- 更新!「3D Web轻量化引擎」HOOPS Communicator发布2025.2.0版本:全新WebViewer用户界面、
工业3D_大熊
3DCAD开发工具3d3D建模3D模型轻量化工业3D3D数据格式转换3D模型可视化3DWeb轻量化
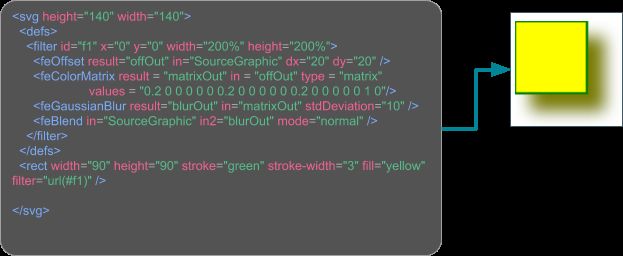
3DWeb轻量化引擎HOOPSCommunicator此前发布2025.2.0版本!此次更新聚焦于提升用户体验和稳定性,通过引入创新的界面设计以及对若干问题的修复,确保用户能够更加高效、流畅地处理3D数据可视化任务。以下将详细阐述本次更新的核心内容。一、增强功能本次更新的重点在于对WebViewer用户界面的革新。我们精心打造了全新的WebViewerUI,其核心基于WebComponents技术
- Softhub软件下载站实战开发(十七):用户端API设计
文章目录Softhub软件下载站实战开发(十七):用户端API设计前言用户端API概览1.分类管理API2.首页API3.资源集管理API4.软件管理API5.资源下载API⬇️API设计原则Softhub软件下载站实战开发(十七):用户端API设计前言在Softhub软件下载站的开发过程中,我们终于来到了用户端API的设计阶段!用户端API是整个系统与前端交互的核心桥梁,良好的API设计能极大
- LeetCode经典题解:1、两数之和(Two Sum)
呢喃coding
数据结构和算法leetcode算法数据结构
LeetCode经典题解:两数之和(TwoSum)一、题目描述题目:给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,且数组中同一个元素在答案里不能重复出现。你可以按任意顺序返回答案。示例:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0
- AI驱动的个人工作革命:基于DeepSeek构建全场景智能工作助理(含源代码+多应用场景)
AI_DL_CODE
DeepSeek深度应用人工智能DeepSeek个人智能助理LangChain任务自动化知识管理大模型应用
摘要:本文详细阐述基于DeepSeek大模型构建个人工作助理的完整技术方案,通过LangChain实现任务分解、知识检索与工具调用的智能协同。方案融合向量数据库、多模态交互与个性化学习算法,构建涵盖邮件处理、会议管理、文档生成等15大核心工作场景的自动化系统。文中提供可运行代码、完整部署指南及效能测试数据,实现邮件处理效率提升13倍、会议纪要生成时间缩短100%、任务安排错误率降低83%的显著优化
- 【计算机网络】第三章:数据链路层(上)
iFulling
计算机网络笔记计算机网络网络网络协议笔记
本篇笔记课程来源:王道计算机考研计算机网络接下节:【计算机网络】第三章:数据链路层(下)【计算机网络】第三章:数据链路层(上)一、数据链路层的功能1.基本概念2.功能总览二、组帧(封装成帧)1.主要实现2.字符计数法3.字节填充法4.零比特填充法5.违规编码法三、差错控制1.主要实现2.检错编码Ⅰ.奇偶校验码Ⅱ.循环冗余校验码3.纠错编码Ⅰ.海明校验码四、流量控制、可靠传输1.相关机制Ⅰ.滑动窗口
- 【Linux | 网络】socket编程 - 使用UDP实现服务端向客户端提供简单的服务
是阿建吖!
