- react-native新导航组件react-navigation详解
学习笔记999
React-NativereactJSjavascriptredux前端面试题
有问题找issues,基本上坑都在这里.官方文档主要构成按使用形式主要分三部分:1StackNavigator:类似于普通的Navigator,屏幕上方导航栏2TabNavigator:相当于iOS里面的TabBarController,屏幕下方的标签栏3DrawerNavigator:抽屉效果,侧边滑出StackNavigator导航栏API:StackNavigator(RouteConfig
- iOS 抽屉效果的实现
丹丹十个胆小鬼
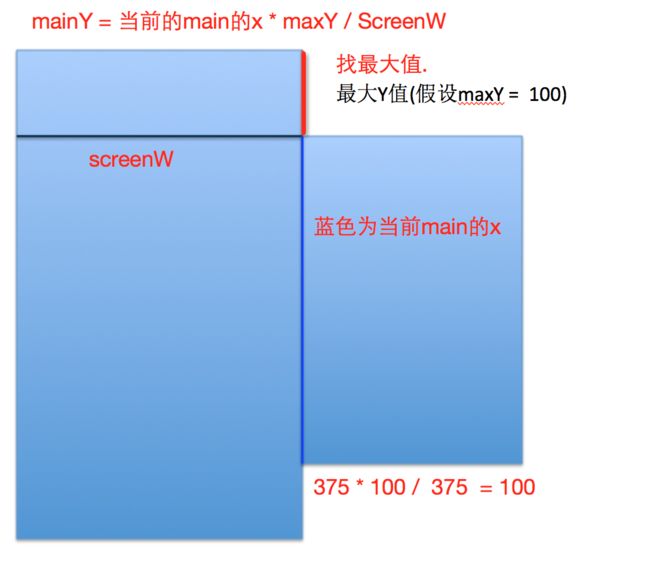
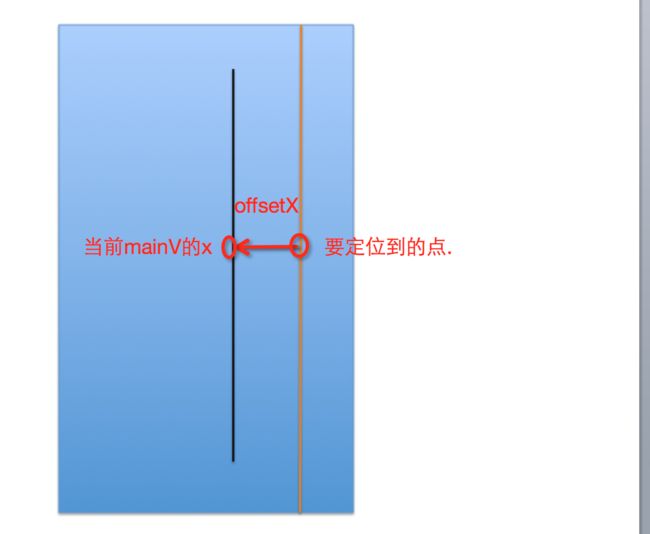
抽屉效果整个效果有两个视图:蓝色View和红色View,可以把红色View的效果拆分为水平方向的平移和整个的缩放,这样水平方向可以获取实时的x坐标改变,缩放的话,可以使用transform来实现。第一步就是实现红色View水平方向的平移效果,只需要计算出,上一次的X值和当前X值的差值,就能计算出本次X方向平移的距离:1、添加平移手势2、获取手势平移的坐标点3、根据左边点的X值进行平移做好水平方向的
- 【 SwiftUI模块】0001、 SwiftUI自定义Tabbar动画效果
宇夜iOS
SwiftUI小功能模块系列0001、SwiftUI自定义Tabbar动画效果0002、SwiftUI自定义3D动画导航抽屉效果0003、SwiftUI搭建瀑布流-交错网格-效果效果图-自定tabbar动画效果自定tabbar动画效果思路使用Table先创建一个静态的tabbar在自定义tabbar插入一个黄色的圆圈设置偏移量是tabbar的按钮图标x的10偏移量左右监听按钮点击去触发去偏移黄色圆
- Flutter 抽屉效果
王 哪跑!!!
