前端性能优化之性能优化的指标和工具(chrome devtools、lighthouse、webpagetest)
文章目录
- 引言
- 一、为什么要进行web性能优化
- 二、RAIL测量模型
-
- 1. 什么是RAIL
- 2. 性能测量工具
- 三、性能测量工具的使用和性能指标以及优化目标
-
- 1. Chrome DevTools
-
- 1. 打开调试工具方式和配置
- 2. network下的几个性能指标
-
- 1. requests 请求总数
- 2. transferred实际从服务器下载的数据量
- 3. resources资源的总大小
- 4. Finish所有资源加载完毕的时间点
- 5. DOMContentLoaded 当浏览器初始的HTML完全被解析和加载(不包含CSS stylesheets、images和subframes)时的时间点
- 6. Load所有的资源(如样式表和图片)都已完成加载时的时间点
- 7. waterFall 可视化地展示了网页加载过程中各种资源的加载情况
- 3. save all as HAR with content
- 2. lighthouse
-
-
- 1. Performance
- 2. Accessibility
- 3.Best Practices
-
- 1. TRUST AND SAFETY
- 2. User experience
- 3. General
- 4. seo
- 5.pwa
-
- 3. WebPageTest
-
- 1.使用步骤如下:
-
- 1. 输入要测量的网站地址
- 2. Advanced Configuration
- 3. start Test
- 4. waiting
- 总结
引言
在现代网络开发环境中,前端性能优化已经变得越来越重要。为了提供流畅且引人入胜的用户体验,开发者需要对自己负责的部分进行详尽无遗的优化。然而,你又如何测量这种性能呢?你又如何知道哪些部分需要优化以及优化的成效如何呢?这就需要依赖于一些关键的前端性能优化指标和工具。在这篇文章中,我们将详细地探讨这些指标和工具,帮助你更好地理解并实施前端性能优化。
一、为什么要进行web性能优化
-
用户体验:
Web性能优化能够提升网站加载速度,提高用户满意度和使用体验。研究发现,网站的加载速度与消费者的满意度、转化率及用户流失率等均有直接联系。如果网站加载速度慢,用户可能会选择离开。 -
搜索引擎排名:
Google等搜索引擎在排名算法中会考虑网站的加载速度。网页加载速度越快,搜索引擎就更容易检索网站的信息,提高网站的搜索排名。 -
节省资源:优化网站性能可以减少不必要的数据传输,节省带宽、硬件等资源。
-
提高转化率:根据亚马逊和沃尔玛的统计,每增加100毫秒的加载时间,销售额会减少
1%。 -
网络环境因素:特别是在网络环境不太理想的地方,对
Web性能进行优化就更加必要,因为这样可以缩短加载时间,提供更流畅的访问体验。
进行Web性能优化,不仅可以提供更好的用户体验,增加用户保留和转化,提升品牌形象,还可以改善搜索引擎排名,节省网络和硬件资源。
二、RAIL测量模型
1. 什么是RAIL
RAIL(Response, Animation, Idle, Load)测量模型是谷歌为帮助开发者更好地了解和改善性能问题而开发的一种用户体验评估框架。它将用户交互分成四个阶段:响应、动画、空闲和加载,对每个阶段都提出了性能目标。
- 响应(Response):处理用户交互的目标是在100毫秒内完成。
- 动画(Animation):每帧的渲染目标是16毫秒,对应的帧率是60帧/秒。
- 空闲(Idle):利用空闲时间执行后台工作,且在50毫秒内能够回应用户的交互。
- 加载(Load):尽量在1000毫秒内完成内容的加载。
通过这个框架,开发者可以有针对性地优化并提升用户体验。
2. 性能测量工具
- Chrome DevTools 开发调试、性能评测
- Lighthouse 网站整体质量评估
- WebPageTest 多测试地点、全面性能报告
三、性能测量工具的使用和性能指标以及优化目标
1. Chrome DevTools
1. 打开调试工具方式和配置
打开谷歌浏览器,右键,检查,

