- Python正则表达式
正则表达式是文本处理的强大工具,本文将系统全面地介绍正则表达式的所有知识点,结合Python的re模块,帮助读者从零开始掌握正则表达式的使用。1.正则表达式基础概念1.1什么是正则表达式?正则表达式(RegularExpression,简称regex或RE)是一种用于描述字符串匹配规则的表达式,它并不是Python特有的,而是计算机科学中的一个通用概念。核心功能:验证:检查字符串是否符合特定格式(
- Python高级数据类型:字典(Dictionary)
PythonicCC
python开发语言
字典是Python中非常重要且实用的数据结构,本文将全面详细地介绍字典的所有知识点,从基础概念到高级用法,帮助初学者彻底掌握字典的使用。1.字典简介1.1为什么需要字典?假设我们需要存储公司员工的姓名、年龄、职务和工资信息。使用列表可以这样实现:staff_list=[["tom",20,"teacher",6000],["rose",18,"hr",5000],["jack",20,"行政",4
- 来自初学者的一个简易扫雷游戏
潘同学爱学习
游戏程序人生
初学C语言一个月,与大家分享一下,我的学习成果,希望能够得到大佬的指导。一、小游戏中运用到所学知识1.变量的初始化,赋值,改变2.printf和scanf的使用3.if语句的判断,switch语句的选择4.循环语句的使用5.数组和函数二、扫雷游戏实现前的想法1.扫雷游戏的规则游戏的目的找出所有的雷(点开所有的非雷方块)基本游戏规则在游戏棋盘上通过输入坐标的方式点开一个方格,若此方格为雷则游戏结束,
- .NET 8 中的 KeyedService
步、步、为营
.net服务器运维
.NET8中的KeyedService:新特性解析与使用示例一、引言在.NET8的Preview7版本中,引入了KeyedService支持。这一特性为开发者提供了按名称(name)获取服务的便利,在某些场景下,开发者无需再自行创建工厂类来管理服务。接下来,我们将深入探讨KeyedService的使用方法、特殊情况以及存在的一些问题。二、基本使用示例1.简单示例代码varserviceCollec
- PHP 性能优化全攻略:提升 Web 应用速度的关键
来恩1003
PHP从入门到精通php性能优化前端
PHP学习资料PHP学习资料PHP学习资料在Web开发领域,PHP凭借其简单易用、开源免费等特性,成为众多开发者构建网站和应用的首选语言。然而,随着业务的发展和用户量的增加,PHP应用的性能问题逐渐凸显。性能不佳不仅会导致用户体验下降,还可能影响业务的发展。因此,对PHP代码进行性能优化至关重要。本文将深入探讨PHP性能优化的各个方面,包括缓存的使用、代码优化策略以及服务器配置优化等,帮助开发者打
- Windows环境下批量重命名文件的三种高效方法
数据冰山
本文还有配套的精品资源,点击获取简介:在Windows系统中,批量修改文件夹内文件名称能极大提高工作效率。本文介绍了三种方法:利用Windows自带的批量重命名功能、使用批处理脚本和借助第三方工具“批量改变文件名称.exe”。每种方法都提供了操作步骤,并强调了数据备份的重要性,以防止文件误改或丢失。1.Windows自带批量重命名功能的使用方法在本章中,我们将从零开始,探索Windows操作系统内
- 抖音商城优惠券在哪看-抖音商城优惠券红包查看方法
氧券超好用
抖音商城优惠券在哪看?一键领取红包优惠券!随着抖音的火热,抖音商城也成为了许多用户购物的新选择。在抖音商城购物,优惠券的使用可以为我们省下不少钱。那么,抖音商城的优惠券在哪里看呢?接下来,我就来为大家详细介绍抖音商城优惠券红包的查看方法。第一步:打开抖音APP首先,我们需要打开抖音APP,进入抖音的主界面。第二步:进入抖音商城在抖音主界面,我们可以看到一个购物袋的图标,这就是抖音商城的入口。点击图
- Shell脚本-cut工具
咖啡の猫
chrome前端
