## 屏幕适配的发展历史
- iPhone3GS\iPhone4
- 没有屏幕适配可言
- 全部用frame、bounds、center进行布局
- 很多这样的现象:坐标值、宽度高度值全部写死
```objc
UIButton *btn1 = [[UIButton alloc] init];
btn1.frame = CGRectMake(0, 0, 320 - b, 480 - c);
- iPad出现、iPhone横屏
- 出现Autoresizing技术
- 让横竖屏适配相对简单
- 让子控件可以跟随父控件的行为自动发生相应的变化
- 前提是:关闭Autolayout功能
- 局限性
- 只能解决子控件跟父控件的相对关系问题
- 不能解决兄弟控件的相对关系问题
- iOS 6.0(Xcode4)开始
- 出现了Autolayout技术
- 从Xcode5.0(iOS 7.0)开始,开始流行Autolayout
适配
什么是适配?
适应、兼容各种不同的情况
移动开发中,适配的常见种类
系统适配
针对不同版本的操作系统进行适配
屏幕适配
针对不同大小的屏幕尺寸进行适配
iPhone的尺寸
3.5inch、4.0inch、4.7inch、5.5inch
iPad的尺寸
7.9inch、9.7inch
屏幕方向
竖屏
横屏
什么是Autolayout
Autolayout是一种“自动布局”技术,专门用来布局UI界面的
Autolayout自iOS 6开始引入,由于Xcode 4的不给力,当时并没有得到很大推广
自iOS 7(Xcode 5)开始,Autolayout的开发效率得到很大的提升
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面
Autolayout能很轻松地解决屏幕适配的问题
简介
Autoresizing
在Autolayout之前,有Autoresizing可以作屏幕适配,但局限性较大,有些任务根本无法完成
相比之下,Autolayout的功能比Autoresizing强大很多
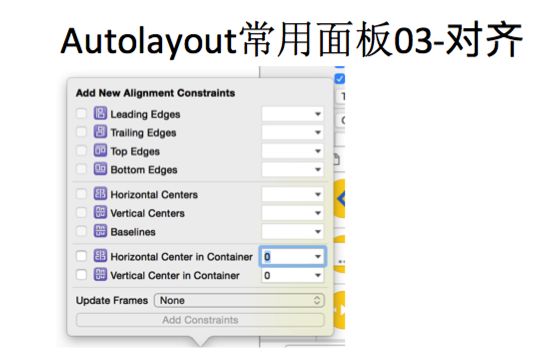
Autolayout的2个核心概念
参照
约束
Autolayout常用面板01-约束处理.png
代码实现Autolayout
代码实现Autolayout的步骤
利用NSLayoutConstraint类创建具体的约束对象
添加约束对象到相应的view上
- (void)addConstraint:(NSLayoutConstraint *)constraint;
- (void)addConstraints:(NSArray *)constraints;
代码实现Autolayout的注意点
要先禁止autoresizing功能,设置view的下面属性为NO
view.translatesAutoresizingMaskIntoConstraints = NO;
添加约束之前,一定要保证相关控件都已经在各自的父控件上
不用再给view设置frame
NSLayoutConstraint
一个NSLayoutConstraint对象就代表一个约束
创建约束对象的常用方法
+(id)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
view1 :要约束的控件
attr1 :约束的类型(做怎样的约束)
relation :与参照控件之间的关系
view2 :参照的控件
attr2 :约束的类型(做怎样的约束)
multiplier :乘数
c :常量
自动布局的核心计算公式
obj1.property1=(obj2.property2 * multiplier)+constantvalue
添加约束的规则(1)
在创建约束之后,需要将其添加到作用的view上
在添加时要注意目标view需要遵循以下规则:
1)对于两个同层级view之间的约束关系,添加到它们的父view上
添加约束的规则(2)
2)对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上
添加约束的规则(3)
3)对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上
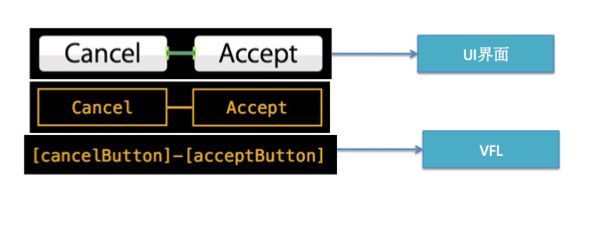
VFL语言
什么是VFL语言
VFL全称是Visual Format Language,翻译过来是“可视化格式语言”
VFL是苹果公司为了简化Autolayout的编码而推
VFL示例
H:[cancelButton(72)]-12-[acceptButton(50)]
canelButton宽72,acceptButton宽50,它们之间间距12
H:[wideView(>=60@700)]
wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
V:[redBox][yellowBox(==redBox)]
竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
H:|-10-[Find]-[FindNext]-[FindField(>=20)]-|
水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线“|” 表示superview的边缘)
VFL的使用
使用VFL来创建约束数组
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics views:(NSDictionary *)views;
format :VFL语句
opts :约束类型
metrics :VFL语句中用到的具体数值
views :VFL语句中用到的控件
创建一个字典(内部包含VFL语句中用到的控件)的快捷宏定义
NSDictionaryOfVariableBindings(...)
