一、下载Charts后可以到里面的内容
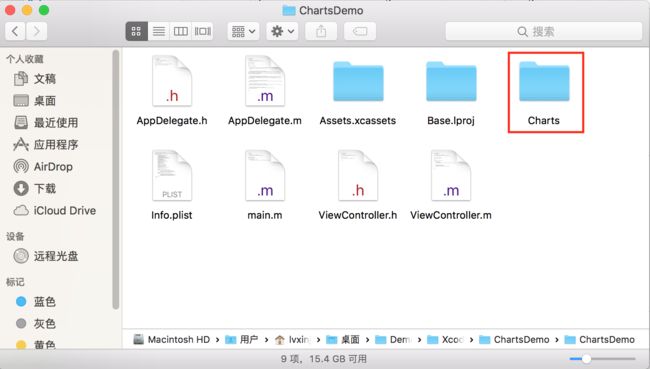
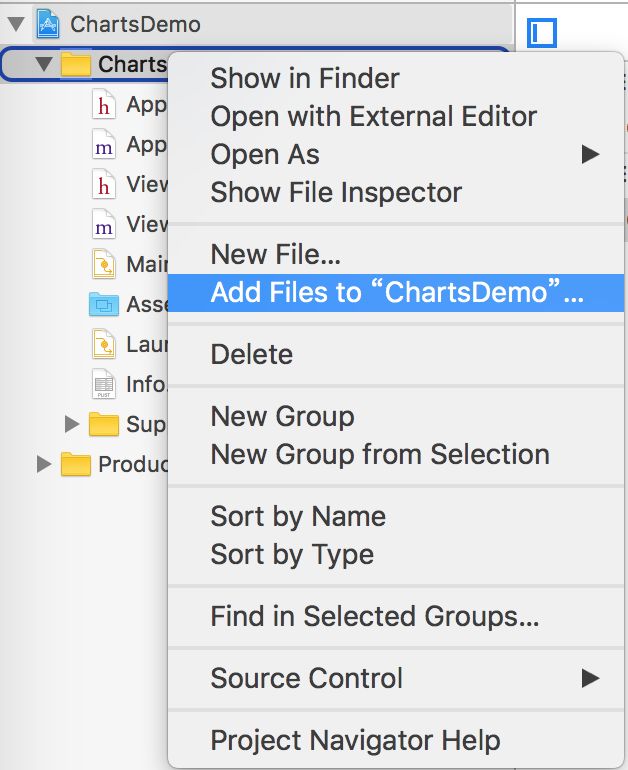
将下载后解压后的整个文件夹复制到工程里
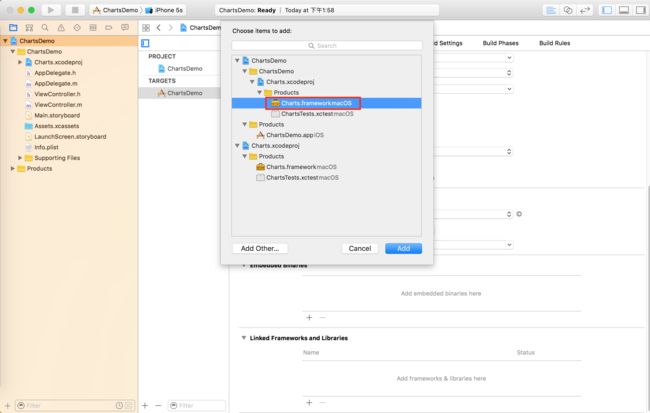
但是只导入
工程Charts.xcodeproj-->
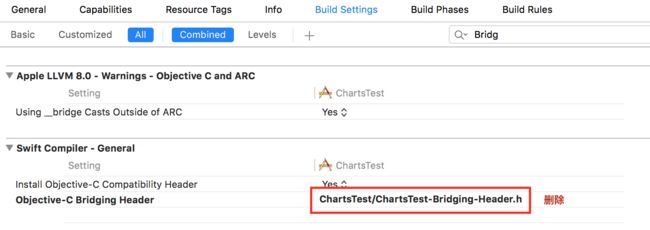
二、配置
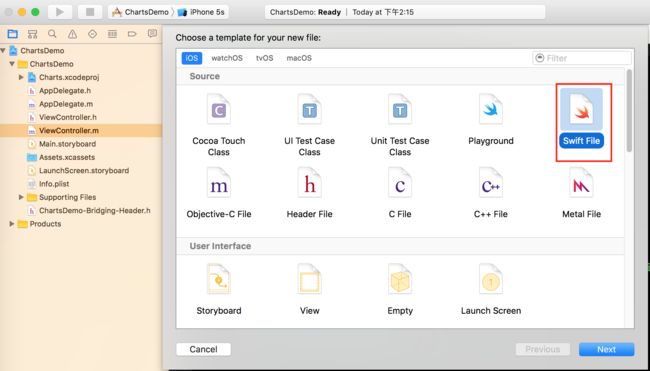
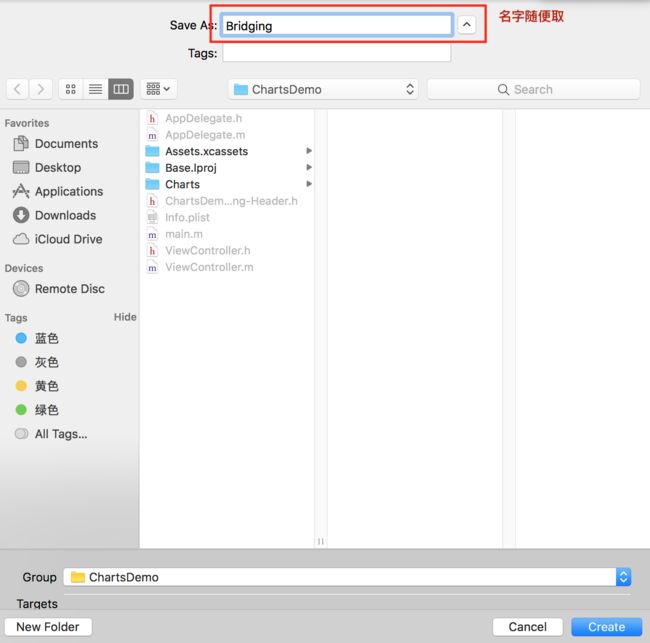
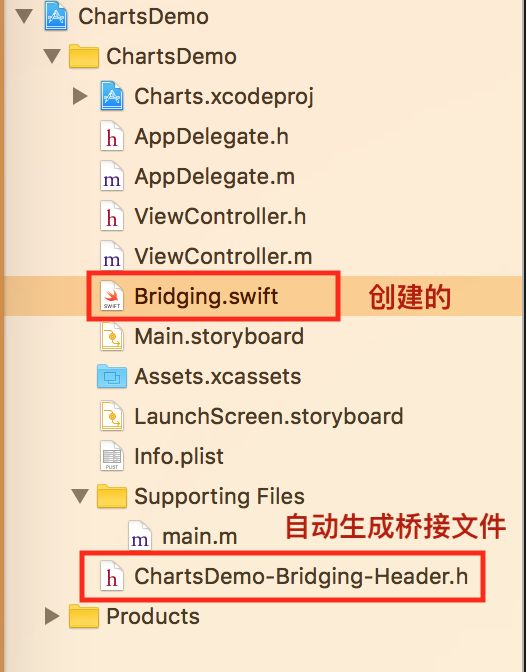
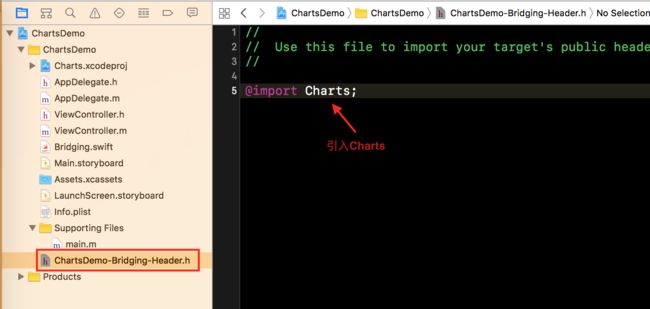
三、桥接
如果删除了桥接文件,需要重新创建的不仅仅要删除桥接,还要删除路径
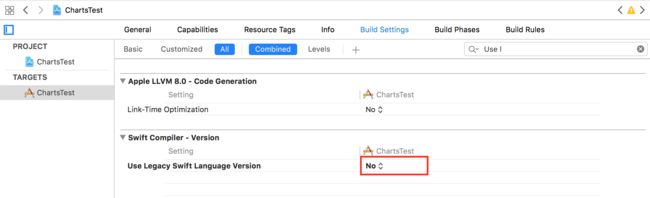
其他配置
上面这两个选项一般都是默认设置好的,不需要修改,以防万一可以看下。
删除Bridging.swift里的
importFoundation
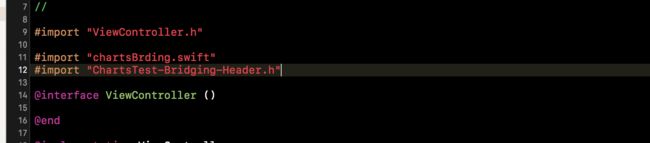
最后在用到的地方调入这个两个文件
三、如何使用(很多地方都有变动,特别是X轴的设置)
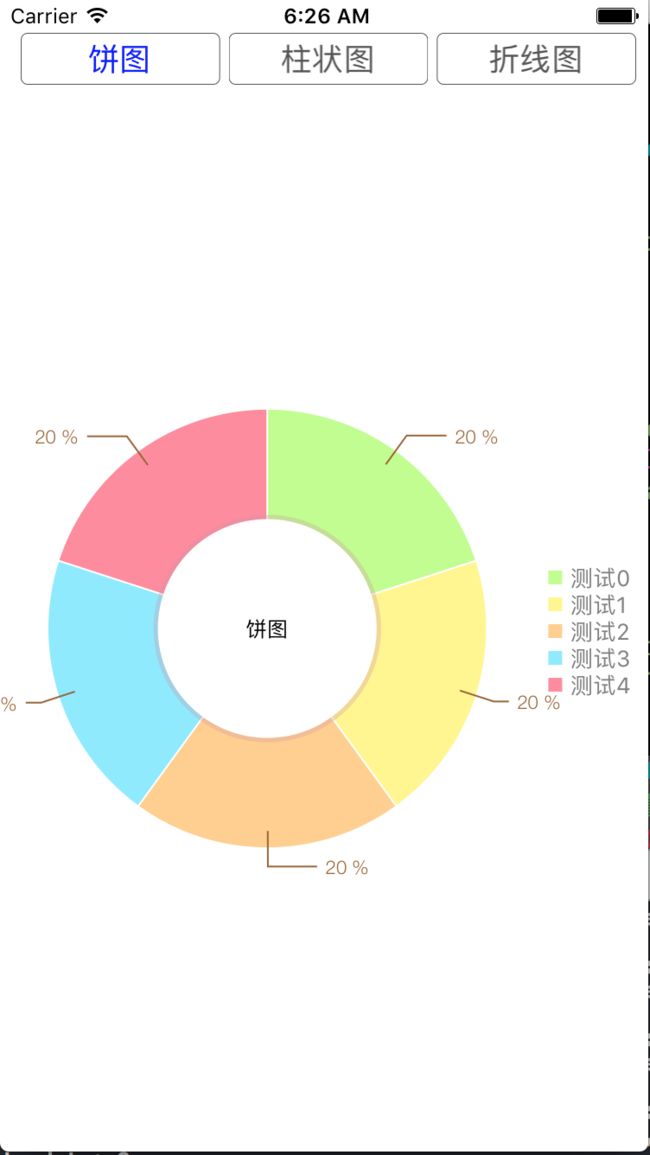
3.1饼图的创建和数据
- (PieChartView *)createPieChart
{
PieChartView * pieView = [[PieChartView alloc]initWithFrame:CGRectMake(0,0, kWidth,CGRectGetHeight(_contentView.frame))];
[pieViewsetExtraOffsetsWithLeft:5top:5right:5bottom:5];//饼状图距离边缘的间隙pieView.usePercentValuesEnabled =YES;//是否根据所提供的数据, 将显示数据转换为百分比格式
pieView.dragDecelerationEnabled =YES;//拖拽饼状图后是否有惯性效果pieView.drawSliceTextEnabled =NO;//是否显示区块文本
pieView.drawHoleEnabled =YES;//饼状图是否是空心pieView.noDataText =@"暂无数据";
pieView.holeRadiusPercent =0.5;//空心半径占比pieView.holeColor = [UIColorclearColor];//空心颜色pieView.transparentCircleRadiusPercent =0.52;//半透明空心半径占比pieView.transparentCircleColor = [UIColorcolorWithRed:210/255.0green:145/255.0blue:165/255.0alpha:0.3];//半透明空心的颜色pieView.descriptionText =@"";
