自定义View的流程
完全继承View
1,创建一个类继承View,重写三个构造方法
三个构造方法分别表示:
- 用于代码创建控件
- 用于在xml中使用控件,可指定属性
- 也是用于在xml中使用控件,可以指定属性,如果指定过了样式则走此构造方法
public class ToggleView extends View {
/**
* 用于代码创建控件
* @param context
*/
public ToggleView(Context context) {
super(context);
}
/**
* 用于在xml中使用控件,可指定属性
* @param context
* @param attrs
*/
public ToggleView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
/**
* 也是用于在xml中使用控件,可以指定属性,如果指定过了样式则走此构造方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public ToggleView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
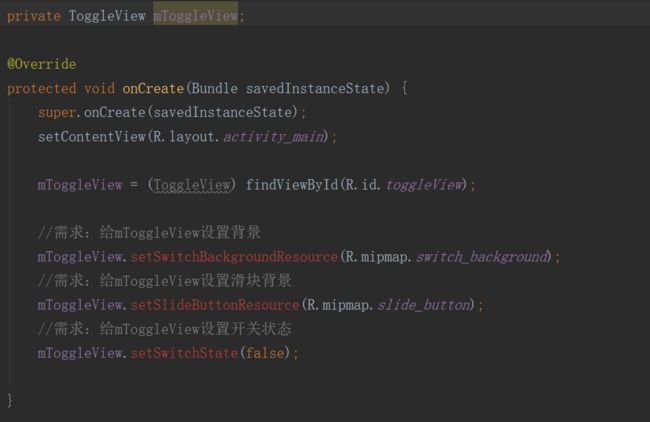
2,在xml中使用ToggleView,并按照需求给ToggleView添加相应的方法
public class ToggleView extends View {
/**
* 用于代码创建控件
* @param context
*/
public ToggleView(Context context) {
super(context);
}
/**
* 用于在xml中使用控件,可指定属性
* @param context
* @param attrs
*/
public ToggleView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
/**
* 也是用于在xml中使用控件,可以指定属性,如果指定过了样式则走此构造方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public ToggleView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public void setSwitchBackgroundResource(int switchBackground) {
}
public void setSlideButtonResource(int slideButton) {
}
public void setSwitchState(boolean state) {
}
}
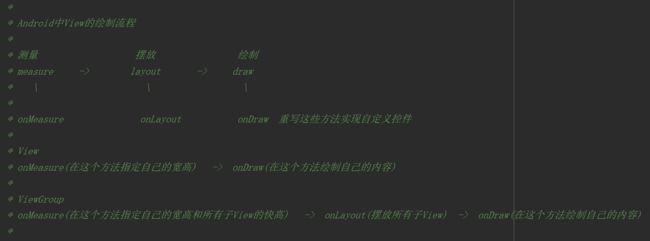
Android中View的绘制流程
/**
* 自定义ToggleView 完全继承View
*
* Android中View的绘制流程
*
* 测量 摆放 绘制
* measure -> layout -> draw
* \ \ \
*
* onMeasure onLayout onDraw 重写这些方法实现自定义控件
*这些方法都是在onResume()之后执行的
* View
* onMeasure(在这个方法指定自己的宽高) -> onDraw(在这个方法绘制自己的内容)
*
* ViewGroup
* onMeasure(在这个方法指定自己的宽高和所有子View的快高) -> onLayout(摆放所有子View) -> onDraw(在这个方法绘制自己的内容)
*
*
*/
2.1,在ToggleView中实现设置背景的方法
/**
* 设置背景图片
* @param switchBackground
*/
public void setSwitchBackgroundResource(int switchBackground) {
switchBackgroupBitmap = BitmapFactory.decodeResource(getResources(), switchBackground);
}
/**
* 设置滑块背景图片
* @param slideButton
*/
public void setSlideButtonResource(int slideButton) {
slideButtonBitmap = BitmapFactory.decodeResource(getResources(), slideButton);
}
3,在ToggleView中重写onMeasure方法
注意,如果不重写 该方法,父容器建议的宽高,会使view占满屏幕
在onMeasure中设置View的宽高就是背景图片的宽高