有了Autolayout的UILabel
在没有Autolayout之前,UILabel的文字内容总是居中显示,导致顶部和底部会有一大片空缺区域
有Autolayout之后,UILabel的bounds默认会自动包住所有的文字内容,顶部和底部不再会有空缺区域
基于Autolayout的动画
在修改了约束之后,只要执行下面代码,就能做动画效果
[UIViewanimateWithDuration:1.0 animations:^{
[添加了约束的view layoutIfNeeded];
}];
Masonry
目前最流行的Autolayout第三方框架
用优雅的代码方式编写Autolayout
省去了苹果官方恶心的Autolayout代码
大大提高了开发效率
框架地址:
https://github.com/SnapKit/Masonry
mas_equalTo和equalTo
默认情况下
mas_equalTo有自动包装功能,比如自动将20包装为@20
equalTo没有自动包装功能
如果添加了下面的宏,那么mas_equalTo和equalTo就没有区别
#define MAS_SHORTHAND_GLOBALS
// 注意:这个宏一定要添加到#import "Masonry.h"前面
mas_width和width
默认情况下
width是make对象的一个属性,用来添加宽度约束用的,表示对宽度进行约束
mas_width是一个属性值,用来当做equalTo的参数,表示某个控件的宽度属性
如果添加了下面的宏,mas_width也可以写成width
#define MAS_SHORTHAND
mas_height、mas_centerX以此类推
可有可无的用法
以下方法都仅仅是为了提高可读性,可有可无
-(MASConstraint*)with {
returnself;
}
-(MASConstraint*)and {
returnself;
}
代码实现Autolayout
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
// 不要将AutoresizingMask转为Autolayout的约束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
// 不要将AutoresizingMask转为Autolayout的约束
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];// 添加宽度约束:100
/************************** 蓝色 **************************/
// 添加高度约束:40
NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:40];
[blueView addConstraint:heightConstraint];
// 添加左边约束:blueView的左边距离父控件左边有20的间距
NSLayoutConstraint *leftConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:20];
[self.view addConstraint:leftConstraint];
// 添加右边约束:blueView的右边距离父控件右边有20的间距
NSLayoutConstraint *rightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-20];
[self.view addConstraint:rightConstraint];
// 添加顶部约束:blueView的顶部距离父控件顶部有20的间距
NSLayoutConstraint *topConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:20];
[self.view addConstraint:topConstraint];
/************************** 红色 **************************/
// 添加高度约束:蓝色等高
NSLayoutConstraint *heightConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0];
[self.view addConstraint:heightConstraint2];
// 添加左边约束:redView的左边 == 父控件的中心x
NSLayoutConstraint *leftConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0];
[self.view addConstraint:leftConstraint2];
// 添加顶部约束:redView的顶部距离blueView的底部有20的间距
NSLayoutConstraint *topConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:20];
[self.view addConstraint:topConstraint2];
// 添加右边约束:redView的右边 == blueView的右边
NSLayoutConstraint *rightConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeRight multiplier:1.0 constant:0];
[self.view addConstraint:rightConstraint2];
}
/**
* 宽度高度为100,在父控件中垂直水平居中
*/
- (void)test2
{
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
// 不要将AutoresizingMask转为Autolayout的约束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
// 添加宽度约束:父控件的一半
NSLayoutConstraint *widthConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0];
[self.view addConstraint:widthConstraint];
// 添加高度约束:父控件的一半
NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeHeight multiplier:0.5 constant:0];
[self.view addConstraint:heightConstraint];
// 水平居中
NSLayoutConstraint *centerXConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0];
[self.view addConstraint:centerXConstraint];
// 垂直居中
NSLayoutConstraint *centerYConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1.0 constant:0];
[self.view addConstraint:centerYConstraint];
}
/**
* 宽度高度为100,粘着父控件的右上角
*/
- (void)test1
{
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