【网络】【Linux】网络linuxudp
目录一、UdpServerSever(客户端发送信息,服务端直接返回信息)1.1Comm.hpp(公共数据)1.2Log.hpp(日志)1.3InetAddr.hpp(管理sockaddr_in相关信息)1.4NoCopy.hpp(防拷贝)1.5UdpServer.hpp(服务端封装)1.6Main.cpp(服务端)1.7UdpClient.cpp(客户端)二、UdpServerExecute(客
- 2025 Next.js项目提前编译并在服务器
风吹落叶花飘荡
前端javascript服务器开发语言
要让一个Next.js项目提前编译并在服务器上运行,可以按照以下步骤操作:1.本地构建项目首先在开发环境中完成构建:#安装依赖pnpminstall#生产环境构建(生成优化版本)npmrunbuild这会生成:.next/目录(包含编译后的应用)public/目录(静态资源)node_modules/(生产依赖)2.准备部署文件需要上传到服务器的文件:.next/public/package.js
- 【单片机】51单片机练习代码
iFulling
单片机笔记单片机51单片机嵌入式硬件
【单片机】51单片机练习代码1.端口定义LED灯端口蜂鸣器端口2.独立按键程序编写3.数码管显示4.外部中断初始化5.中断函数程序编写6.串口程序初始化7.LCD602写数据和写命令8.用定时器实现秒表9.流水灯(数组实现)10.花样流水两边往中间(数组实现)11.用定时器编写等宽方波12.用定时器编写非等宽方波1.端口定义LED灯端口#includesbitled0=P1^0;//定义LED灯端
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- linux 安装docker并部署Dify
Samale、随风
linuxdocker运维
环境:腾讯云Centos9Stream1.安装dockeryuminstalldocker#yuminstalldocker失败Error:Errordownloadingpackages:netavark-2:1.15.1-1.el9.x86_64:Cannotdownload,allmirrorswerealreadytriedwithoutsuccess#UpdateandCleanYumC
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- 构建你的AI应用开发平台:如何在Ubuntu上使用Docker部署Dify
kaixin_啊啊
商业合作cpolar人工智能ubuntudocker
文章目录前言1.Docker部署Dify2.本地访问Dify3.Ubuntu安装Cpolar4.配置公网地址5.远程访问6.固定Cpolar公网地址7.固定地址访问前言本文主要介绍如何在LinuxUbuntu系统使用Docker快速部署大语言模型应用开发平台Dify,并结合cpolar内网穿透工具实现公网环境远程访问本地Dify服务!Dify是一款开源的大语言模型(LLM)应用开发平台。它融合了后
- 基于Live555实现简单RTSP服务器
Zsy_05131068
服务器c++qt
编译Live555本人使用Qt5.14.2编译Live555pro文件添加子模块include(UsageEnvironment/UsageEnvironment.pri)include(groupsock/groupsock.pri)include(BasicUsageEnvironment/BasicUsageEnvironment.pri)include(liveMedia/liveMedi
- DIDCTF-22蓝帽杯初赛
小丑001.
DIDCTF网络安全
手机取证_1题目描述现对一个苹果手机进行取证,请您对以下问题进行分析解答。627604C2-C586-48C1-AA16-FF33C3022159.PNG图片的分辨率是?(答案参考格式:1920×1080)注意:中间为乘号×,不是字母xflag:360×360手机取证_2题目描述姜总的快递单号是多少?(答案参考格式:abcABC123)flag:SF1142358694796网站取证_1题目描述据
- A股早盘战报:3500点拉锯暗藏玄机,中报行情如何布局?