Flutterflutter
在开发过程中我们可能会用到抽屉效果,弹出的界面我们可以进行很多操作,在原生开发中相比大家对这都不陌生,那么Flutter中抽屉效果是如何实现的呢?首先感谢两位大佬提供资料,两位大佬的博客分别为大队辅导猿、rhyme_lph。如果也可以看一下两位大佬的详细接收,我这里只介绍实现和使用,下面先上效果图。这个我们主要使用的Flutter提供的组件就是drawers,那我们具体如何实现呢,由于直接使用dr
- Android-UI相关开源项目库汇总
强行天下·
Androidandroid冯诚俊
抽屉菜单MaterialDrawer★7337-安卓抽屉效果实现方案Side-Menu.Android★3865-创意边侧菜单FlowingDrawer★1744-向右滑动流动抽屉效果SlidingRootNav★1338-仿DrawerLayout的ViewGroupFantasySlide★1049-单手势滑出侧边栏与选择菜单Floating-Navigation-View★779-浮动菜单显
- 十一、工具盒类(MyQQ)(Qt5 GUI系列)
树欲静静而风不止止
C++/QtGUIDemo仓库qt开发语言
目录编辑一、设计需求二、实现代码三、代码解析四、总结一、设计需求抽屉效果是软件界面设计中的一种常用形式,可以以一种动态直观的方式在有限大小的界面上扩展出更多的功能。本例要求实现类似QQ抽屉效果。二、实现代码#include"dialog.h"#include#include"drawer.h"intmain(intargc,char*argv[]){QApplicationa(argc,argv)
- 第四章 Qt5基本对话框——工具盒类QToolButton
_哇呀呀_喝断当阳桥
Qt5开发及实例qt开发语言
目录一、简介二、课本实例MyQQExample运行效果三、代码main.cpp要做出修改drawer.hdrawer.cpp一、简介工具盒类又称为QToolBox。QToolBox提供了一种列状的层叠窗体,而QToolBox提供了一种快速访问命令或选择项的按钮,通常在工具中使用。抽屉效果是软件界面设计中的一种常用形式,可以以一种动态直观的方式在大小有限的界面上扩展出更多功能。二、课本实例MyQQE
- 各种依赖库(转载地址:https://blog.csdn.net/as89751)
wuhaowu
抽屉菜单MaterialDrawer★7337-安卓抽屉效果实现方案Side-Menu.Android★3865-创意边侧菜单FlowingDrawer★1744-向右滑动流动抽屉效果SlidingRootNav★1338-仿DrawerLayout的ViewGroupFantasySlide★1049-单手势滑出侧边栏与选择菜单Floating-Navigation-View★779-浮动菜单显
- element ui实现抽屉效果_vue实现抽屉弹窗效果
weixin_39528467
elementui实现抽屉效果
本文实例为大家分享了vue实现抽屉弹窗效果的具体代码,供大家参考,具体内容如下以下代码比较简单。主要就是实现侧边弹窗而且不会影响页面操作的方式,求点赞!!!不多说直接贴代码。//这种写法是动态获取样式表格数据//下面就是弹框内的样式。按自己需要放样式(我这里拿表格举例吧)style="width:100%">label="日期"width="150">label="姓名"width="120">l
- Android位移动画translate
移动端_小刚哥
移动端开发动画是很重要的一部分,好的动画可以提升用户体验,平时开发中使用比较多的就是简单的位移动画,比如抽屉效果。xml布局文件这个文件很简单,就是在一个RelativeLayout布局的页面中,先添加一个灰色背景,然后在背景上添加一个右抽屉效果在java文件中操作抽屉的显示和小时/*显示抽屉*/publicvoidshowDrawerLayout(){this.rightDrawerBackLa
- 实现商品展示抽屉效果 css
路光.
css前端javascript
#box{width:2000px;height:328px;overflow:hidden;}#box>div::after{content:'';}#box>div>div{float:left;width:200px;border:1pxsolid#ffa8a8;box-sizing:border-box;height:100%;}#box>div:nth-child(2){backgrou
- 一套后台管理系统的入门级的增删改查(vue3组合式api+elemment-plus)
田江
vue.jselementuijavascript
一、页面示意:图一图二二、组件结构列表组件:index.vue,对应图一添加组件:add.vue,对应图二,用抽屉效果编辑组件:edit.vue,和添加组件的效果一个。三、代码1、列表组件:index.vue增删改查案例">查询添加{{typeObj[scope.row.type]}}编辑删除import{reactive,onMounted,ref}from"vue";import{getBoo
- 实现 抽屉效果 css3
路光.