// 不要将AutoresizingMask转为Autolayout的约束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
// 添加宽度约束:100
NSLayoutConstraint *widthConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:100];
[blueView addConstraint:widthConstraint];
// 添加高度约束:100
NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:100];
[blueView addConstraint:heightConstraint];
// 添加右边约束:blueView的右边距离父控件右边有10的间距
NSLayoutConstraint *rightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-10];
[self.view addConstraint:rightConstraint];
// 添加顶部约束:blueView的顶部距离父控件顶部有10的间距
NSLayoutConstraint *topConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:10];
[self.view addConstraint:topConstraint];
}
@end
VFL代码
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
// 不要将AutoresizingMask转为Autolayout的约束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
// 不要将AutoresizingMask转为Autolayout的约束
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
// 间距
NSNumber *margin = @20;
// 添加水平方向的约束
NSString *vfl = @"H:|-margin-[blueView]-margin-[redView(==blueView)]-margin-|";
NSDictionary *views = NSDictionaryOfVariableBindings(blueView, redView);
NSDictionary *mertrics = NSDictionaryOfVariableBindings(margin);
NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat:vfl options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:mertrics views:views];
[self.view addConstraints:constraints];
// 添加竖直方向的间距
NSNumber *height = @40;
NSString *vfl2 = @"V:[blueView(height)]-margin-|";
NSDictionary *mertrics2 = NSDictionaryOfVariableBindings(margin, height);
NSArray *constraints2 = [NSLayoutConstraint constraintsWithVisualFormat:vfl2 options:kNilOptions metrics:mertrics2 views:views];
[self.view addConstraints:constraints2];
// 添加红色剩余的约束
// NSLayoutConstraint *redContraint1 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeTop multiplier:1.0 constant:0];
// NSLayoutConstraint *redContraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:0];
// [self.view addConstraint:redContraint1];
// [self.view addConstraint:redContraint2];
}
- (void)test2
{
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
// 不要将AutoresizingMask转为Autolayout的约束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
// 间距
NSNumber *margin = @20;
// 添加水平方向的约束
NSString *vfl = @"H:|-margin-[blueView]-margin-|";
NSDictionary *views = NSDictionaryOfVariableBindings(blueView);
NSDictionary *mertrics = NSDictionaryOfVariableBindings(margin);
NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat:vfl options:kNilOptions metrics:mertrics views:views];
[self.view addConstraints:constraints];
// 添加竖直方向的间距
NSNumber *height = @40;
NSString *vfl2 = @"V:|-margin-[blueView(height)]";
NSDictionary *mertrics2 = NSDictionaryOfVariableBindings(margin, height);
NSArray *constraints2 = [NSLayoutConstraint constraintsWithVisualFormat:vfl2 options:kNilOptions metrics:mertrics2 views:views];
[self.view addConstraints:constraints2];
}
- (void)test1
{
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
// 不要将AutoresizingMask转为Autolayout的约束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
// 添加水平方向的约束
NSString *vfl = @"H:|-20-[abc]-20-|";
NSDictionary *views = @{@"abc" : blueView};
NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat:vfl options:kNilOptions metrics:nil views:views];
[self.view addConstraints:constraints];
// 添加竖直方向的间距
NSString *vfl2 = @"V:|-20-[abc(40)]";
NSDictionary *views2 = @{@"abc" : blueView};