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(switchBackgroupBitmap.getWidth(),switchBackgroupBitmap.getHeight());
}
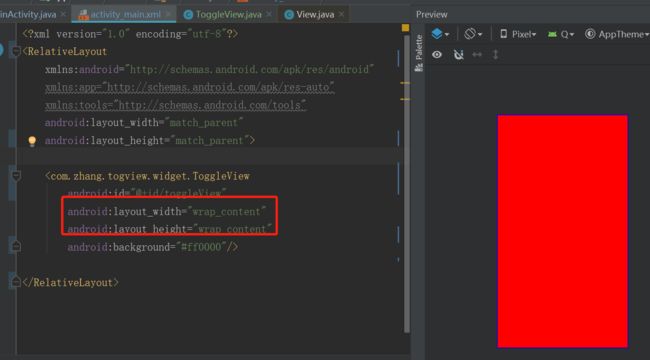
设置宽高之后的效果:
4,在ToggleView中重写onDraw方法,绘制背景等
/**
* 绘制方法
* @param canvas :画布,在上面绘制的内容都会显示在界面上
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 1,绘制背景
canvas.drawBitmap(switchBackgroupBitmap,0,0,paint);
}
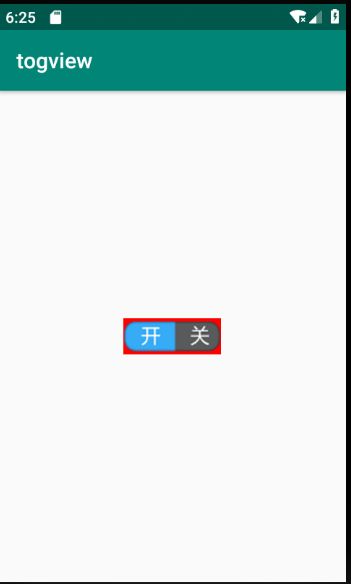
绘制背景效果:
解读canvas.drawBitmap(switchBackgroupBitmap,left,top,paint);
left ,top是当前控件左上角的坐标 ,如图:
4.1,绘制滑块
1,写死的状态:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 1,绘制背景
//left top是当前控件的左上角的坐标
canvas.drawBitmap(switchBackgroupBitmap,0,0,paint);
//2,绘制滑块
canvas.drawBitmap(slideButtonBitmap,0,0,paint);
}
不能写死,根据开关的状态来绘制滑块
计算滑块开启状态的left坐标位置原理
top = 0;
left = 背景宽度 - 滑块宽度
绘制滑块开关的状态位置:
/**
* 绘制方法
* @param canvas :画布,在上面绘制的内容都会显示在界面上
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 1,绘制背景
//left top是当前控件的左上角的坐标
canvas.drawBitmap(switchBackgroupBitmap,0,0,paint);
//2,绘制滑块
if (mSwitchState) { //开启状态 left = 背景宽度 - 滑块宽度, top = 0
int newLeft = switchBackgroupBitmap.getWidth() - slideButtonBitmap.getWidth();
canvas.drawBitmap(slideButtonBitmap,newLeft,0,paint);
} else { //关闭状态 left = 0, top = 0
canvas.drawBitmap(slideButtonBitmap,0,0,paint);
}
}
开启时效果:
5,相应用户触摸事件,重写onTouchEvent方法
在触摸事件后调用invalidate()方法,它会导致onDraw()方法被调用,界面会更新
boolean isTouchMode = false;//默认不是滑动状态
/**
* 重写触摸事件相应用户触摸
*
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
isTouchMode = true;//按下的时候设置为TRUE
printLog("event:ACTION_DOWN " + event.getX());
currentX = event.getX();
break;
case MotionEvent.ACTION_MOVE:
printLog("event:ACTION_MOVE " + event.getX());
currentX = event.getX();
// TODO: 2019/5/17 目的 在 ACTION_MOVE中根据currentX值绘制滑块的位置
break;
case MotionEvent.ACTION_UP:
isTouchMode = false;//松开的时候设置为FALSE
printLog("event:ACTION_UP " + event.getX());
currentX = event.getX();
break;
default:
break;
}
//重绘界面
invalidate();//会导致onDraw()被调用,界面会更新
// return super.onTouchEvent(event); //默认不消费触摸事件
return true;//消费了触摸事件
}
绘制滑块两个点:1,触摸的时候根据currentX绘制滑块
2,非触摸的时候根据开关状态的Boolean值绘制滑块
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 1,绘制背景
//left top是当前控件的左上角的坐标