pieView.descriptionTextAlign =NSTextAlignmentLeft;
pieView.descriptionFont = [UIFontboldSystemFontOfSize:15];
pieView.descriptionTextColor = [UIColordarkGrayColor];
pieView.centerText =@"饼图";//圆中心字[pieViewanimateWithXAxisDuration:1.1easingOption:ChartEasingOptionEaseOutBack];
ChartLegend *legend = pieView.legend;
legend.enabled =YES;
legend.maxSizePercent =1;//图例在饼状图中的大小占比, 这会影响图例的宽高legend.formToTextSpace =5;//文本间隔
legend.font = [UIFontsystemFontOfSize:13];//字体大小legend.textColor = [UIColorgrayColor];//字体颜色
legend.position = ChartLegendPositionRightOfChartCenter ;//图例在饼状图中的位置legend.form = ChartLegendFormSquare;//图示样式: 方形、线条、圆形legend.formSize =8;//图示大小returnpieView;
}
- (PieChartData *)getPieChartData
{NSMutableArray*values = [[NSMutableArrayalloc] init];for(inti =0; i <5; i++) {NSString* str = [NSStringstringWithFormat:@"测试%d",i];
[valuesaddObject:[[PieChartDataEntry alloc]initWithValue:0.2label:str]];
}
PieChartDataSet *dataSet = [[PieChartDataSet alloc]initWithValues:valueslabel:@""];
dataSet.sliceSpace =1;
dataSet.valueTextColor = [UIColordarkGrayColor];
dataSet.valueLinePart1OffsetPercentage =0.85;//折线中第一段起始位置相对于区块的偏移量, 数值越大, 折线距离区块越远