NSArray *constraints2 = [NSLayoutConstraint constraintsWithVisualFormat:vfl2 options:kNilOptions metrics:nil views:views2];
[self.view addConstraints:constraints2];
}
@end
Masonry使用
#import "ViewController.h"
//define this constant if you want to use Masonry without the 'mas_' prefix
#define MAS_SHORTHAND
//define this constant if you want to enable auto-boxing for default syntax
#define MAS_SHORTHAND_GLOBALS
#import "Masonry.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 蓝色控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 红色控件
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
// 添加约束
CGFloat margin = 20;
CGFloat height = 50;
[blueView makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view.left).offset(margin);
make.right.equalTo(redView.left).offset(-margin);
make.bottom.equalTo(self.view.bottom).offset(-margin);
make.height.equalTo(height);
make.top.equalTo(redView.top);
make.bottom.equalTo(redView.bottom);
make.width.equalTo(redView.width);
}];
[redView makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.view.right).offset(-margin);
}];
}
- (void)test4
{
// 蓝色控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 添加约束
[blueView makeConstraints:^(MASConstraintMaker *make) {
// make.width.equalTo(self.view.width).multipliedBy(0.5);
// make.height.equalTo(self.view.height).multipliedBy(0.5).offset(-100);
make.width.equalTo(100);
make.height.equalTo(100);
make.centerX.equalTo(self.view.centerX);
make.centerY.equalTo(self.view.centerY);
}];
}
- (void)test3
{
// 蓝色控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 距离父控件四周都是50间距
// [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.left.mas_equalTo(self.view.mas_left).offset(50);
// make.right.mas_equalTo(self.view.mas_right).offset(-50);
// make.top.mas_equalTo(self.view.mas_top).offset(50);
// make.bottom.mas_equalTo(self.view.mas_bottom).offset(-50);
// }];
// [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.left.mas_equalTo(self.view).offset(50);
// make.right.mas_equalTo(self.view).offset(-50);
// make.top.mas_equalTo(self.view).offset(50);
// make.bottom.mas_equalTo(self.view).offset(-50);
// }];
// [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.left.offset(50);
// make.right.offset(-50);
// make.top.offset(50);
// make.bottom.offset(-50);
// }];
// [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.left.top.offset(50);
// make.right.bottom.offset(-50);
// }];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.edges.mas_equalTo(self.view).insets(UIEdgeInsetsMake(50, 50, 50, 50));
make.center.mas_equalTo(self.view).insets(UIEdgeInsetsZero);
}];
}
- (void)test2
{
// 蓝色控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 居中(水平+垂直)
// 尺寸是父控件的一半
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(self.view).multipliedBy(0.5);
make.center.mas_equalTo(self.view);
// make.centerX.mas_equalTo(self.view);
// make.centerY.mas_equalTo(self.view);
}];
}
- (void)test1
{
// 蓝色控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 尺寸限制:100x100
// 位置:粘着父控件右下角,间距是20
// 这个方法只会添加新的约束
// [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// // 宽度约束
// make.width.equalTo(@100);
// // 高度约束
// make.height.equalTo(@100);
// // 右边
// make.right.equalTo(self.view.mas_right).offset(-20);
// // 顶部
// make.top.equalTo(self.view.mas_top).offset(20);
// }];
// [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// // 宽度约束
// make.width.mas_equalTo(100);
// // 高度约束
// make.height.mas_equalTo(100);
// // 右边