设置,除了group by frame其他的都勾选上

2. network下的几个性能指标
1. requests 请求总数
这个指标表示在加载页面时,浏览器会发送多少个请求到服务器来获取所需的资源,比如HTML、CSS、JS 文件、图片等。如果请求数量很多,可能会造成额外的网络延迟,反映出网站的性能问题。
2. transferred实际从服务器下载的数据量
这个指标表示界面加载过程中实际从服务器下载的数据量。它可能小于资源总量,原因可能是部分资源被缓存了。如果所传输的数据量过大,可能会造成页面加载速度过慢。
3. resources资源的总大小
这个指标表示加载页面所需要的所有资源的总大小。同样,如果资源过大也会影响到页面的加载速度。
4. Finish所有资源加载完毕的时间点
这个指标表示页面所有资源加载完毕的时间点。这项指标可以反映出页面的总体加载速度
5. DOMContentLoaded 当浏览器初始的HTML完全被解析和加载(不包含CSS stylesheets、images和subframes)时的时间点
这个指标表示当浏览器初始的HTML完全被解析和加载(不包含CSS stylesheets、images和subframes)时的时间点。如果这个时间较长,可能说明网页的HTML结构过于复杂。
6. Load所有的资源(如样式表和图片)都已完成加载时的时间点
这个指标表示当所有的资源(如样式表和图片)都已完成加载时的时间点。这也可以反映出页面的总体加载速度
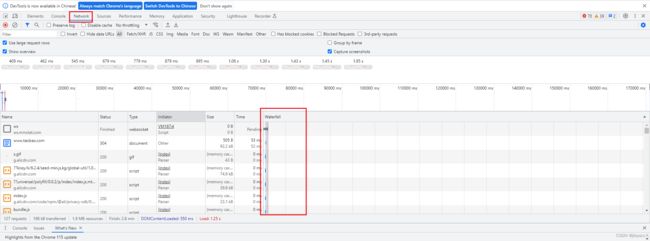
7. waterFall 可视化地展示了网页加载过程中各种资源的加载情况
Waterfall(瀑布图)是Chrome DevTools中Network(网络)面板下的一个功能,它以时间顺序的形式可视化地展示了网页加载过程中各种资源的加载情况。
每一条水平线代表一个请求,从左到右的方向代表时间的流逝,一条线的长度代表这个请求从开始到结束的时间。通过这样的视图,开发者可以观察到哪些资源的加载耗时较长,从而进行优化。例如,如果发现某个图片资源的加载时间特别长,可能需要考虑压缩该图片,或者考虑使用CDN进行加载优化等。
另外,每一条线还包含了诸多颜色,不同的颜色代表了请求的不同阶段,如DNS查询、TCP连接、请求响应、内容下载等阶段。

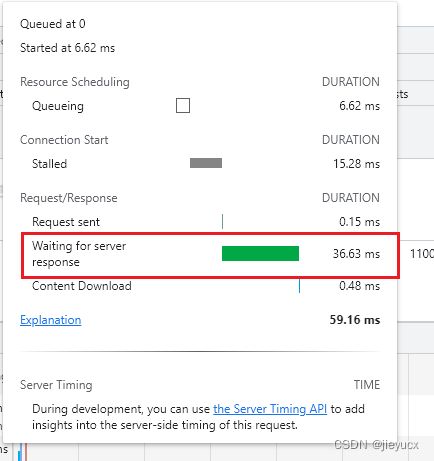
鼠标悬停在某个请求的waterFall上,可以看到如下图所示的信息:


三部分代表的意思如下:
-
Resource Scheduling:
这个部分主要描述了浏览器在获取资源时进行的调度过程。当浏览器解析到需要加载一个资源时,会先将其放入一个请求队列中,然后再按照一定的规则(如优先级,是否可并行等)将其调度到一个连接上。此部分的时间因素包括是否在浏览器缓存中查找,解析资源的时间,等待队列中的空闲连接等。 -
Connection Start:
这个部分通常包括以下几个步骤:DNS Lookup,Initial Connection(TCP握手),SSL(如果是https的话)。DNS Lookup:这是浏览器解析网站域名为IP地址的过程。Initial Connection:这一步是建立TCP连接的过程,也就是TCP三次握手的过程。SSL:如果该资源是通过https获取,则在建立TCP连接后,还需要进行ssl握手以建立安全连接。
-
Request/Response:
这部分主要包括:Request sent,Waiting(TTFB),Content Download。Request sent:这一步表示浏览器发送HTTP请求给服务器的过程。Waiting(TTFB):这一步表示服务器处理请求和返回数据的过程,也是我们常说的服务器响应时间或者是时间到首字节。Content Download:这一步表示浏览器下载服务器返回数据的过程。
尤其是Request/Response中的Waiting,能最直观的反应出一个请求的新能问题

Waiting表示从网络请求被发出到服务器返回响应的第一个字节的时间。
具体来说,Waiting时间包括DNS查询、TCP握手、请求发送、服务器处理请求和服务器发送响应的第一个字节的总时间。在Request/Response的Waterfall视图中的Waiting时间越长,表示从服务器得到反馈所用的时间越长,相对的,页面的加载速度也会比较慢。
通过观察Waiting时间,用户可以对以下情况有所了解:
-
如果
Waiting时间长,可能暗示服务器端处理请求的时间较长,可能是服务器端存在性能瓶颈。 -
如果网络连接正常,但
Waiting时间依然很长,则可能是因为网络延迟、服务器响应慢或资源被阻塞引起的。 -
对于跨地域的请求,由于物理距离的影响,
Waiting时间可能会较长。
在优化网站性能时,可以根据这个指标来判断是否需要对服务器端进行优化,或者调整资源加载顺序等,以提高页面的载入速度。
通过以上指标,我们可以了解到一个网页是否存在以下性能问题:
- 页面资源请求数量过多,导致网络延迟。
- 页面资源体积过大,导致页面加载速度过慢。
- 页面HTML结构过于复杂,导致DOM解析和加载过慢。
- 页面上存在未被缓存的大体积资源,影响加载速度。
3. save all as HAR with content

HAR(HTTP Archive)是一个主要用于跟踪记录和度量浏览器的性能的文件格式。Chrome DevTools中的network下的save all as HAR with content功能就是将所有网络请求和响应的信息以HAR文件的形式保存下来,包括了HTTP头部信息、发送的数据、返回的内容等等。当其中选中的是"with content",还将包含请求和响应的具体内容。
这种功能主要用于性能优化、问题排查和网站优化。例如,开发者可以通过分析HAR文件来查找网页加载慢的原因,或者服务器没有正确响应的问题。安全研究员或者黑客也会使用HAR文件来分析和破解网络协议。
2. lighthouse
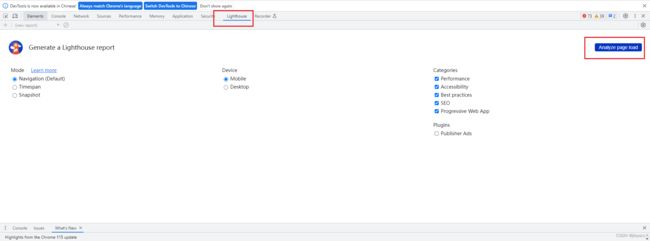
Lighthouse 是一个开源的自动化工具,用于改进网页的质量。你可以将其作为 Chrome DevTools 中的一个选项卡来运行,也可以在命令行或作为一个 Node 模块运行。它能对你的网页进行一系列审查,从中生成一份报告,评估你的网页在性能、可访问性、渐进式 Web 应用程度、SEO 等方面的表现。
使用 Lighthouse,开发者和网页设计者可以检查网页的各种性能指标,识别并修复可能存在的问题。例如,它可以帮助发现加载时间过长的原因,或是识别网页对于屏幕阅读器不友好的地方。此外,Lighthouse 还可以提供一些优化网页的建议,如删除未使用的 CSS、优化图像等。
总的来说,Lighthouse 是一个非常有用的工具,有助于你优化网页,提高用户体验。


