之前自学过vue,构建项目直接用vue-cli,最近在学习如何自己构建项目,于是就选择了vue+webpack(本人也是菜鸟一枚,有说错的或者需要改进的,‘言出’-必行)。
1、首先要新建一个项目,名字vue-webpack。(随意)确保装有node环境,npm管理工具。
2、初始化项目,进入到该目录 npm init -y,会在刚刚建的项目中生成一个json文件package.json。
安装项目的依赖
3、npm install --save vue,该指令默认安装最新版vue,实际生产根据需求,安装对应版本。
4、npm install --save-dev webpack与npm install --save-dev webpack-dev-server,安装webpack和webpack-dev-server,主要目的搭建一个小型的node服务器。
拓展:npm install 在安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json 文件,一个是npm install --save另一个是 npm install --save-dev,他们表面上的区别是--save 会把依赖包名称添加到 package.json 文件 dependencies 键下,--save-dev 则添加到 package.json 文件 devDependencies 键下,
--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西。
5、npm install --save-dev babel-core babel-loader babel-preset-es2015,安装babel,编译es6语法,以便于浏览器识别;当然,如果不用es6,那就不用浪费时间了。
6、npm install --save-dev vue-loader vue-template-compiler,在Vue开发中,有.vue文件,vue-loader就是用来加载这类文件的,然后在通过webpack打包编译成我们浏览器认识的代码。vue-loader是基于webpack的。
7、npm install --save-dev css-loader style-loader 我们需要在js文件里引入css,需要安装css-loader,style-loader(安装style-loader的目的是为了在html中以style的方式嵌入css)。二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
8、npm install --save-dev url-loader file-loader 用于打包文件和图片。
9、npm install --save-dev sass-loader node-sass 用于编译sass。
10、npm install --save-dev vue-router 安装路由(需要的话)。
搭建简单目录
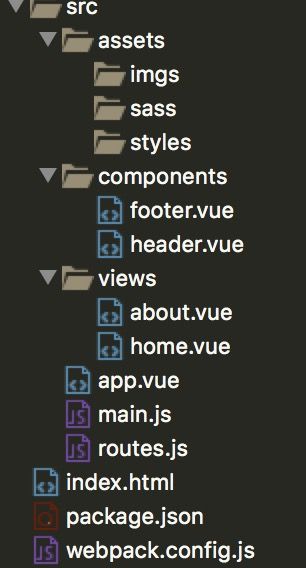
11、构建上图目录
//webpack.config.js 配置文件,本身也是一个标准的Commonjs规范的模块;
//routes.js文件放路由配置文件;
//index.html首页入口文件
//App.vue是项目入口文件。
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置。
//commponents目录里面放了公共组件header文件。
//views文件放详情页面;
*代码配置
/webpack.config.js文件
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',//值可以是字符串、数组或对象
output: {
path: path.resolve(__dirname, './dist'),//Webpack结果存储
publicPath: '/dist/',//懵懂,懵逼,//然而“publicPath”项则被许多Webpack的插件用于在生产模式和开发模式下下更新内嵌到css、html,img文件里的url值
filename: 'build.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
//自己加的
,
{
test: /\.css$/,
loader: "style-loader!css-loader"
}
,
{
test: /\.scss$/,
loader: "style-loader!css-loader!sass-loader!"
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
devServer: {//webpack-dev-server配置
historyApiFallback: true,//不跳转
noInfo: true,
inline: true//实时刷新
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
//routes.js文件
// 引用模板
import Vue from 'vue';
import Router from 'vue-router';
import indexPage from './components/header.vue'
import homePage from './views/home.vue'
import aboutPage from './views/about.vue'
Vue.use(Router)
export default new Router({
routes:[
{
path:'/',
component:homePage
},
{
path:'/about',
component:aboutPage
}
]
})
//index.html文件
Title
//App.vue文件
{{msg}}
//main.js文件
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置
import Vue from 'vue'
import App from './App.vue'
import router from './routes.js'
import './assets/styles/base.css'
//import './assets/sass/reset.sass'//报错暂时不用sass
Vue.config.debug = true;//开启错误提示
new Vue({
router,
el: '#appIndex',
render: h => h(App)
})
//commponents里创建共同的header和footer组件
//header.vue
共同header

//footer.vue
共同footer
//view文件里放详情页面(当然这些都是比较随意的 放在一起也无妨)
随便搞两个页面
//about.vue
//about.vue
about
//home.vue
//index.vue
-
{{ todo.text }}
//base.css
h1{
color: #999;
}
基本上大功告成,webpack编译后,就可以跑起来了
打开命令行
webpack
然后
npm run dev
打开浏览器输入localhost:8080,就ok了