- 异步技术:Web 性能优化的核心引擎
weixin_47233946
编程前端性能优化
异步技术:Web性能优化的核心引擎引言:当「等待」成为性能瓶颈当用户访问一个传统同步加载的新闻门户网站时,主线程在解析到时突然停止渲染,页面停留在白屏状态长达2秒——这正是GoogleLighthouse性能检测中常见的"BlockingTime"警告。这种阻塞式加载方式正是现代Web性能优化需要解决的痛点。一、异步的本质与技术演进1.1从同步到异步的范式转换同步加载如同单行道依次通行的汽车,每个
- 浏览器缓存策略
醉方休
缓存
浏览器缓存策略是Web性能优化的核心机制之一,通过合理利用缓存可以减少网络请求、降低服务器负载并加速页面加载。以下是浏览器缓存的详细策略和工作原理:1.强缓存(无需服务器验证)浏览器直接使用本地缓存资源,不发送请求到服务器。通过以下HTTP头部控制:1.1Expires原理:指定资源的绝对过期时间(HTTP/1.0)。示例:Expires:Wed,21Oct202507:28:00GMT缺点:依赖
- HTTP 缓存
介绍HTTP缓存是Web性能优化中至关重要的一个概念。当客户端(如浏览器)向服务器发出请求时,服务器会返回一个响应,这个响应可以被缓存并存储。下次当客户端发出相同请求时,缓存可以直接提供先前存储的响应,而不必再向源服务器发起请求。HTTP缓存减少了重复的网络请求和服务器负载,提高了整体的响应速度。缓存类型私有缓存(PrivateCache)私有缓存是与特定客户端绑定的缓存,由于存储的响应不与其他客
- web性能优化
性能优化步骤:确定性能指标使用专业工具测量性能表现找到表现不佳的改进点技术改造,性能回归测试性能指标——基于用户体验的性能指标FirstContentfulPaint(FCP):首个内容加载时间LargestContentfulPaint(LCP):最大内容加载时间FirstInputDelay(FID):首次可输入延迟TimetoIneractive(TTI):可交互时间TotalBlockin
- 构建仿淘宝电商网站HTML代码实战教程
本文还有配套的精品资源,点击获取简介:本项目重点介绍如何使用HTML5构建电子商务平台的网页设计和前端开发,涵盖响应式布局、新特性应用、页面元素设计、CSS3样式设计、JavaScript交互、响应式设计、Web性能优化、无障碍性、SEO优化和数据交互等方面。通过研究提供的仿淘宝网站HTML代码实例,学习如何将这些技术应用于实际项目中,提高前端开发技能。1.网页布局实践1.1网页布局的重要性网页布
- 前端技术与Web开发:2025年趋势与最佳实践
威哥说编程
web
前端开发是网站和应用用户体验的核心,随着技术的不断创新,2025年的前端开发迎来了新的机遇和挑战。从新的前端框架和JavaScript特性的变化,到Web性能优化的需求,再到Web3.0与去中心化Web对前端开发的影响,本文将深度探讨这些趋势以及如何应对这些变化。一、2025年的前端开发趋势1.1新的前端框架:Vue4.0与React的变化Vue4.0的进展与变化Vue.js作为流行的前端框架之一
- Web性能优化的未来:边缘计算、AI与新型渲染架构
软考和人工智能学堂
人工智能#深度学习人工智能前端性能优化
一、边缘计算与性能优化深度整合1.1边缘节点计算卸载策略•智能任务分割:将非关键路径计算卸载到边缘节点//客户端代码constedgeTask=newEdgeTask('image-processing');edgeTask.postMessage(imageData,{transfer
- 负载均衡&CDN技术
诸葛钢铁云
Linux负载均衡服务器网络