Lighthouse的得分是由0-100的范围,其中0是最差,100是最好。得分分类如下:
- 90 到 100(绿色):评价为“良好”,趋近于理想的状态,只需要做出少量改善。
- 50 到 89(橙色):评价为“尚可接受”,可以改善的地方相对较多。
- 0 到 49(红色):评价为“较差”,有很大的改进空间。

1. Performance

Lighthouse下的Performance主要分析以下性能指标:
-
First Contentful Paint (FCP):FCP记录的是浏览器从请求网页开始到网页中任何内容(如文本、图片等)第一次渲染到屏幕的时间。在0-2秒之间被认为是较好的性能表现,2-4秒是需要改善的表现,超过4秒则是糟糕的表现。 -
Speed Index (SI):SI表示在用户可见的部分,大部分内容都加载完成的平均时间。在0-4.3秒被认为是较好的性能表现,4.3-5.8秒是需要改善的表现,超过5.8秒则是糟糕的表现。 -
Largest Contentful Paint (LCP):LCP表示最大的页面内容元素加载完成的时间。在0-2.5秒是较好的性能表现,2.5-4秒是需要改善的表现,超过4秒则是糟糕的表现。 -
Time to Interactive (TTI):TTI测量的是网页从开始加载到用户可以完全操作的时间。在0-3.8秒是较好的性能表现,3.8-7.3秒是需要改善的表现,超过7.3秒则是糟糕的表现。 -
Total Blocking Time (TBT):TBT测量的是网页在完全互动之前,所有任务完成的总时长。0-200毫秒被认为是较好的性能表现,200-600毫秒是需要改善的表现,超过600毫秒则是糟糕的表现。 -
Cumulative Layout Shift (CLS):CLS是一个新的页面用户体验指标,用来衡量网页在加载过程中,元素位置变动的次数。在0-0.1是较好的性能表现,0.1-0.25是需要改善的表现,超过0.25则是糟糕的表现。
这些指标可以帮助你找出网页加载速度慢或者运行时性能差的原因,在优化网页性能的过程中,提供一个量化的评估依据。
chrome devtools中也有一个独立的performance选项,这里的各项指标更加详细

