ionic简介
更新:今天又装了环境,发现ionic3创建项目,发现改了很多,遇到了些问题:
http://www.jianshu.com/p/3b4bae2ee234
原:
ionic特点:
1、MVC模式的移动框架;
2、自动化双向绑定;
3、语义化标签;
4、开发量较小;
可能遇到问题:
1、JAVA_HOME需要手动配置环境变量;
**http://blog.csdn.net/wesley219/article/details/40826985
2、360手机助手会阻碍ionic运行到手机;
3、额,,遇到问题,可能再运行一下就可以了;
4、或者拔usb线-_-;
ionic安装
大致步骤(注意安装顺序):安装node.js - 安装jdk - 安装android(adk) - 命令安装ionic - 创建项目 - 编译项目apk
注意事项 : 建议所有程序管理员运行包括cmd androidsdk避免莫名的问题如sdk打不开cmd某些命令不能执行。
1.安装node.js
点next进行安装(注意避免中文目录)
安装后cmd执行node -v看到版本即安装成功(无需设置path)
现在就可以安装ionic,但是我们要编译apk才能看到效果所以需要装sdk (这里注意顺序先装sdk再装ionic)
2.安装JDK(androidSDK需要)
点next进行安装(注意避免中文目录)
安装后cmd执行java -version看到版本就是安装成功了(未出现需配置环境变量)
3.安装androidSDK
点next进行安装(注意避免中文目录)
设置环境变量全局访问android
我的电脑 - 右键属性 - 高级系统设置 - 环境变量
新建变量名 变量值
ANDROID_HOME D:\ionic\androidsdk(你sdk的路径)
然后在path里添加(注意前面的分号)
;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
执行android -h看到命令即安装设置成功
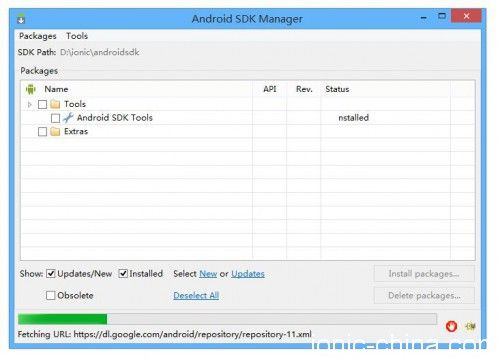
注意:执行androidsdk目录下的SDK Manager.exe即可打开工具包如果遇到打不开的情况请用管理员运行!!!
配置AndroidSDK 国内无法访问google服务器 所以列表是空的需要配置镜像
选择Tools - Options 打开设置界面
填入mirrors.neusoft.edu.cn 端口80
并勾选 “Forcehttps://...sources to be fetched usinghttp://...单击Close关闭”
依次选择Packages - Reload(或者重新打开)
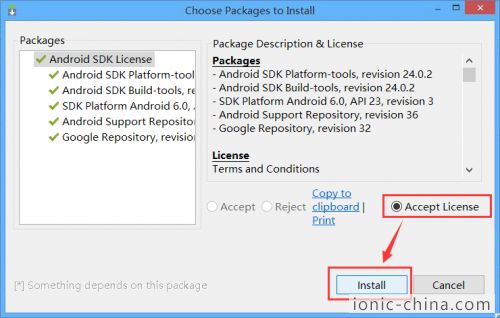
这里千万注意只需要勾选3个Android SDK Platform-tools、Android SDK Build-tools、API23下的SDK Platform(编译的时候会提示你需要的api版本,目前是API23)
如果你勾选了其它的,可能要下载2、30G的东西。像我这样选只需要下载200M
附加:项目集成Crosswalk需要勾选Extras下的Android Support Repository和Google Repository否则会报错
接受 - 安装
安装完的列表新版ionic只需装23,如果编译遇到错误就安装API 22的platform
4.安装ionic cordova
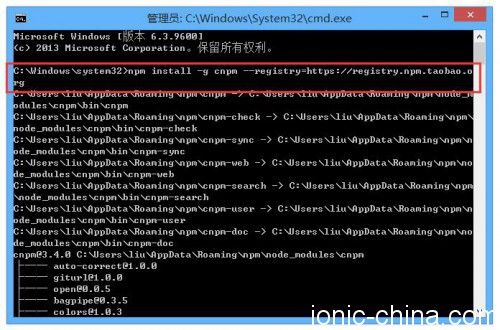
打开cmd(建议管理员运行)将npm映射到淘宝的服务器
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我们就可以用cnpm命令安装了
cnpm install -g cordova ionic(安装 cordova ionic)
安装完成后运行ionic -v可以看到版本
5.创建/编译项目
1.创建项目
环境搭建完毕,现在开始创建项目编译APK
ionic start myApp tabs(创建过程y/n询问是否打开官网n即可)
创建的项目文件夹
现在我们可以运行ionic server预览下项目
2.编译项目APK
编译需要先添加platform平台
ionic platform add android(添加平台ionic platform rm android移除平台 平台大概20M迁移项目时候需要删掉)
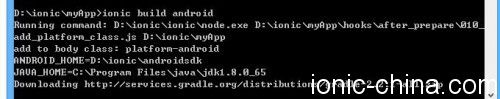
ionic build android(第一次编译要下载gradle-2.2.1-all.zip和jar如果gradle-2.2.1-all.zip下载太慢换个时间段再尝试)
三个模版APK文件百度下载
常用命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org(npm镜像源指向淘宝)
cnpm install -g cordova ionic(安装cordova ionic)
cnpm update -g cordova ionic(更新cordova ionic)
ionic -help(查看帮助)
ionic -v(查看版本)
ionic start myApp blank(空项目)
ionic start myApp tabs(带导航条)
ionic start myApp sidemenu(带侧滑菜单)
ionic platform add android(添加android平台)
ionic platform remove android(移除android平台)
ionic build android(编译项目apk)
ionic emulate android(运行项目apk 手机连接在手机运行 模拟器连接在模拟器运行)
ionic run android(相当于build + emulate)
ionic serve(开启服务调试)