曾经见到知乎上有人问“为什么像facebook这类的网站需要上千个工程师维护?”下面的回答多种多样,但总结起来就是:一个高性能的web系统需要从无数个角度去考虑他,大到服务器的布局,小到软件中某个文件的实现,甚至于某个循环内的运算如果出现不严谨都可能导致全盘崩溃。上面提到web性能优化需要多个角度去考虑,我们无法考虑到所有的优化细节,但可以从我们已知的层面去优化,我们就先从网络层面说起。网络请求路
- 怎么检查网站CDN缓存是否生效
qq_26024123
缓存前端运维
为什么要使用CDN缓存?网站使用缓存可显著提升加载速度,减少服务器负载和带宽消耗,优化用户体验,增强架构稳定性,助力SEO优化,实现资源高效利用与性能平衡。通过合理配置CDN缓存策略,可降低源站负载60%-80%,提升页面加载速度30%-50%,是Web性能优化的核心手段之一。教程开始:1.打开我们的网站如https://1k4.cn后按Ctrl+F5强制清楚缓存更新2.按F12选择网站检查对应文
- SQL语言的Web性能优化
东方雴翾
包罗万象golang开发语言后端
SQL语言的Web性能优化在现代Web应用中,数据库通常是应用程序的重要组成部分。如何高效地从数据库中获取数据,直接影响到用户的体验和系统的性能。因此,SQL语言的优化显得尤为重要。本文将探讨在Web开发中如何优化SQL语句,以提高Web性能。一、了解性能瓶颈在进行SQL优化之前,首先需要了解应用程序的性能瓶颈。例如,使用数据库监控工具(如MySQL的慢查询日志、PostgreSQL的EXPLAI
- 前端性能优化-知识点
甲亿
前端性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
- Web性能优化实战:如何有效缩短首屏与白屏时间?
斯~内克
前端前端性能优化
一、理解性能核心指标:首屏时间与白屏时间1.1白屏时间(FirstPaint)白屏时间是指用户从输入URL到浏览器开始渲染第一个像素的时间段,通常发生在DNS解析、TCP连接、请求响应等阶段。此时用户看到的是空白页面或浏览器默认背景。关键影响因素:DNS解析耗时TCP连接建立时间服务器响应速度主文档(HTML)下载时间阻塞渲染的头部资源加载1.2首屏时间(FirstContentfulPaint)
- Web性能优化-详细讲解与实用方法-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档前端性能优化学习笔记
Web性能优化查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网性能优良的网站能够提高访问者留存和用户满意度,减少客户端和服务器之间传输的数据量可降低各方的成本不同的业务目标和用户需求需要不同的性能度量,要提高网站性能,你需要了解用户体验、加载和渲染性能,以及如何将性能度量与业务指标结合起来什么是Web性能减少总体负载时间一般策略是使文件尽可能小,尽可能减少HTTP请
- Web性能优化之如何评估网页性能——性能指标和度量工具介绍
Micheal_Wayne
前端性能优化chromedevtools
前言用户在访问web网页时,大部分都希望网页能够在一秒完成。事实上,加载时间每多1秒,就会流失7%的用户。如果时间超过8s用户就会感到不耐烦、会放弃访问。这也就是著名的“8秒原则”。虽然当今设备及网络环境都大幅提升,但“带宽低”、“速度慢”、“内存小”的平均情况仍然是web性能瓶颈,特别是在移动端。因此多年以来,web性能优化依旧是一个非常庞大的工程,需要制定指标、确定标准、采用优化手段、进行性能
- web性能优化 - 重排与重绘
squidbrother
重排与重绘重排[重构/回流/reflow]:当DOM变化影响了节点的几何属性,浏览器需要重新计算节点的几何属性,并且页面中其他节点的可能受影响,这样渲染树就发生了改变并重新构造渲染树。这个过程称为重排。引起方式:改变页面布局(width,height,left,top等)重绘[repaint或redraw]:重绘是一个节点的外观发生改变的行为,例如改变color、outline等属性。浏览器会根据