dataSet.xValuePosition = PieChartValuePositionInsideSlice;//名称位置dataSet.yValuePosition = PieChartValuePositionOutsideSlice;//数据位置dataSet.drawValuesEnabled =YES;//是否绘制百分比dataSet.valueLinePart1Length =0.45;//折线中第一段长度占比dataSet.valueLinePart2Length =0.3;//折线中第二段长度最大占比
dataSet.valueLineWidth =1;//折线的粗细dataSet.valueTextColor = [UIColorbrownColor];
dataSet.valueLineColor = [UIColorbrownColor];//折线颜色NSMutableArray*colors = [[NSMutableArrayalloc] init];
[colorsaddObjectsFromArray:ChartColorTemplates.vordiplom];
[colorsaddObjectsFromArray:ChartColorTemplates.joyful];
[colorsaddObjectsFromArray:ChartColorTemplates.colorful];
[colorsaddObjectsFromArray:ChartColorTemplates.liberty];
[colorsaddObjectsFromArray:ChartColorTemplates.pastel];
[colorsaddObject:[UIColorcolorWithRed:51/255.f green:181/255.fblue:229/255.falpha:1.f]];
dataSet.colors = colors;
PieChartData *datas = [[PieChartData alloc]initWithDataSet:dataSet];NSNumberFormatter*pFormatter = [[NSNumberFormatteralloc] init];
pFormatter.numberStyle =NSNumberFormatterPercentStyle;
pFormatter.maximumFractionDigits =1;
pFormatter.multiplier = @1.f;
pFormatter.percentSymbol =@" %";
[datassetValueFormatter:[[ChartDefaultValueFormatter alloc]initWithFormatter:pFormatter]];
[datassetValueFont:[UIFontfontWithName:@"HelveticaNeue-Light"size:11.f]];returndatas;
}
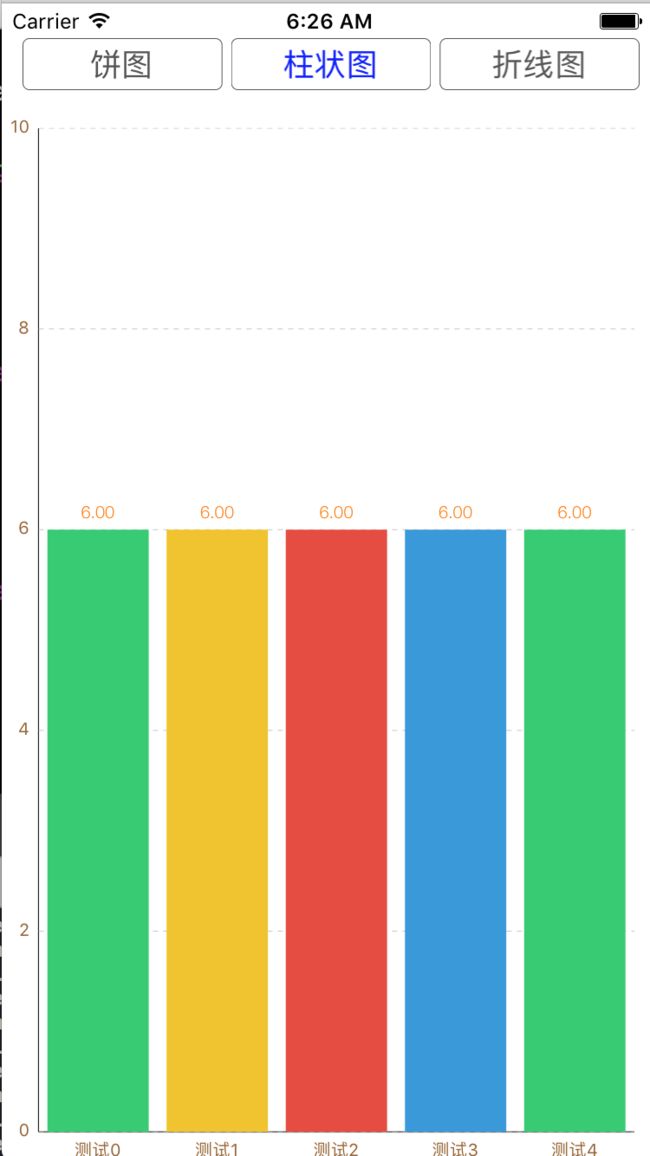
3.2柱状图的创建和数据
