1,选择器
a:元素选择器
文档的元素就是最基本的选择器
b:类选择器
可以单独使用,也可以与其他元素结合使用
*.important {color:red;}
.important {color:red;}
p.important {color:red;}
多类选择器:class同时包含的类
.important.warning {background:silver;}
c:ID选择器
与类不同,在一个 HTML 文档中,ID 选择器会使用一次,而且仅一次
d:属性选择器
E[att] 选择具有att属性的E元素。
E[att=”val”] 选择具有att属性且属性值等于val的E元素。
E[att~=”val”] 选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。
E[att^=”val”] CSS3 选择具有att属性且属性值为以val开头的字符串的E元素。
E[att$=”val”] CSS3 选择具有att属性且属性值为以val结尾的字符串的E元素。
E[att*=”val”] CSS3 选择具有att属性且属性值为包含val的字符串的E元素。
E[att|=”val”] 选择具有att属性且属性值为以val开头并用连接符”-“分隔的字符串的E元素,如果属性值仅为val,也将被选择。
e:分组
选择器分组使用逗号,
通配符选择器*
声明的分组使用分号;
f:后代选择器
选择作为某元素后代的元素,用空格
g:子元素选择器
只能选择作为某元素子元素的元素,用>
h:相邻兄弟选择器
可选择紧接在另一元素后的元素,且二者有相同父元素,用+
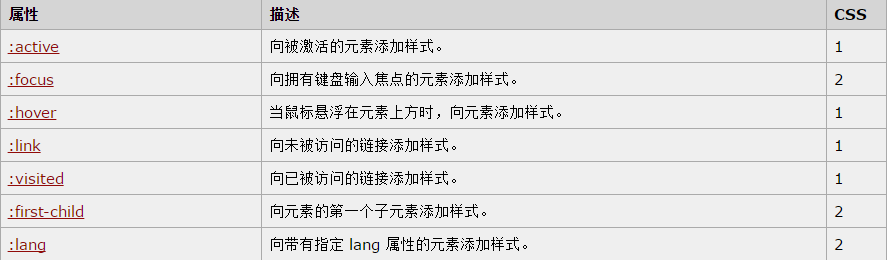
i:伪类
提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
j:伪对象选择符 Pseudo-Element Selectors
E:first-letter/E::first-letter 设置对象内的第一个字符的样式。
E:first-line/E::first-line 设置对象内的第一行的样式。
E:before/E::before 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
E:after/E::after 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
E::placeholder 设置对象文字占位符的样式。
E::selection 设置对象被选择时的颜色。
2,样式
a:背景属性
background:简写属性,作用是将背景属性设置在一个声明中。
background-attachment:背景图像是否固定或者随着页面的其余部分滚动。
background-color:设置元素的背景颜色。
background-image:把图像设置为背景。
background-position:设置背景图像的起始位置。
background-repeat:设置背景图像是否及如何重复。
css3
background-clip:规定背景的绘制区域。
background-origin:规定背景图片的定位区域。
background-size:规定背景图片的尺寸。
b:文本属性
color 设置文本颜色
direction 设置文本方向。
line-height 设置行高。
letter-spacing 设置字符间距。
text-align 对齐元素中的文本。
text-decoration 向文本添加修饰。
text-indent 缩进元素中文本的首行。
text-transform 控制元素中的字母。
white-space 设置元素中空白的处理方式。
word-spacing 设置字间距。
css3
text-overflow 规定当文本溢出包含元素时发生的事情。
text-shadow 向文本添加阴影。
word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。
c:字体属性
font 简写属性。作用是把所有针对字体的属性设置在一个声明中。
font-family 设置字体系列。
font-size 设置字体的尺寸。
font-style 设置字体风格。
font-variant 以小型大写字体或者正常字体显示文本。
font-weight 设置字体的粗细。
CSS3 @font-face 规则 web 设计师可以使用他们喜欢的任意字体
d:其他
文本装饰 Text Decoration
列表 List
表格 Table
内容 Content
多列 Multi-column
3,框模型
a:框模型概述
框模型概述
b:边框
border 简写属性,用于把针对四个边的属性设置在一个声明。