- web性能优化-面试篇
sweetBoy_9126
分析一个网站从用户按回车的一瞬间经历了哪些跟前端相关的过程先判断页面的缓存DNS查询建立TCP连接发送HTTP请求接收响应接收完成得到一个HTML查看DOCTYPE根据你的DOCTYPE去选择是用html/xml逐行解析(阅读)看到标签看到css(下载css然后继续往下看还有没有css,如果还有旧同时下载第二个,第三个....最ie可以同时下载4个,当超过4个的时候剩下的就得排队,等到其中哪一个下
- 强制缓存与协商缓存
镜轩夕照
Http缓存机制作为web性能优化的重要手段,对于从事Web开发的同学们来说,应该是知识体系库中的一个基础环节,同时对于有志成为前端架构师的同学来说是必备的知识技能。但是对于很多前端同学来说,仅仅只是知道浏览器会对请求的静态文件进行缓存,但是为什么被缓存,缓存是怎样生效的,却并不是很清楚。在此,我会尝试用简单明了的文字,像大家系统的介绍HTTP缓存机制,期望对各位正确的理解前端缓存有所帮助。使用缓
- 【转】HTTP 请求头中的 X-Forwarded-For
liuwei89757
原文链接:https://imququ.com/post/x-forwarded-for-header-in-http.html我一直认为,对于从事Web前端开发的同学来说,HTTP协议以及其他常见的网络知识属于必备项。一方面,前端很多工作如Web性能优化,大部分规则都跟HTTP、HTTPS、SPDY和TCP等协议的特点直接对应,如果不从协议本身出发而是一味地照办教条,很可能适得其反。另一方面,随
- HTTP 请求头中的 X-Forwarded-For
想跑步丶小胖子
http
HTTP请求头中的X-Forwarded-For我一直认为,对于从事Web前端开发的同学来说,HTTP协议以及其他常见的网络知识属于必备项。一方面,前端很多工作如Web性能优化,大部分规则都跟HTTP、HTTPS、SPDY和TCP等协议的特点直接对应,如果不从协议本身出发而是一味地照办教条,很可能适得其反。另一方面,随着Node.js的发展壮大,越来越多的前端同学开始写服务端程序,甚至是服务端框架
- web性能优化
F飞凡
1、请减少HTTP请求基本原理:在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出。一个正常HTTP请求的流程简述:如在浏览器中输入"www.xxxxxx.com"并按下回车,浏览器再与这个URL指向的服务器建立连接,然后浏览器才能向服务器发送请求信息,服务器在接受到请求的信息后再返回相应的信息,浏览器接收到来自服务器的应答信息后,对这
- 常见的web性能优化方法
相识菩提
前端是庞大的,包括HTML、CSS、Javascript、Image、Flash等等各种各样的资源。前端优化是复杂的,针对方方面面的资源都有不同的方式。那么,前端优化的目的是什么?1.从用户角度而言,优化能够让页面加载得更快、对用户的操作响应得更及时,能够给用户提供更为友好的体验。2.从服务商角度而言,优化能够减少页面请求数、或者减小请求所占带宽,能够节省可观的资源。总之,恰当的优化不仅能够改善站
- Web性能优化的完整资料汇总
weixin_34128501
为什么80%的码农都做不了架构师?>>>webx性能相关的一些文档和文章荟萃!DocsBlogsArticlesTalksSlidesAnalyzersAnalyzersAPIBenchmark-CSSBenchmark-JSBookmarkletsCDNCDN-MonitorCDN-UtilitiesImageOptimizersLoadersMetricsMonitorMinifiersHTM
- chrome 如何查看代码利用率?