2. Accessibility
Lighthouse下的Accessibility是指对网站的可访问性进行评估。这是一种审计机制,用以检查网站或Web应用是否对所有用户,包括残障用户,都易于使用。
Accessibility主要分析以下性能指标:
- 图像元素是否设置了alt属性。
- 网站是否支持屏幕阅读器或其他辅助工具。
- 颜色对比度是否合适,对色弱或色盲用户友好。
- 是否提供了跳过导航的链接,帮助盲人,视力不佳或只使用键盘的用户快速访问页面主要内容。
- 标题是否具有清晰的层次结构并正确标记。
- 表单输入界面是否有对应的标签。
- 页面元素是否具有焦点顺序,以便键盘用户可以逻辑地导航。
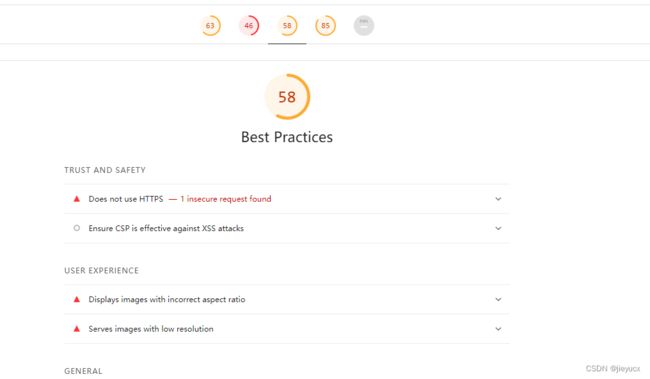
3.Best Practices
"Best Practices"是Chrome DevTools中的Lighthouse工具集中的一个部分。它提供了一系列关于你的网站或应用程序应如何优化以致达到最佳性能、可访问性、渐进式Web应用程序等方面的仪表盘。
“Best Practices”的作用和用途包括:
-
代码改进:它将告诉你关于JavaScript库是否需要更新,是否在使用过时的API,或者是否在执行可能影响性能的不良实践。
-
提高性能:它可以帮助你理解何时你的网站加载和交互性能低下,以及如何去改进。
-
提高可访问性:指导你理解和改进网页的可访问性,这样无论用户的能力如何,都能顺利地使用你的应用或网站。
-
提升网站安全度:像是避免在新窗口中打开链接等操作可以提升网站的安全度。
1. TRUST AND SAFETY
"Trust and Safety"部分是关于网站安全以及用户对网站信任度的。这个分类主要涵盖了一系列的最佳实践建议,包括但不仅限于避免使用不安全或者不被推荐使用的API、加强用户隐私保护、确保网站内容的完整性、限制潜在被攻击的攻击面等等。
这些检查是基于Google的网络安全团队制定的最佳实践标准,并且经常进行更新,以考察和提醒开发者是否遵循了这些最佳实践,以此创建更安全、更可信任的网站。
2. User experience
Lighthouse的Best Practices中的User experience,是评估网站中的用户体验标准的一部分。这包括顺畅的导航、一致的设计、清晰的指示和反馈、易于使用的表单、以及一个无障碍的、包容性的体验。针对这些方面进行优化可以显著提高网站的用户满意度。
3. General
Chrome DevTools中的Lighthouse下的Best Practices下的General是一个评估你的网页是否符合最佳开发实践的指标。这包括检测应用程序是否使用了过时的API、是否使用了正确的安全措施、是否让用户在需要的时候能决定是否播放音频等等。
这个评估报告可以帮助开发人员找出可能正在影响用户体验、性能和可访问性的问题。然后开发人员可以根据报告的建议改进这些区域,从而提高网页的整体质量。
请注意"General"是指一些常规的、具有广泛适用性的最佳开发实践,而不是针对某一特定技术或框架的建议。
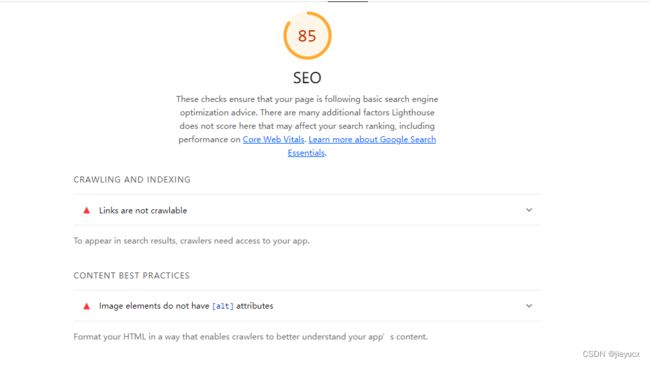
4. seo
在Lighthouse中,SEO搜索引擎优化)部分,主要用于帮助开发者优化他们的网站,使其在搜索引擎中的排名更高,从而提高他们的网站的可见度。
Lighthouse的SEO检查包括查看页面是否有成功的HTTP状态码、文档是否有视图窗口、页面是否可访问、元数据是否完整等等。这些检查可以帮助开发者定位可能影响搜索引擎优化的问题,并提供可能的解决方案。
总体来说,Lighthouse中的SEO功能可以帮助开发者提高他们网站的搜索引擎排名,提高网站的访问量,从而提高他们的业务成功率。
5.pwa
PWA,即Progressive Web App,中文名渐进式网页应用。这是一种可以给用户提供类似于手机应用体验的网页应用技术,它可以让网页应用即使在用户离线的时候也能以某种方式工作,提高了用户的体验。
在Chrome DevTools中的Lighthouse下的PWA是指一项用于检测、度量和优化渐进式网页应用的功能。它会进行一系列的自动化测试来判断你的网页是否满足PWA的标准,然后生成一份报告,帮助你理解应在哪些方面进行优化以达到更好的用户体验。例如,它会检查你的PWA是否可以正常加载和显示在离线或者网络差的环境下,是否响应迅速,用户交互是否流畅等。
3. WebPageTest
webpagetest官网:https://www.webpagetest.org/
这是一个用于测试网站性能的在线工具。这个网站可以帮助开发者和网站拥有者测试他们的网站在不同环境和不同设备上的加载速度和性能。测试包括页面加载速度,首次绘制时间,对比速度等多项指标。通过这个网站,用户可以更好地了解他们的网站性能,找出可能存在的问题,并优化提升网站质量。