一、前言在Linux/Unix系统中,cut是一个非常实用的文本处理命令,用于从文件或标准输入中提取特定列的内容。它特别适用于处理结构化文本数据,例如CSV文件、日志文件、配置文件等。无论是做数据分析、系统监控,还是编写自动化脚本,cut都是一个不可或缺的工具。本文将带你全面了解cut工具的使用方式,包括:✅cut的基本语法与常用参数✅如何按字符、字节、字段进行提取✅cut在Shell脚本中的实战
- Shell脚本-uniq工具
咖啡の猫
java前端开发语言
一、前言在Linux/Unix系统中,uniq是一个非常实用的文本处理命令,用于对重复的行进行统计、去重和筛选。它通常与sort搭配使用,以实现高效的文本数据清洗与统计分析。无论是做日志分析、访问频率统计,还是编写自动化脚本,uniq都是一个不可或缺的工具。本文将带你全面了解uniq工具的使用方式,包括:✅uniq的基本语法与常用参数✅如何统计重复行、去重输出、查找唯一行✅uniq在Shell脚本
- Shell脚本-tee工具
一、前言在Linux/Unix系统中,tee是一个非常实用的命令行工具,它可以帮助我们同时将命令的输出打印到终端,并写入文件。这种“双路输出”机制在脚本调试、日志记录、自动化任务中非常有用。无论是做日志分析、脚本调试,还是编写部署脚本,tee都是一个不可或缺的工具。本文将带你全面了解tee工具的使用方式,包括:✅tee的基本语法与常用参数✅如何将命令输出既显示又保存✅tee在Shell脚本中的实战
- github 个人主页配置
Guthub个人主页(官方称呼是profile)可以展示很多有用的信息,例如添加一个首页被访问次数的计数器,一个被Star与Commit的概览信息,以及各种技能标签,设备标签等,还可以利用wakatime显示你最近编码各类语言的使用时长。默认的主页会显示其仓库信息、提交信息,例如Linux之父Linus的GitHub主页长这样:Github关于主页定制的说明文档:Settingupandmanag
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- airplay认证流程有哪些?
Microtest_CS
AirPlay认证
**AirPlay认证流程解析**在当前的数字时代,无线传输技术已成为连接设备、分享内容的标配。AirPlay,作为苹果公司开发的一种专有无线通信技术,允许用户将音频、视频和屏幕镜像从iOS设备、macOS计算机无线传输到支持的接收设备,如扬声器、电视和投影仪等。为了保障用户的使用体验和内容的传输质量,苹果公司设立了AirPlay认证流程,确保接入AirPlay技术的设备符合其标准和要求。**一、
- 苹果MFi认证具体流程是什么?
Microtest_CS
服务器运维MFi
苹果MFi认证具体流程是一个严谨且细致的过程,旨在确保第三方配件在功能和品质上都能与苹果产品完美兼容,从而为用户提供卓越的使用体验。以下是MFi认证的具体流程详解:一、注册成为苹果开发者账户第一步:申请MFiLiccenses(MFi会员)**企业首先需要向苹果提交申请,成为MFi计划的会员。此步骤中,申请人需要提供详尽的信息,包括但不限于基本信息、硬件设施、公司规模、管理能力及质量管理体系等。苹
- Prometheus(六)黑盒监控
疯狂的大饼
性能linux运维centos
黑盒监控(blackbox_exporter)之前介绍的对exporter的使用可以称为“白盒监控”,既需要把对应的exporter程序安装到被监控的目标主机上,从而实现对主机资源及其状态的数据采集工作。黑盒监控,blackbox_exporter无须安装在被监控的目标环境中,用户只需要将其安装在于promethenus和被监控目标互通的环境中,通过HTTP、HTTPS、DNS、TCP、ICMP等
- jxORM--整体说明
jxandrew
jxWebUI数据库pythonORM
系列文章目录:jxORMI–编程指南jxORM是配套jxWebUI使用的数据库操作库。使用说明jxORM的使用非常简单,主要包括几个步骤:1、导入依赖fromjxORMimportjxORMLogger,ORM,DBDataType,ColType,jxDB2、设置数据库连接#用默认设置,设置本地的mysql数据库连接jxDB.set('testDB',password='password')目前
