UIView常见控件
UILabel
- 什么是UILabel?
- UILabel极其常用,功能比较专一:显示文字
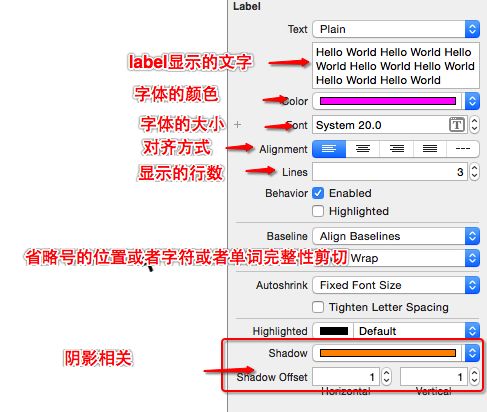
- UILabel的常见属性
- 显示的文字
@property(nonatomic,copy) NSString *text; - 字体
@property(nonatomic,retain) UIFont *font; ``` - 文字颜色 ```obj @property(nonatomic,retain) UIColor *textColor; ``` - 对齐模式(比如左对齐、居中对齐、右对齐) ```obj @property(nonatomic)NSTextAlignment textAlignment; ``` - 文字行数 ```obj @property(nonatomic) NSInteger numberOfLines; ``` - 换行模式 ```obj @property(nonatomic) NSLineBreakMode lineBreakMode; ``` - 显示的文字
-
UILabel的各种属性又包含很多属性,读者可自行查找
UIImageView
-
什么是UIImageView?
- UIImageView极其常用,功能比较专一:显示图片
-
UIImageView的常见属性
- 显示的图片
@property(nonatomic,retain) UIImage *image;
```- 显示的动画图片
@property(nonatomic,copy) NSArray *animationImages; ``` - 动画图片的持续时间 ```obj @property(nonatomic) NSTimeInterval animationDuration; ``` - 动画的播放次数(默认是0,代表无限播放) ```obj @property(nonatomic) NSInteger animationRepeatCount; ``` - 显示的图片
-
UIImmageView的常见方法
- (void)startAnimating; // 开始动画
- (void)stopAnimating; // 停止动画
- (BOOL)isAnimating; // 是否正在执行动画
UIImmageView的contentMode属性
-
带有scale单词的:图片有可能会拉伸
- UIViewContentModeScaleToFill
- 将图片拉伸至填充整个imageView
- 图片显示的尺寸跟imageView的尺寸是一样的
- 带有aspect单词的:保持图片原来的宽高比
- UIViewContentModeScaleAspectFit
- 保证刚好能看到图片的全部
- UIViewContentModeScaleAspectFill
- 拉伸至图片的宽度或者高度跟imageView一样
- UIViewContentModeScaleAspectFit
- UIViewContentModeScaleToFill
-
没有scale单词的:图片绝对不会被拉伸,保持图片的原尺寸
- UIViewContentModeCenter
- UIViewContentModeTop
- UIViewContentModeBottom
- UIViewContentModeLeft
- UIViewContentModeRight
- UIViewContentModeTopLeft
- UIViewContentModeTopRight
- UIViewContentModeBottomLeft
- UIViewContentModeBottomRight
-
initWithImage:方法
- 利用这个方法创建出来的imageView的尺寸和传入的图片尺寸一样
图片类UIImage
- 一个UIImage对象代表一张图片,一般通过imageNamed:方法就可以通过文件名加载项目中的图片(该方法存在缓存)或者通过imageWithContentsOfFile:(该方法没有缓存)
UIImage *image = [UIImage imageNamed:@"lufy"]; UIImage *actionImage = [UIImage imageWithContentsOfFile:path];
UIButton
- 什么是按钮?