css3css前端
#box{width:2000px;height:328px;overflow:hidden;}#box>div{width:250px;height:328px;background-image:url('https://img0.baidu.com/it/u=1032314795,3433105171&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500');f
- Qt 窗口无法移出屏幕
关中娃
qt开发语言
1使用场景设计一个缩进/展开widget的效果,抽屉效果。看到实现的方法有定时器里move窗口,或是使用QPropertyAnimation。setWindowFlags(Qt::Dialog|Qt::FramelessWindowHint|Qt::X11BypassWindowManagerHint);记得在移动完成后调用activewindow2窗口属性设置BypassWindowManage
- C++ QT笔记_2
波啵菠波
qtc++
目录基本窗口类QWidget窗体几何位置相关方法获取窗体位置、大小的方法设置窗体位置、大小的方法窗体控件类概览控件定义代码规范标签QLabel按钮QPushButton组合框QComboBox列表框QListWidget单行编辑框QLineEdit滑动条QSliderQToolBox(实现抽屉效果)选项卡控件QTabWidget表格控件QTableWidgetQTableView创建方法控制方式富
- GitHub上优秀Android UI Library
fanxingbin
开源库开源GitHub
抽屉菜单MaterialDrawer★7337-安卓抽屉效果实现方案Side-Menu.Android★3865-创意边侧菜单FlowingDrawer★1744-向右滑动流动抽屉效果SlidingRootNav★1338-仿DrawerLayout的ViewGroupFantasySlide★1049-单手势滑出侧边栏与选择菜单Floating-Navigation-View★779-浮动菜单显
- css实现抽屉动画 div显示隐藏的过渡效果
码世界
css3css前端html
参考自:css实现抽屉动画div显示隐藏的过渡效果_Artsman的博客-CSDN博客_css抽屉效果html块css块.exampleBox{width:200px;max-height:200px;overflow:hidden;transition:max-height0.5s;}.imgBox{width:200px;height:200px;background-color:purple
- swift实现抽屉效果
zhangml0522
预览图如下:image.gifGitHub地址:https://github.com/zhangml0522/swiftDrawer文件一览文件一览1.ViewController:启动页,包含了LeftViewController和MainViewController:UITabBarController2.LeftViewController:抽屉的view3.MainViewControll
- 【SwiftUI模块】0006、SwiftUI自定义引导页动画 - 建议手跟着敲代码联合<0005、SwiftUI-粘性动画指示器引导页> - 加深你的Co(理)py(解)能力
宇夜iOS
#SwiftUI模块swiftui自定义引导页引导页动画iOSSwift
SwiftUI小功能模块系列0001、SwiftUI自定义Tabbar动画效果0002、SwiftUI自定义3D动画导航抽屉效果0003、SwiftUI搭建瀑布流-交错网格-效果0004、SwiftUI-<探探App>喜欢手势卡片0005、SwiftUI-粘性动画指示器引导页0006、SwiftUI自定义引导页动画技术:SwiftUI3.0、引导页、介绍页动画、自定义引导页动画运行环境:Swift
- Flutter实战一(框架,轮播图,自定义AppBars滚动渐变)
景小帮
目录:1.APP首页框架搭建2.侧滑抽屉效果drawer3.轮播图Banner功能开发4.自定义AppBar实现滚动渐变使用到的框架:在pubspec.yaml进行配置#Toast打印toast:^0.1.5#网络请求组件dio:^3.0.10#轮播图组建flutter_swiper:^1.1.6重点总结:底部导航栏:BottomNavigationBar侧滑动抽屉效果:drawer轮播图:Swi
- 安卓开源库
出门吃三碗饭
android开源webview
最近做了一个AndroidUI相关开源项目库汇总,里面集合了OpenDigg上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star。抽屉菜单MaterialDrawer★7337-安卓抽屉效果实现方案Side-Menu.Android★3865-创意边侧菜单FlowingDrawer★1744-向右滑动流动抽屉效果Sliding
- 【Vue】高仿CSDN的评论区功能,全手敲!