- 【二分答案】P3743 小鸟的设备
前言九月应该是人生中最后一次CSP了,已经7个多月没碰编程的我显然已经有些力不从心,达到一年前的水平更是不可能。只能写点简单的题目来提升一下。祝我CSPRP++。题意小鸟有nnn个可同时使用的设备。第iii个设备每秒消耗aia_iai个单位能量。能量的使用是连续的,也就是说能量不是某时刻突然消耗的,而是匀速消耗。也就是说,对于任意实数,在kkk秒内消耗的能量均为k×aik\timesa_ik×ai
- Java 异常处理详解:从基础语法到最佳实践,打造健壮的 Java 应用
大葱白菜
java合集开发语言java后端个人开发学习
作为一名Java开发工程师,你一定遇到过运行时错误、空指针异常、文件找不到等问题。Java提供了强大的异常处理机制,帮助我们优雅地捕获和处理这些错误。本文将带你全面掌握:Java异常体系结构try-catch-finally的使用throw与throws的区别自定义异常类的设计Java7+新特性(try-with-resources)常见异常类型及排查方法异常处理的最佳实践与注意事项并通过丰富的代
- Python中的条件语句:if-else使用指南
AI软件改变生活
Python数据库前端python
在编程中,条件语句是控制程序流程的核心工具之一,它允许程序根据不同的条件执行不同的代码块。Python提供了简洁而强大的条件语句语法,其中最常用的就是if-else语句。本文将详细介绍Python中if-else的使用方法、常见用法以及一些高级技巧。1.基本语法if-else语句的基本结构如下:Python复制if条件表达式:#如果条件表达式为True,执行这里的代码块passelse:#如果条件
- Flutter:Text Widget 文本组件的使用
风一样的code
Flutter学习咒语:"Flutter一切皆组件!"新语言第一个程序当然是'Helloworld'看一下最基础的HelloWold代码import'package:flutter/material.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(BuildContext
- Python中if-else判断语句、while循环语句以及for循环语句的使用总结
bentou_
1.if-esle流程判断语句我们来直接看一个例子,如下,判断我们定义的用户名和用户输入的用户名是否一致。代码当中有几个注意点:判断的时候用双等号表示判断是否一致(三个等号表示赋值)你有没有注意到这里不是用的大括号而是用的冒号!python3对父级和子级的写法是极为严格的,就像这里的if跟else,都是父级,需要顶格写;下面的两个子级(print那里)就需要缩进一个tab。_username="b
- VPP使用介绍(route、tun、memif、abf)
我要出家当道士
VPPABFACL策略路由隧道转发
零、参考文献由于是付费文章,我把参考文献放头部,不想购买的可以看参考文献(最全、最完整,如果遇到解决不了的问题还是得去官方文档找答案)。下面的文章是我在项目中运用的经验总结,由于VPP的用法有很多,下面的文章主要介绍VPP的安装、VPP的路由功能、VPP的TUN与Memif接口使用和ABF(ACLBasedForward)的使用。其中,ABF是我遇到最坑的,网上的答案基本都是使用VAT这个工具,但
- Python 应用程序分发全指南:从基础到高级工具与实践
面朝大海,春不暖,花不开
Python基础python开发语言
文章大纲引言在现代软件开发中,Python因其简洁的语法和强大的生态系统而广受欢迎。然而,将Python应用程序从开发者手中传递给最终用户并非总是简单的过程。分发Python应用程序涉及到诸多挑战,例如依赖管理、跨平台兼容性以及用户环境的多样性。如果分发不当,用户可能面临安装失败或运行错误等问题,从而影响软件的使用体验。本文将深入探讨Python应用程序分发的各种方法,从最基础的源代码分享到现代标