程序员
A股早盘战报:3500点拉锯暗藏玄机,中报行情如何布局?文/君烛科技各位老铁,今天(7月10日)的A股早盘又是一场多空激战!沪指在3500点反复横跳,板块分化堪比“冰火两重天”。君烛带大家拆解盘面信号,抓住结构性机会!一、早盘核心看点:政策与资金的博弈战指数震荡分化上证指数:开盘微跌0.04%报3491.5点,10:03翻红至3500.84点(+0.22%),但3500点得而复失,关键压力位351
- 网络工程师组网必用,动态路由OSPF及MPLS静态LSP配置
wozuimang
ICT网络工程师集训营路由交换网络工程师MPLS
一、MPLSMPLS基于标签转发,在数据链路层及网络层之间增加MPLS头部,属于2.5层MPLS域中的相关MPLS名词1、LSR标签交换路由器,支持MPLS的路由器2、LER,MPLS边界连接其他网络的LSR设备3、区域内部LSR为核心LSR二、LSR分类1、入站(ingress)LSR:IP报文中压入MPLS头部2、中转(transit)LSR:用于MPLS标签交换,将报文继续MPLS域中转发3
- python视频工具包 ffmpeg 使用示例
pythonffmpeg
1.简介FFMPEG堪称自由软件中最完备的一套多媒体支持库,它几乎实现了所有当下常见的数据封装格式、多媒体传输协议以及音视频编解码器,提供了录制、转换以及流化音视频的完整解决方案。2.ffmpeg的常用方法将某文件下所有ts文件按顺序合并,转换成MP4格式存储:importffmpegdeftest2():ts_folder='path/ts_files/ceshi/'output_mp4="pa
- 网络安全-反弹shell详解(攻击,检测与防御)
程序员鱼
web安全网络安全单片机服务器linuxuni-app
反弹Shell:详解、攻击、检测与防御反弹Shell(ReverseShell)是一种网络安全领域中常见的攻击技术,通常用于远程控制受害者的计算机。本文旨在从网络安全的角度详细介绍反弹Shell的工作原理,实施方法以及如何检测和防御这类攻击。一、Shell的简介与原理1.1什么是Shell?Shell在计算机系统中指的是一个用户界面,用于访问操作系统的服务。在网络安全中,攻击者常利用Shell来控
- 一个实例用全创建型模式-优化(冗余消除)
科学的发展-只不过是读大自然写的代码
#c++ubuntu开发java算法前端
1.关联链接上一篇:一个实例用全创建型模式-CSDN博客目录:《一个实例讲完23种设计模式》2.内容当前:单件+抽象工厂+创建者+工厂方法+优化需求:坦克大战创建两种坦克坦克类型射程速度b7070米时/70公里b5050米时/50公里设计说明1.抽象工厂承担了创建部件的任务2.创建者承担了将部件组装的任务3.工厂方法类相当于创建者模式的导演,但是他是并未给用户提供选择创建者的接口。而是通过自己的多
- 西门子触摸屏与S7-200 SMART CPU的以太网通信
用户通过以下步骤可创建以太网接口的西门子触摸屏与S7-200SMARTCPU的以太网通信,在此以设备Smart1000IE为例。在WinCCflexible的主工作窗口中添加与CPU的连接与上文中RS485接口的西门子触摸屏类似,在此不再赘述。下面主要介绍连接参数设置及下载项目等。设置连接参数,首先选择Smart1000IE的接口为“以太网”,即触摸屏的以太网接口。选中该接口后,该接口的参数设置窗
- python抓取汇率_09 使用Python爬取中国银行网站选择汇率最坑的一天
爬取2018年8月27日~9月2日的欧元汇率。先说结论:如果是现汇卖出价,可以选择2018-08-3109:19:26,现钞卖出价805.28。我刚问了报销过的人她说任选都行,可以不是中行折算价。最近出差,学校可以以人民币的形式报销路费、住宿费,汇率,可以任选出差期间的任何一天任何时候的中国银行的汇率,中国银行网站上的汇率长这样:如果想要合理利用规则,多回一点本,不妨选择汇率最坑的一天(默默给财务
- SpringAI Alibaba 正式版发布!四个问题让你彻底拿捏它
小付爱coding
人工智能
SpringAIAlibaba正式版发布!四个问题让你彻底拿捏它作者:XXX|发布时间:2025年4月最近,SpringAIAlibaba正式版重磅上线了!作为一个Java开发者,如果你还没听说过它,那你可能真的要掉队了。别急,今天我就用最通俗的方式带你搞懂这玩意儿到底是个啥、为啥要学它、学什么、能干啥!一、SpringAIAlibaba到底是个啥?一句话总结:SpringAIAlibaba是一个