- (BarChartView *)createBarChart
{//柱状图BarChartView * barChartView = [[BarChartView alloc] initWithFrame:CGRectMake(0,0, kWidth,CGRectGetHeight(_contentView.frame))];//基本样式barChartView.backgroundColor = [UIColorwhiteColor];
barChartView.noDataText =@"暂无数据";//没有数据时的文字提示barChartView.drawValueAboveBarEnabled =YES;//数值显示在柱形的上面还是下面barChartView.drawBarShadowEnabled =NO;//是否绘制柱形的阴影背景//barChartView的交互设置barChartView.scaleYEnabled =NO;//取消Y轴缩放barChartView.doubleTapToZoomEnabled =YES;//取消双击缩放barChartView.dragEnabled =YES;//启用拖拽图表barChartView.dragDecelerationEnabled =YES;//拖拽后是否有惯性效果barChartView.dragDecelerationFrictionCoef =0.9;//拖拽后惯性效果的摩擦系数(0~1),数值越小,惯性越不明显
barChartView.leftAxis.axisMaxValue =10;//设置Y轴的最大值//X轴样式ChartXAxis *xAxis = barChartView.xAxis;
xAxis.axisLineWidth =1;//设置X轴线宽xAxis.labelPosition = XAxisLabelPositionBottom;//X轴的显示位置,默认是显示在上面的xAxis.drawGridLinesEnabled =NO;//不绘制网格线
xAxis.labelTextColor = [UIColorbrownColor];//label文字颜色xAxis.shouldGroupAccessibilityChildren =NO;
xAxis.granularity =1.0;//保证放大的时候X轴就一个值//左边Y轴ChartYAxis *leftAxis = barChartView.leftAxis;
barChartView.rightAxis.enabled =NO;//不绘制右边轴
leftAxis.forceLabelsEnabled =NO;//不强制绘制制定数量的
labelleftAxis.axisMinValue =0;//设置Y轴的最小值
leftAxis.inverted =NO;//是否将Y轴进行上下翻转
leftAxis.axisLineWidth =0.5;//Y轴线宽
