- 机器学习(Machine Learning)
七指琴魔御清绝
大数据学习
原文链接:http://blog.csdn.net/zhoubl668/article/details/42921187希望转载的朋友,你可以不用联系我.但是一定要保留原文链接,因为这个项目还在继续也在不定期更新.希望看到文章的朋友能够学到更多.《BriefHistoryofMachineLearning》介绍:这是一篇介绍机器学习历史的文章,介绍很全面,从感知机、神经网络、决策树、SVM、Ada
- zookeeper与kafka集群配置
zhangpeng455547940
计算机linuxjava运维
基本配置修改ipvi/etc/sysconfig/network-scripts/ifcfg-ens33BOOTPROTO=staticONBOOT=yesIPADDR=192.168.139.133NETMASK=255.255.255.0GATEWAY=192.168.139.2DNS1=192.168.1.1修改主机名hostnamectlset-hostnameSSH免密登录vi/etc/
- LWC-KD:图结构感知的推荐系统增量学习对比知识蒸馏
宇直不会放弃
GKD-Middlelayer人工智能pythonchatgptgpu算力深度学习机器学习神经网络
LWC-KD:图结构感知的推荐系统增量学习对比知识蒸馏《GraphStructureAwareContrastiveKnowledgeDistillationforIncrementalLearninginRecommenderSystems》2021作者是YueningWang、YingxueZhang和MarkCoates论文地址:https://dl.acm.org/doi/10.1145/
- 第五周作业——第十章动手试一试
hongsqi
10-1Python学习笔记学习笔记:在文本编辑器中新建一个文件,写几句话来总结一下你至此学到的Python知识,其中每一行都以“InPythonyoucan”打头。将这个文件命名为learning_python.txt,并将其存储到为完成本章练习而编写的程序所在的目录中。编写一个程序,它读取这个文件,并将你所写的内容打印三次:第一次打印时读取整个文件;第二次打印时遍历文件对象;第三次打印时将各行
- mongodb自动分片
Tgor
mongodb
mongodb自动分片标签(空格分隔):Mongodb操作步骤1、config配置库启动:mongodb--dbpath=D:\Data\dbs\shard\config--port22222、mongos指定config库启动:mongos--port3333--configdb=morton:22223、mongod分片库1启动:mongod--dbpath=D:\Data\dbs\shard
- Python 变量起名全攻略:新手避坑与大神指南
科雷learning
学习AIpython编程python开发语言
学习AI科雷learning2025年03月10日22:19江苏一、引言:变量起名的“玄学”难题在Python编程的世界里,变量命名看似简单,实则暗藏玄机,常常让新手们踩坑不断。本文将带你深入了解Python变量命名规则,助你从新手小白变身命名大神。二、基础规则:保命口诀要牢记小白的困惑小白:(举着写满报错的代码)大神快看!我就写了个3D效果=True,Python竟然说我语法错误?专家的解答专家
- XGBClassifiler函数介绍
浊酒南街
#算法机器学习XGB
目录前言函数介绍示例前言XGBClassifier是XGBoost库中用于分类任务的类。XGBoost是一种高效且灵活的梯度提升决策树(GBDT)实现,它在多种机器学习竞赛中表现出色,尤其擅长处理表格数据。函数介绍XGBClassifiler(max_depth=3,learning_rate=0.1,n_estimators=100,objective='binary:logistic',boo
- 探索C4模型:可视化软件设计的新工具
姬如雅Brina
探索C4模型:可视化软件设计的新工具c4Cinfourfunctions项目地址:https://gitcode.com/gh_mirrors/c4/c4什么是C4模型?是一种用于视觉化和描述软件系统的结构和上下文的框架。由RichardSwiericzek开发并维护,它提供了一种简洁、直观的方式来描绘代码库、组件、类和它们之间的关系。C4模型的主要目标是帮助团队更好地理解和交流系统的设计。技术分
- 关于java:如何一次向arraylist添加多个值?