小李不背锅
Vuevue.jsjavascript前端
1、效果体验地址:桂林高校社区2、实现流程2-1、当点击评论图标时,在右边弹出评论区,给该评论区设置一个div浮动标签,用v-if判断显示与否,本来想用el-drawer组件实现右边弹窗抽屉效果,但是那个遮罩层让我很不满,干脆自己实现一个抽屉效果。评论区关闭还可以输入{{canInputText}}个字符发送{{com.nickName}}{{com.commentTimeRes}}回复收起{{c
- QML 抽屉效果例子
caicai_xiaobai
QT前端java服务器
importQtQuick2.12importQtQuick.Window2.12importQtQuick.Controls2.5ApplicationWindow{visible:true;width:1280;height:720;Drawer{id:drawerwidth:0.3*parent.widthheight:parent.heightdragMargin:parent.width
- 极度干货——GitHub受欢迎的Android UI Library整理
乂星人
轮子分享AndroidGitHubLibrary
Android开发者福音,极度干货,以下是安卓UI相关开源项目库集合整理,开发必备,欢迎收藏,点赞。抽屉菜单MaterialDrawer★7582-安卓抽屉效果实现方案Side-Menu.Android★3979-创意边侧菜单FlowingDrawer★1784-向右滑动流动抽屉效果SlidingRootNav★1589-仿DrawerLayout的ViewGroupFantasySlide★10
- Android开源项目库汇总
梦之归途
Android-库Android开源项目库
抽屉菜单MaterialDrawer★7337-安卓抽屉效果实现方案Side-Menu.Android★3865-创意边侧菜单FlowingDrawer★1744-向右滑动流动抽屉效果SlidingRootNav★1338-仿DrawerLayout的ViewGroupFantasySlide★1049-单手势滑出侧边栏与选择菜单Floating-Navigation-View★779-浮动菜单显
- 转载-Android 前沿UI
木棉花的春天ls
AndroidAndroidUI样式
原文地址:https://blog.csdn.net/qq_35224776/article/details/86064712抽屉菜单MaterialDrawer★7337-安卓抽屉效果实现方案Side-Menu.Android★3865-创意边侧菜单FlowingDrawer★1744-向右滑动流动抽屉效果SlidingRootNav★1338-仿DrawerLayout的ViewGroupFa
- C# WPF抽屉效果实现(C# WPF Material Design UI: Navigation Drawer & PopUp Menu)
沙漠尽头的狼
时间如流水,只能流去不流回!点赞再看,养成习惯,这是您给我创作的动力!本文Dotnet9https://dotnet9.com已收录,站长乐于分享dotnet相关技术,比如Winform、WPF、ASP.NETCore等,亦有C++桌面相关的QtQuick和QtWidgets等,只分享自己熟悉的、自己会的。二、本文背景有网友给站长Dotnet9留言:“WPF中能否实现UWP中SplitView效果
- Fluter:抽屉效果
一个没有记忆的梦
效果图QQ20210928-163812.gifflutter的抽屉效果是使用Drawer组件实现的drawer:左边endDrawer:右边Drawer可以添加头部属性:DrawerHeader:展示头部基本信息UserAccountsDrawerHeader:展示用户头像、姓名、邮件等信息child:DrawerHeader(child:Center(child:Text('header'),
- vue3-实战-09-管理后台-SKU模块开发
ycmy2017
#vue3typescriptelement-plus抽屉效果轮播图
目录1-需求原型分析2-功能模块开发2.1-列表页面数据获取和展示2.2-上架下架sku2.3-更新sku信息2.4-查看sku详情2.5-删除sku1-需求原型分析列表页面就是el-card里面放置el-table结构,下面有个el-pagination组件显示分页器。点击查看详情的时候有个抽屉效果el-drawer效果。2-功能模块开发由于此模块逻辑简单,调用的接口复杂,所以一次性贴出请求的接
- uView教程-抽屉菜单 #低代码 #小程序 #uView
web前端神器
web前端小程序前端编辑器
这种抽屉效果是如何制作的呢?在guiplan低代码开发工具中,点击"uView框架",输入关键字"弹出层"进行搜索,找到"带用户菜单"点击"一键插入",这我们一个抽屉菜单就插入进来了,底部有一个测试按钮,当我们点击的时候这个菜单则会自动展开,我们可以直接看到按钮的点击事件,将该点击事件的代码进行复制,找到顶部菜单图标,将这段代码粘贴到该点击事件中,这样我们点击菜单图标即可显示抽屉菜单了,最后将底部
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23