canvas.drawBitmap(switchBackgroupBitmap, 0, 0, paint);
//2,绘制滑块
/**2019/5/17 绘制滑块两个点:1,触摸的时候根据currentX绘制滑块
* 2,非触摸的时候根据开关状态的Boolean值绘制滑块
*/
if (isTouchMode) {//根据用户滑动的位置currentX绘制滑块
float newLeft = (int) currentX;
canvas.drawBitmap(slideButtonBitmap, newLeft, 0, paint);
} else { //根据开关状态的Boolean值绘制滑块
if (mSwitchState) { //开启状态 left = 背景宽度 - 滑块宽度, top = 0
int newLeft = switchBackgroupBitmap.getWidth() - slideButtonBitmap.getWidth();
canvas.drawBitmap(slideButtonBitmap, newLeft, 0, paint);
} else { //关闭状态 left = 0, top = 0
canvas.drawBitmap(slideButtonBitmap, 0, 0, paint);
}
}
基本流程走完:Demo地址:demo-bug
解决bug:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 1,绘制背景
//left top是当前控件的左上角的坐标
canvas.drawBitmap(switchBackgroupBitmap, 0, 0, paint);
//2,绘制滑块
/**2019/5/17 绘制滑块两个点:1,触摸的时候根据currentX绘制滑块
* 2,非触摸的时候根据开关状态的Boolean值绘制滑块
*/
if (isTouchMode) {//根据用户滑动的位置currentX绘制滑块
// float newLeft = (int) currentX;
// 让滑块向左移动自身一半大小的位置
float newLeft = currentX - slideButtonBitmap.getWidth() / 2.0f;
int maxLeft = switchBackgroupBitmap.getWidth() - slideButtonBitmap.getWidth();
// 限定滑块范围
if(newLeft < 0){
newLeft = 0; // 左边范围
}else if (newLeft > maxLeft) {
newLeft = maxLeft; // 右边范围
}
canvas.drawBitmap(slideButtonBitmap, newLeft, 0, paint);
} else { //根据开关状态的Boolean值绘制滑块
if (mSwitchState) { //开启状态 left = 背景宽度 - 滑块宽度, top = 0
int newLeft = switchBackgroupBitmap.getWidth() - slideButtonBitmap.getWidth();
canvas.drawBitmap(slideButtonBitmap, newLeft, 0, paint);
} else { //关闭状态 left = 0, top = 0
canvas.drawBitmap(slideButtonBitmap, 0, 0, paint);
}
}
}
boolean isTouchMode = false;//默认不是滑动状态
/**
* 重写触摸事件相应用户触摸
*
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
isTouchMode = true;//按下的时候设置为TRUE
printLog("event:ACTION_DOWN " + event.getX());
currentX = event.getX();
break;
case MotionEvent.ACTION_MOVE:
printLog("event:ACTION_MOVE " + event.getX());
currentX = event.getX();
// TODO: 2019/5/17 目的 在 ACTION_MOVE中根据currentX值绘制滑块的位置
break;
case MotionEvent.ACTION_UP:
isTouchMode = false;//松开的时候设置为FALSE
printLog("event:ACTION_UP " + event.getX());
currentX = event.getX();
float center = switchBackgroupBitmap.getWidth() / 2.0f;
// 根据当前按下的位置, 和控件中心的位置进行比较.