sqzr316
Java
Howtoaddmanyvaluestoanarraylistatonce?假设我有以下代码:Stringa="sometexte";Stringb="text";Stringc="sf";Stringd="kjel";Stringe="lkjl";ArrayListlist=newArrayList();//betterwaytodoalltheseaddswithouthavingtotype
- 分片(sharding)和复制(replication)是怎样工作的?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
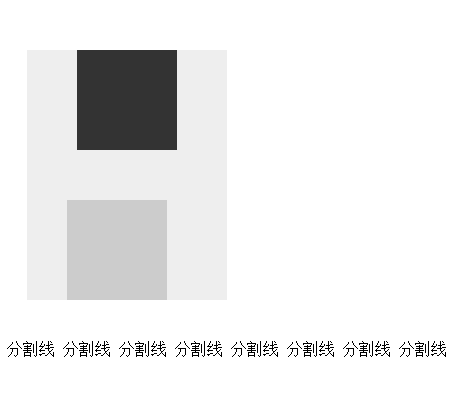
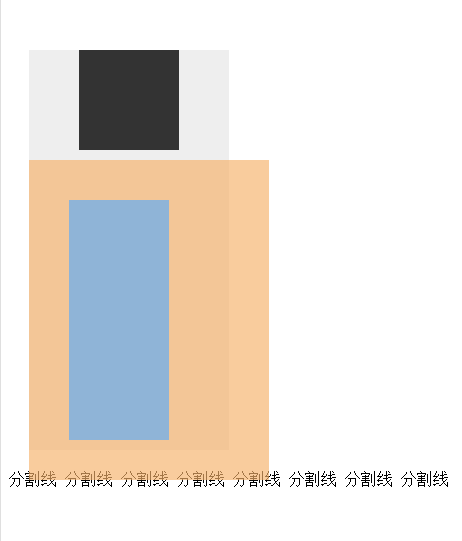
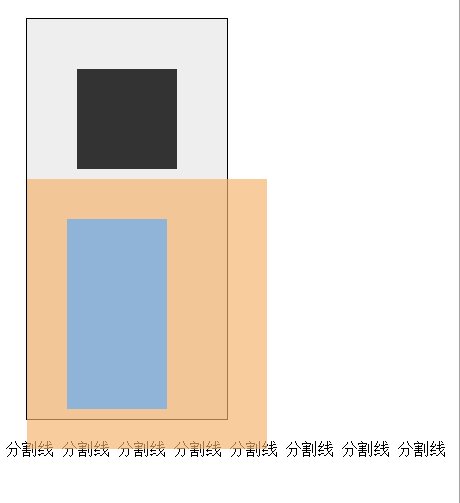
分片(Sharding)和复制(Replication)是MongoDB中用于提升性能、可用性和数据冗余的关键特性。它们各自解决不同的问题,并且可以一起使用以提供更强大的数据库解决方案。分片与复制的工作原理-思维导图概要您可以创建一个以“MongoDB分片与复制”为核心节点的思维导图,并根据以下分类展开:分片(Sharding)定义将数据分布在多个服务器上目的水平扩展存储容量提高读写吞吐量组件配置
- Spring Cloud Gateway 笔记
L_!!!
SpringCloud笔记springcloudgateway
SpringCloudGateway笔记简介SpringCloudGateway是基于Spring5、SpringBoot2和ProjectReactor的API网关,提供动态路由、安全、监控和弹性等功能。核心特性:异步非阻塞模型、高性能、支持动态配置、丰富的断言(Predicate)和过滤器(Filter)。官网:https://spring.io/projects/spring-cloud-g
- Spring Cloud Gateway网关获取路由转发后的真实地址
练川
微服务Gatewaygatewayjava微服务后端
目录配置文件代码结果在使用SpringCloudGateway时,我们可能需要获取路由转发后的地址(注意,这里的地址不是请求到网关的地址,是网关路由转发后的真实地址),下面通过代码演示如何在filter中获取路由转发后的地址。核心代码是Routeroute=exchange.getAttribute(ServerWebExchangeUtils.GATEWAY_ROUTE_ATTR);获取路由ro
- docker-compose部署项目
后端
Docker容器访问挂载文件权限问题问题描述在使用docker-compose部署项目时,yaml文件如下:version:'3'services:purchasing-contract-consumer:image:my-registry.com/consumer:latestenvironment:-TZ=Asia/Shanghai-app_env=prodrestart:alwayswork
- 【从0到1构建高并发后端系统:Spring Boot + Redis + RabbitMQ实战指南】
小怪兽9699
springboot
一、架构演进路径图图1:从单体架构到微服务集群的演进过程二、核心优化策略与落地实践1.数据库优化方案分库分表实践://ShardingSphere分片策略配置spring:shardingsphere:datasource:names:ds0,ds1rules:sharding:tables:order:actual-data-nodes:ds$->{0..1}.order_$->{0..3}ta
- 深度学习和机器学习的差异
The god of big data
教程深度学习机器学习人工智能