leftAxis.axisLineColor = [UIColorblackColor];//Y轴颜色leftAxis.labelCount =5;
leftAxis.forceLabelsEnabled =NO;//设置Y轴上标签的样式
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;//label位置leftAxis.labelTextColor = [UIColorbrownColor];//文字颜色
leftAxis.labelFont = [UIFontsystemFontOfSize:10.0f];//文字字体体//设置Y轴上网格线的样式
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];//设置虚线样式的网格线leftAxis.gridColor = [UIColorcolorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//网格线颜色
leftAxis.gridAntialiasEnabled =YES;//开启抗锯齿/*
在Y轴上添加限制线
ChartLimitLine *limitLine = [[ChartLimitLine alloc] initWithLimit:80 label:@"限制线"];
limitLine.lineWidth = 2;
limitLine.lineColor = [UIColor greenColor];
limitLine.lineDashLengths = @[@5.0f, @5.0f];//虚线样式
limitLine.labelPosition = ChartLimitLabelPositionRightTop;//位置
[leftAxis addLimitLine:limitLine];//添加到Y轴上
leftAxis.drawLimitLinesBehindDataEnabled = YES;//设置限制线绘制在柱形图的后面
*/barChartView.legend.enabled =NO;//不显示图例说明
barChartView.descriptionText =@"";returnbarChartView;
}
- (NSString*)stringForValue:(double)value axis:(ChartAxisBase *)axis
{//X轴上面需要显示的数据return[NSStringstringWithFormat:@"测试%d",(int)value];
}
- (BarChartData *)getBarChartData
{//对应Y轴上面需要显示的数据NSMutableArray*yVals = [[NSMutableArrayalloc] init];for(inti =0; i <5; i++) {
BarChartDataEntry *entry = [[BarChartDataEntry alloc]initWithX:i yValues:@[@6] label:@""];