boolean state = currentX > center;
mSwitchState = state;
break;
default:
break;
}
//重绘界面
invalidate();//会导致onDraw()被调用,界面会更新
// return super.onTouchEvent(event); //默认不消费触摸事件
return true;//消费了触摸事件
}
6,提供接口监听
接口回调三部曲:
//回调接口
public interface OnSwitchStateUpdateListener {
// 状态回调, 把当前状态传出去
void onStateUpdate(boolean state);
}
private OnSwitchStateUpdateListener mOnSwitchStateUpdateListener;
public void setOnSwitchStateUpdateListener(OnSwitchStateUpdateListener onSwitchStateUpdateListener) {
this.mOnSwitchStateUpdateListener = onSwitchStateUpdateListener;
}
当手指抬起,状态变化时,把当前状态传出去
case MotionEvent.ACTION_UP:
isTouchMode = false;//松开的时候设置为FALSE
printLog("event:ACTION_UP " + event.getX());
currentX = event.getX();
float center = switchBackgroupBitmap.getWidth() / 2.0f;
// 根据当前按下的位置, 和控件中心的位置进行比较.
boolean state = currentX > center;
//如果开关状态变化了,状态回调, 把当前状态传出去
if (state != mSwitchState && mOnSwitchStateUpdateListener != null) {
mOnSwitchStateUpdateListener.onStateUpdate(state);
}
mSwitchState = state;
break;
自定义的View调用:
mToggleView.setOnSwitchStateUpdateListener(new ToggleView.OnSwitchStateUpdateListener() {
@Override
public void onStateUpdate(boolean state) {
Toast.makeText(MainActivity.this, "state = " + state, Toast.LENGTH_SHORT).show();
}
});
demo:接口回调
7,自定义属性
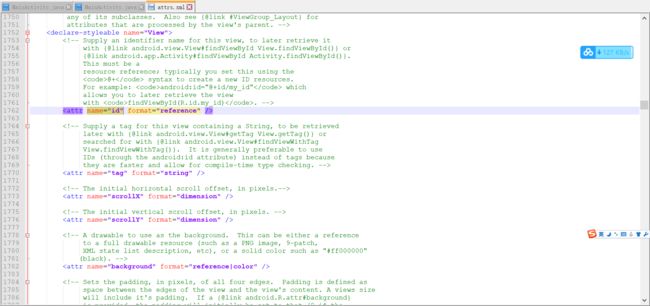
找到Android源码下sdk\platforms\android-18\data\res\values下的attrs.xml,
1,在res/values下建立attrs.xml
2,R.java文件会自动创建其引用
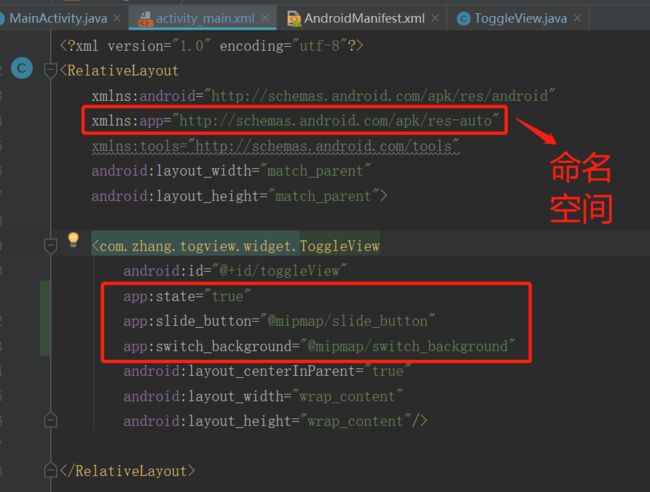
3,在xml中使用属性
4,在ToggleView代码构造函数中获取属性
public ToggleView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
//获取背景
String namespace = "http://schemas.android.com/apk/res-auto";
int switchBackground = attrs.getAttributeResourceValue(namespace, "switch_background", -1);
setSwitchBackgroundResource(switchBackground);
int slideButton = attrs.getAttributeResourceValue(namespace, "slide_button", -1);
setSlideButtonResource(slideButton);
boolean state = attrs.getAttributeBooleanValue(namespace, "state", false);
setSwitchState(state);
}
Demo源码:自定义开关-继承View