1.使用步骤如下:
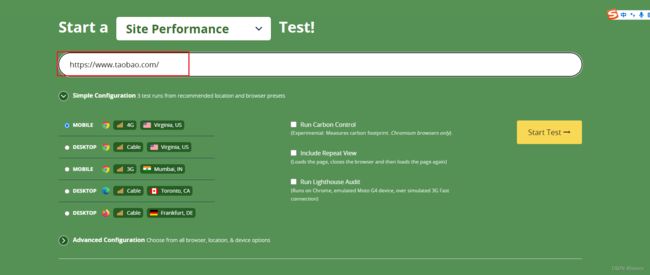
1. 输入要测量的网站地址
2. Advanced Configuration
在WebPagetest.org的高级配置(Advanced Configuration)中的测试设置下,会有以下一些选项:
-
Connection:此选项可以让您选择模拟特定的网络连接类型,例如有线连接、3G、4G等。这有助于理解在不同的网络条件下,您的网站性能表现如何。
-
Bandwidth Down/Up:您可以设置下载和上传的带宽,以模拟特定的网络环境条件。
-
Latency:这是网络延迟的设置,模拟更准确的访问网络的体验。
-
Packet Loss Rate:用于设置数据包丢失率,以模拟不稳定网络进行测试。
-
Test Duration:您可以设置测试持续时间。
-
Number of Tests to Run:此项让您设置需要运行的测试次数,以获取更准确的结果。
-
Repeat View: 是开启重复视图测试。这是一个测量模拟用户对你的站点重访的选项。
-
Capture Video:用于确认是否捕获测试过程的视频,以便于详细排查问题。
-
Keep Test Private:让测试结果保持私密,仅允许你自己查看。
-
Stop Test at Document Complete: 测试会在文档加载完毕时结束。
-
Clear Certificates: 在加载页面之前清除任何已存在的SSL证书。
-
Ignore SSL Certificate Errors: 忽略SSL证书错误,让测试继续进行。
3. start Test
根据需要配置好怎么测试后,就可以点击start Test测试网站性能了

4. waiting
总结
在这篇文章中,我们深入探讨了前端性能优化,专注于三个重要的工具:Chrome Devtools,Lighthouse和WebPageTest。我们理解了性能优化不只是提高网页的加载速度,还包括提高用户体验和交互性。对性能优化的关键指标有了深入的理解,我们也学会了如何使用上述工具来监控和改进这些指标。通过实践和不断的优化,我们可以为用户提供更快,更流畅,更愉快的用户体验。上述工具的使用不仅可以帮助我们提升网页性能,更是我们优化代码、提升开发效率的重要利器。在日后的前端开发工作中,希望这些工具与技巧能为你提供有效的帮助。