[yVals addObject:entry];
}//创建BarChartDataSet对象,其中包含有Y轴数据信息,以及可以设置柱形样式BarChartDataSet * set1 = [[BarChartDataSet alloc]initWithValues:yVals];
set1.drawValuesEnabled =YES;//是否在柱形图上面显示数值
set1.highlightEnabled =NO;//点击选中柱形图是否有高亮效果,(双击空白处取消选中)
[set1 setColors:ChartColorTemplates.material];//设置柱形图颜色//将BarChartDataSet对象放入数组中NSMutableArray* dataSets = [[NSMutableArrayalloc] init];
[dataSets addObject:set1];//创建BarChartData对象, 此对象就是barChartView需要最终数据对象
BarChartData * datas = [[BarChartData alloc] initWithDataSet:set1];
[datas setValueFont:[UIFontfontWithName:@"HelveticaNeue-Light"size:10.f]];//文字字体[datas setValueTextColor:[UIColororangeColor]];//文字颜色returndatas;
}
X轴的设置和以前不一样了,是放到一个代理方法里面了。
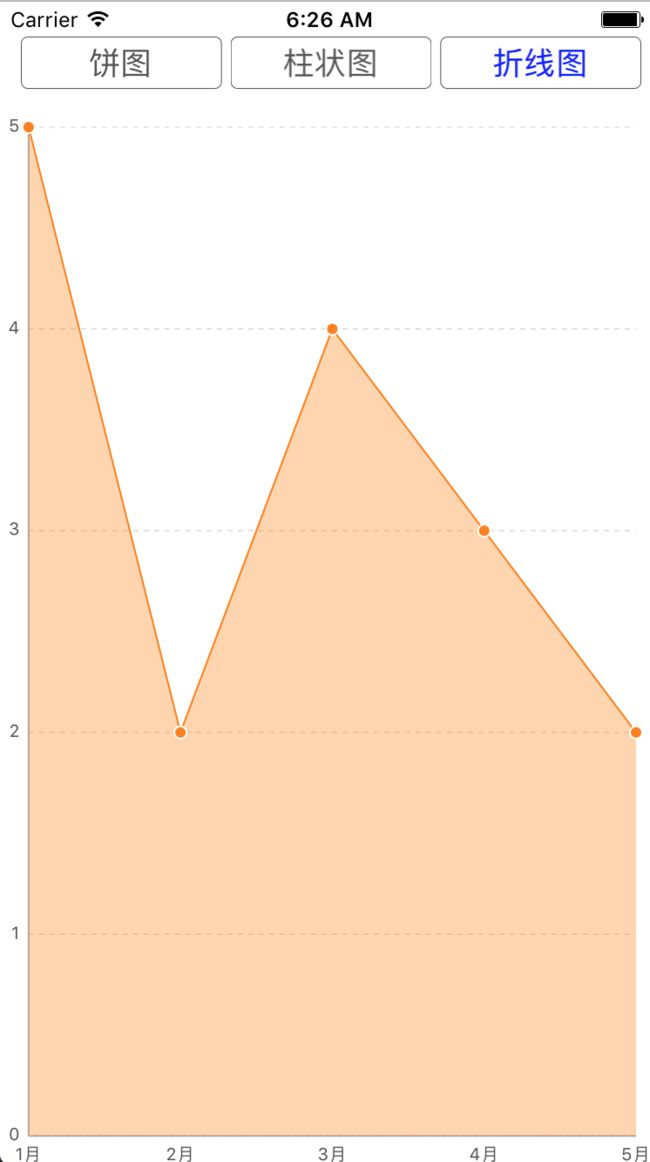
3.3折线图图 的创建和数据
- (LineChartView *)createLineChart{ LineChartView * lineChartView = [[LineChartView alloc]initWithFrame:CGRectMake(0,0, kWidth,CGRectGetHeight(_contentView.frame))];
lineChartView.noDataText =@"暂无数据";
//设置交互
lineChartView.scaleYEnabled =NO;//取消Y轴缩放lineChartView.doubleTapToZoomEnabled =YES;//取消双击缩放lineChartView.dragEnabled =YES;//启用拖拽图标lineChartView.dragDecelerationEnabled =YES;//拖拽后是否有惯性效果lineChartView.dragDecelerationFrictionCoef =0.9;//拖拽后惯性效果的摩擦系数(0~1),数值越小,惯性越不明显
lineChartView.descriptionText =@"";