一、技术架构的本质差异传统机器学习(MachineLearning)建立在统计学和数学优化基础之上,其核心技术是通过人工设计的特征工程(FeatureEngineering)构建模型。以支持向量机(SVM)为例,算法通过核函数将数据映射到高维空间,但特征提取完全依赖工程师的领域知识。这种"人工特征+浅层模型"的结构在面对复杂非线性关系时容易遭遇性能瓶颈。深度学习(DeepLearning)作为机器
- PyBroker: 使用Python进行机器学习驱动的算法交易指南
任铃冰Flourishing
PyBroker:使用Python进行机器学习驱动的算法交易指南pybrokerAlgorithmicTradinginPythonwithMachineLearning项目地址:https://gitcode.com/gh_mirrors/py/pybroker一、项目目录结构及介绍PyBroker项目遵循了清晰的组织结构来简化其源码管理和维护。以下是该仓库的主要目录及其简介:├──docs#文
- Git常用命令全面分类总结
向贤
技术面试git
Git常用命令全面分类总结以下是Git常用命令的全面分类总结,以及gitreset--hard的详细解析,结合结构化的说明和示例,便于我们理解和记忆:一、Git核心命令分类速查表1.仓库初始化与克隆命令作用示例gitinit初始化本地仓库gitinitgitclone克隆远程仓库gitclonehttps://github.com/user/repo.git2.工作区与暂存区操作命令作用示例git
- 大话机器学习三大门派:监督、无监督与强化学习
安意诚Matrix
机器学习笔记机器学习人工智能
以武侠江湖为隐喻,系统阐述了机器学习的三大范式:监督学习(少林派)凭借标注数据精准建模,擅长图像分类等预测任务;无监督学习(逍遥派)通过数据自组织发现隐藏规律,在生成对抗网络(GAN)等场景大放异彩;强化学习(明教)依托动态环境交互优化策略,驱动AlphaGo、自动驾驶等突破性应用。文章融合技术深度与江湖趣味,既解析了CNN、PCA、Q-learning等核心算法的"武功心法"(数学公式与代码实现
- 实用建模技术
一条九漏鱼
verilogHdl数字设计与综合fpga开发
1、过程连续赋值1.assign和deassign:该结构目前被认为是很糟糕的编码风格,建议禁用。deassign表示一直保持被赋予的值,直到下一次改变。moduleedge_dff(inputwired,inputwireclk,inputwirerst,outputregq,outputregqbar);always@(posedgeclk)beginq=d;qbar=~d;endalways
- AWS无服务器 应用程序开发—第十一章API Gateway
yunquantong
AWS技术awsserverlessgateway
APIGateway是AWS提供的一种托管服务,用于创建、发布、维护、保护和监控RESTful和WebSocketAPI。它可以帮助开发者构建可扩展的微服务架构,并提供了丰富的功能来管理API的生命周期和流量。主要功能和特点:API创建和管理:可以使用APIGateway快速创建和定义API,包括定义资源、方法和参数。支持多种集成方式,如AWSLambda、AWSEC2、AWSS3等,还可以自定义
- Pyhton网络编程_UDP_TCP(IP地址--端口--socket编程)
Felix-微信(Felixzfb)
网络编程TCPUDP
Python高级语法——网络编程——进阶学习笔记项目中案例参考:https://github.com/FangbaiZhang/Python_advanced_learning/tree/master/03_Python_network_programming1网络通信使用网络能够把多方链接在一起,然后可以进行数据传递所谓的网络编程就是,让在不同的电脑上的软件能够进行数据传递,即进程之间的通信1.