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- 【设计模式&C#】享元模式(用于解决多次创建对象而导致的性能问题)
大飞pkz
设计模式C#设计模式享元模式C#开发语言
一种结构型设计模式。特点是通过共享内部状态来减少对象的数量,从而降低内存使用和提高性能。优点:大幅减少对象的数量,减少了内存的使用,提高了性能;支持更多颗粒度对象,而不会导致内存溢出;可以与对象池技术结合,进一步提高对象池的复用效率。缺点:为了实现享元模式,需要将对象的状态分为内部状态和外部状态,提高了系统的复杂性;享元对象被多个线程共享,可能会导致性能安全问题;适用场景:需要管理大量颗粒度对象;
- C#8.0—非空引用类型
weixin_30642267
c#
C#8.0—非空引用类型原文:C#8.0—非空引用类型非空引用类型——C#8.0原文地址:https://devblogs.microsoft.com/dotnet/try-out-nullable-reference-types/?utm_source=vs_developer_news&utm_medium=referral该新增的特性最关键的作用是处理泛型和更高级API的使用场景。这些都是我
- 【C++强基篇】学习C++就看这篇--->STL之vector使用及实现
HABuo
C++入门到精通c++c语言开发语言后端学习
主页:HABUO主页:HABUOC++入门到精通专栏如果再也不能见到你,祝你早安,午安,晚安目录一、vector的介绍二、vector的使用✨2.1vector的定义✨2.2vectoriterator(迭代器)的使用✨2.3vector空间增长问题✨2.4vector修改✨2.5迭代器失效问题三、vector的简单模拟实现四、总结前言:上篇博客我们了解了STL中的string类,本篇博客我们继续
- MATLAB最优滤波器设计函数firpm的使用详解
codersnote
编程小识matlab算法最优滤波器firpmkaiserord
窗函数法设计的缺点无法选择过渡带、通带、阻带衰减等指标阶数不是最优的凯塞窗[n,wn,beta,ftype]=kaiserord(f,a,dev);h_kaiser=fir1(n,wn
- Python SSTI漏洞原理与基础利用以及Fenjing的使用教程
cba尼里托圣
python网络web安全
文章目录一、Python类与对象模型基础二、魔术方法的作用与利用价值1.__class__魔术方法2.__bases__与__mro__魔术方法3.__subclasses__()魔术方法4.__init__魔术方法5.__globals__魔术方法三、魔术方法链的构建与利用1.漏洞验证2.获取类对象3.定位到object基类4.遍历object的子类5.定位危险类6.获取全局变量空间7.执行命令
- WebDriver 对象中的方法
一百天成为python专家
pythonpycharm开发语言python3.11ipython
在WebDriver对象中有大量的对浏览器进行操作的方法,其中几种常见方法的使用形式如下back()功能:返回到上一个页面。forward()功能:前进到下一个页面。refresh()功能:刷新当前页面。quit()功能:关闭当前浏览器。close()功能:关闭当前标签页(一个浏览器窗口中展示的每一个网页为一个标签页,当前标签页指当前正在显示的网页)示例代码(操作浏览器):'''前进后退刷新'''
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
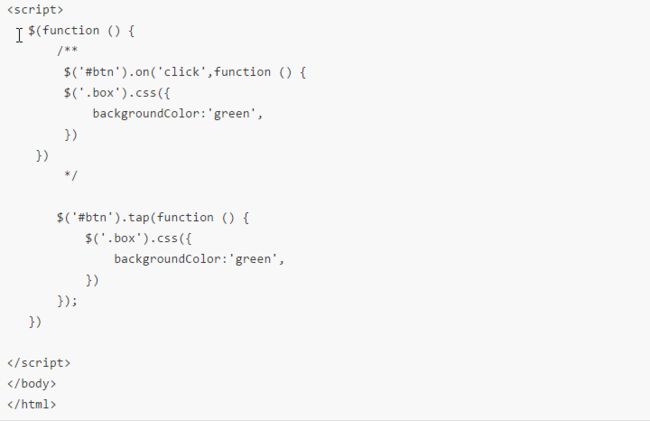
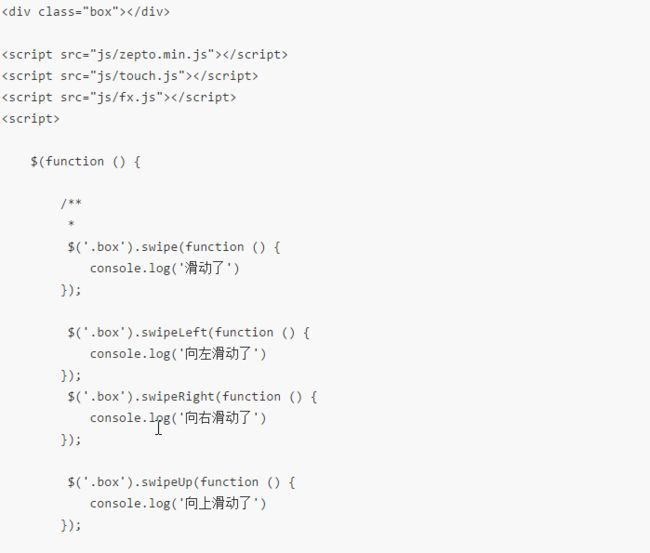
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发