lineChartView.xAxis.granularity =1.0;//保证放大的时候X轴就一个值lineChartView.legend.enabled =NO;//是否显示图例lineChartView.leftAxis.axisMaxValue =5;//设置Y轴的最大值//设置X轴ChartXAxis *xAxis = lineChartView.xAxis; xAxis.axisLineWidth =1;//设置X轴线宽
xAxis.labelPosition = XAxisLabelPositionBottom;//X轴的显示位置,默认是显示在上面的xAxis.drawGridLinesEnabled =NO;//不绘制网格线
xAxis.spaceMax =0;//设置label间隔
xAxis.labelCount =12; xAxis.axisLineColor = [UIColorlightGrayColor]; xAxis.labelTextColor = [UIColordarkGrayColor];//label文字颜色//设置Y轴lineChartView.rightAxis.enabled =NO;//不绘制右边轴
ChartYAxis *leftAxis = lineChartView.leftAxis;//获取左边Y轴
leftAxis.labelCount =5;//Y轴label数量,数值不一定,如果forceLabelsEnabled等于YES, 则强制绘制制定数量的label, 但是可能不平均
leftAxis.forceLabelsEnabled =NO;//不强制绘制指定数量的
labelleftAxis.axisMinValue =0;//设置Y轴的最小值
leftAxis.inverted =NO;//是否将Y轴进行上下翻转
leftAxis.axisLineWidth =1;//Y轴线宽
leftAxis.axisLineColor = [UIColorlightGrayColor];//Y轴颜色
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;//label位置leftAxis.labelTextColor = [UIColordarkGrayColor];//文字颜色
leftAxis.labelFont = [UIFontsystemFontOfSize:10.0f];//文字字体//设置网格leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];//设置虚线样式的网格线leftAxis.gridColor = [UIColorcolorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//网格线颜色
leftAxis.gridAntialiasEnabled =YES;//开启抗锯齿
returnlineChartView;
}
- (NSDictionary*)getLineChartData{