- AWS WAFv2 自动保护 API Gateway 实现指南
ivwdcwso
安全awsgateway云计算
AWSWAFv2(WebApplicationFirewallVersion2)是一项强大的服务,用于保护Web应用程序免受各种网络攻击。本文将重点介绍如何使用AWSWAFv2与Python脚本自动保护APIGateway,确保你的RESTAPI在暴露在互联网上时能够抵御常见的网络威胁。AWSWAFv2概述AWSWAFv2提供了先进的Web应用程序防火墙功能,可帮助你保护Web应用程序免受SQL注
- aws VPC link 在API gateway 作用
shenghuiping2001
awsaws
今天实践了VPClink的使用:先看一下架构:(如果没有apigateway,那么就是domain->SLB,有了apigateway就是:domain->apigateway)1:创建vpclink:2:先看创建的netloadbvalancer:3:注意上面的oadbalancer的scheme是internal,所以说这个是不能公网访问的。注意上面的type是network的loadbala
- IoT平台软件:AWS IoT二次开发_AWSIoT基础架构与核心组件
chenlz2007
物联网物联网aws云计算边缘计算azurephp
AWSIoT基础架构与核心组件AWSIoT是亚马逊提供的一套全面的云服务,旨在简化设备的连接、监控和管理。在这一节中,我们将详细介绍AWSIoT的基础架构及其核心组件,帮助你更好地理解如何利用这些组件进行二次开发。基础架构概述AWSIoT的基础架构主要由以下几个核心组件组成:设备网关(DeviceGateway)消息代理(MessageBroker)规则引擎(RulesEngine)设备影子(De
- 论文阅读笔记——Learning Fine-Grained Bimanual Manipulation with Low-Cost Hardware
寻丶幽风
论文阅读笔记论文阅读笔记人工智能深度学习机器人
ALOHA论文ALOHA解决了策略中的错误可能随时间累积,且人类演示可能是非平稳的,提出了ACT(ActionChunkingwithTransformers)方法。ActionChunking模仿学习中,compoundingerror是致使任务失败的主要原因。具体来说,当智能体(agent)在测试时遇到训练集中未见过的情况时,可能会产生预测误差。这些误差会逐步累积,导致智能体进入未知状态,最终
- linux识别不到板载raid,linux server 不要用bios自带的板载raid
weixin_39699163
linux识别不到板载raid
IfyoumeantheRAIDcontrollerbuiltintothemotherboard,I'dAVOIDIT.It'snottruehardwareRAID.linuxMotherboardRAIDisregardedastheworstofRAIDs,asitismotherboardspecific,thereareseveralonlineinstancesofthemother
- python可應用在金融分析的那一個方面,如何部署在linux server上面。
蠟筆小新工程師
金融
Python在金融分析中應用廣泛,以下是幾個主要方面:###1.**數據處理與分析**-使用**Pandas**和**NumPy**等庫來處理和分析大規模數據集,進行清理、轉換和統計運算。-舉例:處理歷史市場數據,分析價格趨勢、交易量等。###2.**機器學習與預測**-使用**scikit-learn**、**TensorFlow**或**PyTorch**建立模型進行股票價格預測、信用風險評估
- 架构师之路——设计模式篇(总览)
周努力.
设计模式java
1.前言在1994年,由ErichGamma、RichardHelm、RalphJohnson和JohnVlissides四人合著出版了一本名为DesignPatterns-ElementsofReusableObject-OrientedSoftware(中文译名:设计模式-可复用的面向对象软件元素)的书,该书首次提到了软件开发中设计模式的概念。设计模式——这四个字不仅仅是一个通用技能的名称,更
- sklearn 支持向量机实践总结
可爱的红薯
pythonsklearn支持向量机pythonsklearn支持向量机
转自http://www.cnblogs.com/pinard/p/6117515.html之前通过一个系列对支持向量机(以下简称SVM)算法的原理做了一个总结,本文从实践的角度对scikit-learnSVM算法库的使用做一个小结。scikit-learnSVM算法库封装了libsvm和liblinear的实现,仅仅重写了算法了接口部分。1.scikit-learnSVM算法库使用概述sciki
- Zabbix启动后访问报错502 Bad Gateway
奔跑吧邓邓子
常见问题解答(FAQ)gatewaynginxzabbix
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源