// make.right.equalTo(self.view).offset(-20);
// // 顶部
// make.top.equalTo(self.view).offset(20);
// }];
// [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// // 宽度高度约束
// make.width.height.mas_equalTo(100);
// // 右边
// make.right.equalTo(self.view).offset(-20);
// // 顶部
// make.top.equalTo(self.view).offset(20);
// }];
// [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// // 宽度高度约束
//// make.size.equalTo([NSValue valueWithCGSize:CGSizeMake(100, 100)]);
//// make.size.mas_equalTo(CGSizeMake(100, 100));
// make.size.mas_equalTo(100);
// // 右边
// make.right.equalTo(self.view).offset(-20);
// // 顶部
// make.top.equalTo(self.view).offset(20);
// }];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// 宽度高度约束
make.height.mas_equalTo(self.view).multipliedBy(0.5).offset(-50);
// 右边
make.right.mas_equalTo(self.view).offset(-20);
// make.right.offset(-20);
// 顶部
make.top.mas_equalTo(self.view).offset(20);
// make.top.offset(20);
}];
/**
mas_equalTo:这个方法会对参数进行包装
equalTo:这个方法不会对参数进行包装
mas_equalTo的功能强于 > equalTo
*/
}
/**
约束的类型:
1.尺寸:width\height\size
2.边界:left\leading\right\trailing\top\bottom
3.中心点:center\centerX\centerY
4.边界:edges
*/
/**
// 这个方法会将以前的所有约束删掉,添加新的约束
[blueView mas_remakeConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法将会覆盖以前的某些特定的约束
[blueView mas_updateConstraints:^(MASConstraintMaker *make) {
}];
*/
@end
总结
## 使用代码实现Autolayout的方法1
- 创建约束
+(id)constraintWithItem:(id)view1
attribute:(NSLayoutAttribute)attr1
relatedBy:(NSLayoutRelation)relation
toItem:(id)view2
attribute:(NSLayoutAttribute)attr2
multiplier:(CGFloat)multiplier
constant:(CGFloat)c;
* view1 :要约束的控件
* attr1 :约束的类型(做怎样的约束)
* relation :与参照控件之间的关系
* view2 :参照的控件
* attr2 :约束的类型(做怎样的约束)
* multiplier :乘数
* c :常量
- 添加约束
- (void)addConstraint:(NSLayoutConstraint *)constraint;
- (void)addConstraints:(NSArray *)constraints;
- 注意
- 一定要在拥有父控件之后再添加约束
- 关闭Autoresizing功能
```objc
view.translatesAutoresizingMaskIntoConstraints = NO;
```
使用代码实现Autolayout的方法2 - VFL
- 使用VFL创建约束数组
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format
options:(NSLayoutFormatOptions)opts
metrics:(NSDictionary *)metrics
views:(NSDictionary *)views;
* format :VFL语句
* opts :约束类型
* metrics :VFL语句中用到的具体数值
* views :VFL语句中用到的控件
- 使用下面的宏来自动生成views和metrics参数
NSDictionaryOfVariableBindings(...)
使用代码实现Autolayout的方法3 - Masonry
- 使用步骤
- 添加Masonry文件夹的所有源代码到项目中
- 添加2个宏、导入主头文件
// 只要添加了这个宏,就不用带mas_前缀
#define MAS_SHORTHAND
// 只要添加了这个宏,equalTo就等价于mas_equalTo
#define MAS_SHORTHAND_GLOBALS
// 这个头文件一定要放在上面两个宏的后面
#import "Masonry.h"
- 添加约束的方法
// 这个方法只会添加新的约束
[view makeConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法会将以前的所有约束删掉,添加新的约束
[view remakeConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法将会覆盖以前的某些特定的约束
[view updateConstraints:^(MASConstraintMaker *make) {
}];
- 约束的类型
1.尺寸:width\height\size
2.边界:left\leading\right\trailing\top\bottom
3.中心点:center\centerX\centerY
4.边界:edges
- tableView如何显示数据
- 设置dataSource数据源
- 数据源要遵守UITableViewDataSource协议
- 数据源要实现协议中的某些方法
``
```objc
/**
* 告诉tableView一共有多少组数据
*/
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
/**
* 告诉tableView第section组有多少行
*/
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
/**
* 告诉tableView第indexPath行显示怎样的cell
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
/**
* 告诉tableView第section组的头部标题
*/
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
/**
* 告诉tableView第section组的尾部标题
*/
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section