NSMutableArray* lines = [NSMutableArrayarray];//多条折线(本模块就一条)
//设置X轴数据
NSMutableArray* xValues = [NSMutableArrayarray];for(inti =0; i <5; i++)
{
[xValues addObject:[NSStringstringWithFormat:@"%d月",i+1]]; }//设置Y轴数据 NSArray* numArr = @[@5,@2,@4,@3,@2];
NSMutableArray* yValues = [NSMutableArrayarray];
for(inti =0; i <5; i++)
{
NSIntegernum = [numArr[i] integerValue];
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithX:i y:num];
[yValues addObject:entry];
}
LineChartDataSet * dataSet = [[LineChartDataSet alloc] initWithValues:yValues label:@""];
dataSet.circleRadius =4;
dataSet.drawCircleHoleEnabled =YES;//描点是否空心
dataSet.circleHoleRadius =3;//描点空心半径
dataSet.drawFilledEnabled =YES;//是否绘制线填充色
dataSet.fillColor = [UIColororangeColor];//绘制线填充色
dataSet.circleColors = @[[UIColorwhiteColor]];//圆点颜色
dataSet.circleHoleColor = [UIColororangeColor];//圆点空心颜色
[dataSet setColor:[UIColororangeColor]];
dataSet.mode = LineChartModeLinear;//折线样式
dataSet.drawValuesEnabled =NO;
[lines addObject:dataSet];
LineChartData *data = [[LineChartData alloc] initWithDataSets:lines];
return@{@"XValue":xValues,@"Data":data};}
X轴设置通过这个方法
lineCharView.xAxis.valueFormatter =[[ChartIndexAxisValueFormatter alloc] initWithValues:[dic objectForKey:@"XValue"]];//设置X轴
lineCharView.data = [dic objectForKey:@"Data"];
Demo链接:https://pan.baidu.com/s/1mirDFgk
提取:qb4x