- 还有一个非常重要的UI控件---UIButton,俗称“按钮”
- 一般情况下,点击某个控件后,会做出相应反应的都是按钮
- 按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置
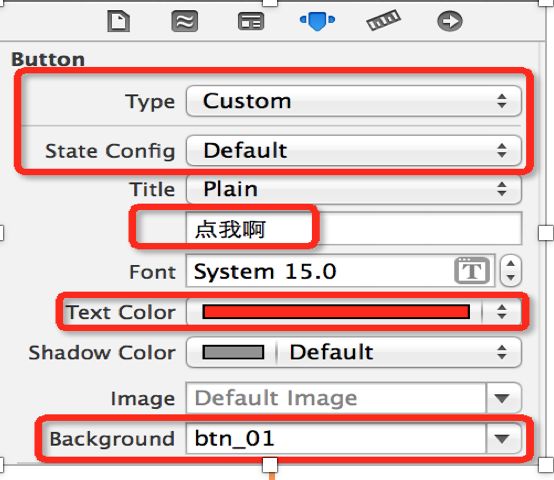
- UIButton的常见设置
- 设置按钮的文字
- (void)setTitle:(NSString *)title forState:(UIControlState)state; - 设置按钮的文字颜色
- (void)setTitleColor:(UIColor *)color forState:(UIControlState)state; ``` - 设置按钮内部的小图片 ```obj - (void)setImage:(UIImage *)image forState:(UIControlState)state; ``` - 设置按钮的背景图片 ```obj - (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state; ``` - 设置按钮的文字字体(需要拿到按钮内部的label来设置) ```obj btn.titleLabel.font = [UIFont systemFontOfSize:13]; ``` - 设置按钮的文字
Storyboard到代码的转换
// 创建一个自定义的按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 默认状态的背景
[btn setBackgroundImage:[UIImage imageNamed:@"btn_01"] forState:UIControlStateNormal];
// 默认状态的文字
[btn setTitle:@"点我啊" forState:UIControlStateNormal];
// 默认状态的文字颜色
[btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
课堂小语法点
- 不能直接修改:OC对象的结构体属性的成员
- 下面的写法是错误的
imageView.frame.size = imageView.image.size;
- 正确写法
CGRect tempFrame = imageView.frame;
tempFrame.size = imageView.image.size;
imageView.frame = tempFrame;
修改frame的3种方式
- 直接使用CGRectMake函数
imageView.frame = CGRectMake(100, 100, 200, 200);
- 利用临时结构体变量
CGRect tempFrame = imageView.frame;
tempFrame.origin.x = 100;
tempFrame.origin.y = 100;
tempFrame.size.width = 200;
tempFrame.size.height = 200;
imageView.frame = tempFrame;
- 使用大括号{}形式
imageView.frame = (CGRect){{100, 100}, {200, 200}};
-
抽取重复代码
- 将相同代码放到一个新的方法中
- 不用的东西就变成方法的参数
-
图片的加载方式
- 有缓存
UIImage *image = [UIImage imageNamed:@"图片名"];- 使用场合:图片比较小、使用频率较高 - 建议把需要缓存的图片直接放到Images.xcassets- 无缓存
NSString *file = [[NSBundle mainBundle] pathForResource:@"图片名" ofType:@"图片的扩展名"]; UIImage *image = [UIImage imageWithContentsOfFile:@"图片文件的全路径"];- 使用场合:图片比较大、使用频率较小 - 不需要缓存的图片不能放在Images.xcassets- 放在Images.xcassets里面的图片,只能通过图片名去加载图片
-
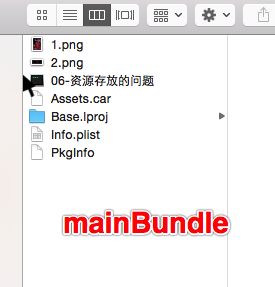
什么是NSBundle?
-
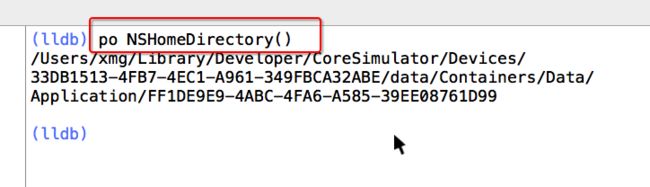
怎么找创建的程序包内容
-
- 延迟做一些事情
[abc performSelector:@selector(stand:) withObject:@"123" afterDelay:10];
// 10s后自动调用abc的stand:方法,并且传递@"123"参数
- 音频文件的简单播放
// 创建一个音频文件的URL(URL就是文件路径对象)
NSURL *url = [[NSBundle mainBundle] URLForResource:@"音频文件名" withExtension:@"音频文件的扩展名"];
// 创建播放器
self.player = [AVPlayer playerWithURL:url];
// 播放
[self.player play];
- 优秀的封装代码
- (void)settingData{ // 设置数据 self.descLabel.text = [NSString stringWithFormat:@"当前第%zd张,总共%zd张", self.currentIndex, kMaxIndex]; self.imageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"%zd", self.currentIndex]];
}
```
音乐播放器
音乐
- 要点一:毛玻璃效果
- 代码实现
// 1.1 创建毛玻璃 UIToolbar *toolBar = [[UIToolbar alloc] initWithFrame:self.bgImageView.bounds]; toolBar.barStyle = UIBarStyleBlack; //添加工具条到要实现毛玻璃效果的容器中 [self.bgImageView addSubview:toolBar]; ``` - 注意:在storyboard中ImageView无法添加子控件,而代码可以实现这个功能。 - 要点二:音乐播放
- 代码实现
- 首先要导入
头文件
// 1.2 创建播放器 - 首先要导入
NSURL *url = [NSURL fileURLWithPath:path];
AVPlayerItem *playerItem = [[AVPlayerItem alloc] initWithURL:url];
self.player = [[AVPlayer alloc] initWithPlayerItem:playerItem];
//播放音乐
[self.player play];
```
- 另一种播放音乐代码是添加音频文件的URL,此前已经提到,这里就不详述了。 - 代码实现
关于内存管理
- 批量图片加载可使用无缓存加载
- 图片对象使用完及时释放
- 通过懒加载方式加载使用的图片