border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。
border-bottom-color 设置元素的下边框的颜色。
border-bottom-style 设置元素的下边框的样式。
border-bottom-width 设置元素的下边框的宽度。
border-left 简写属性,用于把左边框的所有属性设置到一个声明中。
border-left-color 设置元素的左边框的颜色。
border-left-style 设置元素的左边框的样式。
border-left-width 设置元素的左边框的宽度。
border-right 简写属性,用于把右边框的所有属性设置到一个声明中。
border-right-color 设置元素的右边框的颜色。
border-right-style 设置元素的右边框的样式。
border-right-width 设置元素的右边框的宽度。
border-top 简写属性,用于把上边框的所有属性设置到一个声明中。
border-top-color 设置元素的上边框的颜色。
border-top-style 设置元素的上边框的样式。
border-top-width 设置元素的上边框的宽度。
css3
border-image 设置边框图片的简写属性。
border-radius 设置圆角边框的简写属性。
box-shadow 向方框添加一个或多个阴影。
c:外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
4:定位 (Positioning)
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置
一切皆为框
相对定位、绝对定位和浮动
定位属性
bottom 设置定位元素下外边距边界与其包含块下边界之间的偏移。
clear 规定元素的哪一侧不允许其他浮动元素。
clip 剪裁绝对定位元素。
cursor 规定要显示的光标的类型(形状)。
display 规定元素应该生成的框的类型。
float 规定框是否应该浮动。
left 设置定位元素左外边距边界与其包含块左边界之间的偏移。
overflow 规定当内容溢出元素框时发生的事情。
position 规定元素的定位类型。
right 设置定位元素右外边距边界与其包含块右边界之间的偏移。
top 设置定位元素的上外边距边界与其包含块上边界之间的偏移。
vertical-align 设置元素的垂直对齐方式。
visibility 规定元素是否可见。
z-index 设置元素的堆叠顺序。
5,高级
a:尺寸
尺寸单位
常用的:
%
px:像素 (计算机屏幕上的一个点)
rem:相对长度单位。相对于根元素(即html元素)font-size计算值的倍数
em:基于父级元素的字体大小
rem文章web app变革之remhttp://isux.tencent.com/web-app-rem.html
尺寸属性
height 设置元素高度。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。
b:媒介类型
媒介类型(Media Types)允许你定义以何种媒介来提交文档。文档可以被显示在显示器、纸媒介或者听觉浏览器等等。
媒体查询 Media Queries
例如利用@media screen实现网页布局的自适应
c: 颜色
css3 opacity 设置元素的不透明级别
d:浏览器私有属性
-moz代表firefox浏览器私有属性
-ms代表IE浏览器私有属性
-webkit代表chrome、safari私有属性
-o-表示opera
例如-webkit-box
e:可伸缩框属性(Flexible Box)
flex 复合属性。设置或检索伸缩盒对象的子元素如何分配空间。
flex-grow 设置或检索弹性盒的扩展比率。
flex-shrink 设置或检索弹性盒的收缩比率
flex-basis 设置或检索弹性盒伸缩基准值。
flex-flow 复合属性。设置或检索伸缩盒对象的子元素排列方式。
flex-direction 设置或检索伸缩盒对象的子元素在父容器中的位置。
flex-wrap 设置或检索伸缩盒对象的子元素超出父容器时是否换行。
align-content 设置或检索弹性盒堆叠伸缩行的对齐方式。
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-self 设置或检索弹性盒子元素自身在侧轴(纵轴)方向上的对齐方式。
justify-content 设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
order 设置或检索伸缩盒对象的子元素出現的順序。
f:其他
动画(Animation)
2D/3D转换(Transform)
过渡(Transition)