- 穿越SaaS迷雾:从工具到智能体,国内垂直SaaS的“阵痛”与“新生”
——在增长与亏损的悖论中,一场由AI驱动的“大洗牌”正悄然上演引言:每个SaaS创始人的“冰与火之歌”每个投身国内SaaS(软件即服务)创业的创始人,心中或许都吟唱着一首“冰与火之歌”。“火”的一面,是资本的热捧、数字化转型的时代浪潮,以及那条陡峭诱人的ARR(年度经常性收入)增长曲线。根据相关调研报告,2023年中国企业级SaaS市场规模已达888亿元,其中垂直行业SaaS的占比正从35%攀升至
- 爬虫小结
Crescent_P
python小项目python数据分析
python爬虫小组作业上周布置了python的小组作业,每一组要求爬取老师指定的信息,本组抽到的题目如下:从中国银行网址:http://www.boc.cn/sourcedb/whpj/获取主要外汇(美元、欧元、英镑、加拿大元、澳大利亚元、日元、韩元、新台币、澳门元和港币)的牌价信息,计算出它们的每天平均价。要求把今年5月份每天平均价格保存到Excel文件中,每种外汇的数据保存在一个工作表中,并
- 标题:2025传统制造业护网实战指南:从合规防御到智能免疫的体系化进阶
上海云盾商务经理杨杨
网络
引言2025年,随着《工业互联网企业网络安全》三项国家标准全面实施,护网行动已从“合规检查”升级为“能力对抗”。传统制造业在数字化转型浪潮中,面临设备老旧、人才短缺、供应链风险激增等挑战,41.5%的企业计划年内增加安全预算。本文将结合新规要求与行业最佳实践,深度解析传统制造业如何构建“技术-管理-运营”三位一体的护网防御体系。一、传统制造业的护网困境:三大核心矛盾1.设备老旧化vs安全新标准历史
- 怎样查询汇率实时行情,含汇率转换
大大的卷
接口python大数据前端
汇率转换接口支持多种货币之间的转换。只需简单的API调用,您就可以轻松获取最新的汇率信息。例如,您可以通过以下链接将人民币(CNY)转换为美元(USD):PHP请求案例:返回数据结果:{"code":1,"msg":"操作成功","data":{"from":"CNY","from_name":"人民币","to":"USD","to_name":"美元","exchange":"0.140583
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- linux-用户和组
2501_92004703
linux服务器运维
linux-用户和组前言一、用户管理1.用户账户类型2.主要命令2.1useradd2.2usedel2.3usermod2.4su3.查看用户登录信息3.1w3.2who3.3last3.4lastlog3.5lastb4.用户配置文件4.1/etc/passwd4.2/etc/shadow4.3/etc/login.defs5.手工新建用户二、组管理1.组分类2.组配置文件总结前言用户和组是进
- ResNet:深度卷积神经网络的里程碑
心想事“程”
小知识点cnn人工智能神经网络
一、引言在深度学习的发展历程中,深度卷积神经网络(CNN)不断演进,旨在提升对图像等数据的特征提取与分类能力。然而,随着网络层数的增加,传统CNN面临着梯度消失、梯度爆炸以及退化等棘手问题,训练变得愈发困难。2015年,由微软研究院提出的ResNet(ResidualNetworks,残差网络)横空出世,它以独特的残差学习思想,成功攻克了这些难题,在ImageNet竞赛中大放异彩,开创了深度神经网
- 展锐平台(Android15)WLAN热点名称修改不生效问题分析
前言在展锐AndroidV项目开发中,需要修改softAp/P2P热点名称时,发现集成GMS后直接修改framework层代码无效。具体表现为:修改packages/modules/Wifi/WifiApConfigStore中的getDefaultApConfiguration方法编译烧录后修改不生效问题根源在于:Wi-Fi模块在AndroidS(12)及以上版本已纳入Mainline模块Mai
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。