几十种不同的色彩,并针对其转化率一一进行测试。虽然最终的结果并不够明晰,但是我们还是能够看到不同色彩的效果差异巨大。
尽管相关的研究非常多,但是要总结出一个非常系统的规律,还是很难的。
不论你的测试的变量是什么,那么先做假设,再进行测试验证。
就我个人而言,我倾向于根据我的想法和相关的研究去进行假设和试验,但是不论如何,数据总比观点和想法更能说明问题。
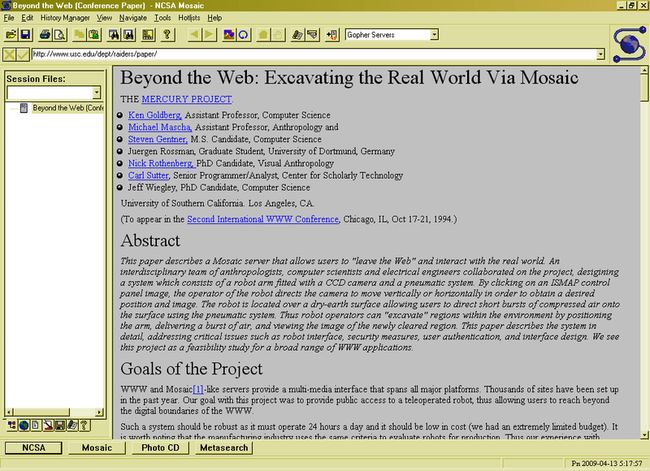
为何超链接是蓝色
其实这个问题的答案并不传奇,只是最初的网站背景多为灰色,而灰色背景和蓝色的超链接拥有着绝佳的对比度。
当然,还有更为完整的解释:
“ Tim Berners-Lee 是互联网的主要发明者,他被认为是提出蓝色超链接这一方案的人。最早的浏览器Mosaic 所显示的网页通常是灰色的背景和黑色的文字。当时浏览器能显示的最深的色彩除了黑色就是蓝色,因此,为了确保链接的识别度还要和文本去分开,就让超链接以蓝色来显示。”
色彩是设计和营销中最重要的工具,也是最迷人的部分,只需要稍加改变就能带来截然不同的结果。
生活就是我们的老师,它会告诉我们很多的东西。
灵感源于生活,生活也带给我们更多的创新,智加设计做懂你的设计。