G_whk
web性能优化的关键之处在于:减少页面首次加载时,加载资源的数量和体积。我们想要减少一些加载资源,就需要知道页面首次加载资源的利用率,然后采取相应的措施。如何查看代码利用率:通过使用chrome开发者工具可以检测你的web应用,得到当前页面下的代码利用率。1.打开chromeDevTool;2.command+shift+P(mac)3.输入Coverage,选择第一个出现的选项;image.pn
- Web 性能优化详解
饥人谷_莔
web性能优化的目的是为了让用户加载网站的速度变快。从地址栏的url按下回车那一刻到页面加载完成,这中间的过程有哪些是前端可以优化的?我们从这个过程说起...DNS解析可以通过meta标签告诉浏览器,页面需要做DNS御解析。域名的发散和收敛浏览器有域名的并发请求限制(chrome为6个)。也就是同一时间最多向同一个域名发送6个请求。如果请求资源多,就将资源分布在不同的域名中。常见办法是使用CDN。
- HTTP缓存
刘建状
http缓存网络协议
http缓存前言缓存是一种保存资源副本并在下次请求时直接使用该副本的技术。使用http缓存技术,复用缓存资源,减少客户端等待时间,同时缓解服务器端的压力。可以提升我们的站和应用的性能。http缓存不是必须的,但是重用缓存和资源通常是必要的,http缓存是一个web性能优化的重要手段。http缓存的类型强制缓存解释:强制缓存就是强制直接使用缓存。强制缓存不会向服务器发送请求,直接从缓存中读取资源,在
- 干货:负载均衡&CDN技术
Java圈子
曾经见到知乎上有人问“为什么像facebook这类的网站需要上千个工程师维护?”下面的回答多种多样,但总结起来就是:一个高性能的web系统需要从无数个角度去考虑他,大到服务器的布局,小到软件中某个文件的实现,甚至于某个循环内的运算如果出现不严谨都可能导致全盘崩溃。上面提到web性能优化需要多个角度去考虑,我们无法考虑到所有的优化细节,但可以从我们已知的层面去优化,我们就先从网络层面说起。网络请求路
- 前端性能优化之 Web 性能优化、性能指标和优化目标、RAIL 测量模型和常用的性能测量 APIs
殇陌离tk
Javascript前端性能优化Web性能优化性能指标和优化目标RAIL测量模型常用的性能测量APIs
一、Web性能优化进行Web性能优化,因为性能是Web网站和应用的支柱,流量、搜索、转换率和用户体验的关系。寻找性能瓶颈,如下所示:了解性能指标,多快才算快利用测量工具和APIs优化问题,重新测量迭代移动端挑战多,如下所示:设备硬件、网速、屏幕尺寸、交互方式用户更缺少耐心,大于3秒加载导致53%的跳出率持续增长的移动用户和移动电商业务二、性能指标和优化目标性能优化加载,如下所示:理解加载瀑布图基于
- 前端性能优化之性能优化的指标和工具(chrome devtools、lighthouse、webpagetest)
jieyucx
前端性能优化前端性能优化chromedevtools
文章目录引言一、为什么要进行web性能优化二、RAIL测量模型1.什么是RAIL2.性能测量工具三、性能测量工具的使用和性能指标以及优化目标1.ChromeDevTools1.打开调试工具方式和配置2.network下的几个性能指标1.requests请求总数2.transferred实际从服务器下载的数据量3.resources资源的总大小4.Finish所有资源加载完毕的时间点5.DOMCon
- 浏览器的渲染机制
Camilia_yang
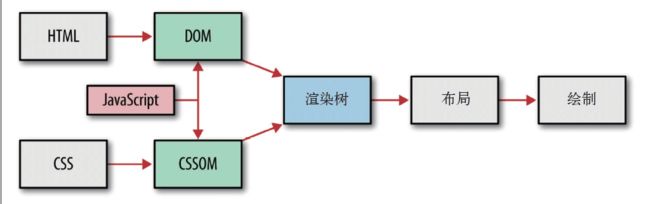
一直对于浏览器的渲染机制一知半解,这种一知半解也导致我对WEB性能优化“一知半解”。为什么JS会阻塞页面,CSS不会?究竟什么叫阻塞?浏览器是如何解析html,css,js文件的,其顺序是如何的?这些问题今天我终于在看到一篇优秀的文章后得到解答。下面我会整理一下我理解的东西,若有不足之处还请提出或者直接参考原作者文章(放在文末)面试中我们一般会被问到两类问题,问题1:为什么样式要放在head里,而
- Web性能优化
大笑_876c
1.性能的体现网站的页面加载速度2.常用的优化手段CDN把我们需要被分发的内容分发到世界各地的各个节点上,让世界各地的人都可以在距离最近的网络节点拿到想要拿到的内容,减少网络传输距离从而达到加速的目的。Cache-Control把网站页面所需的静态资源都设置缓存,在设定的时间内浏览器发现请求资源的链接本地缓存了就不会再去请求,而是直接从本地获取。Etag服务器在响应头设置Etag,值为响应内容的m
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro